微信小程序day03_08之form组件之slider
文章目录
- 一. slider的介绍
- 二.代码示例
一. slider的介绍
slider为滑块选择器.常用的属性如下
事件如下:
主要有两个, 一个是bindchanging ,绑定滑动中的事件. 一个是bindchange滑动完成后触发的事件.
二.代码示例
wxml中的代码如下. 主要演示了slider的一些属性. 还有事件的绑定
<slider min="10" max="100" show-value="true" activeColor="red" backgroundColor="blue" block-color="red" bindchanging="" bindchange="changeme"> </slider><view style='background-color:green;width:100%;height:{ { myheight}}'></view>
js中的代码如下.
其中iamchanging方法, 用于绑定拖动中的事件.
changeme方法用于绑定拖动完成后的事件.
Page({/** * 页面的初始数据 */data: {myheight: "500rpx",staticHeight: 500},iamchanging: function(e){var val = e.detail.value;var newHeight= this.data.staticHeight*(val /100);this.setData({myheight: newHeight+ "rpx"});},changeme: function (e) {var val = e.detail.value;var newHeight = this.data.staticHeight * (val / 100);this.setData({myheight: newHeight + "rpx"});}})
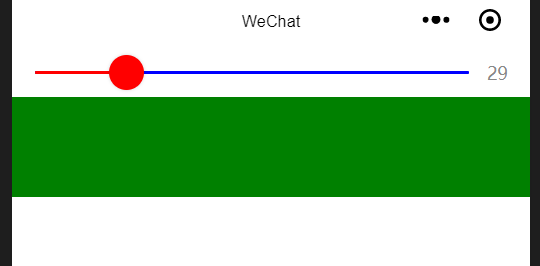
效果如下,当滑块越往右拖动的时候, 下面的绿色矩形的面积就会越大.

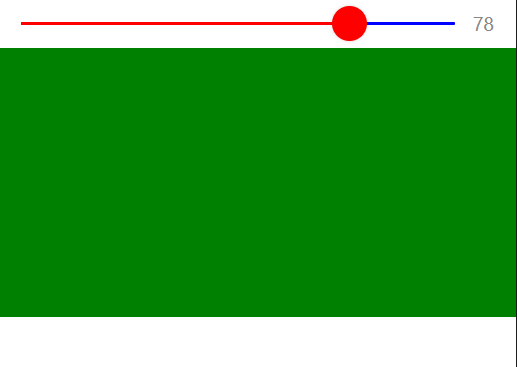
当拖到78时,面积如下 .
官方文档
https://developers.weixin.qq.com/miniprogram/dev/component/slider.html



































还没有评论,来说两句吧...