微信小程序day03_01之form组件 button
button 为按钮,
属性有如下这些:
代码示例如下:
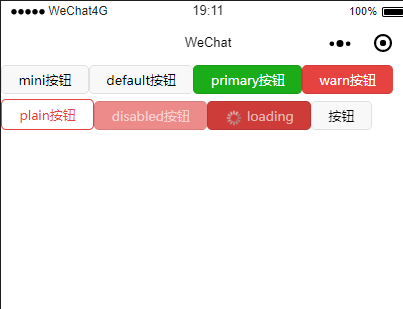
<button size="mini"> mini按钮</button><button size="mini" type='default'> default按钮</button><button size="mini" type='primary'> primary按钮</button><button size="mini" type='warn'> warn按钮</button><!--plain 设置按钮是否镂空 --><button size="mini" type='warn' plain="true"> plain按钮</button><button size="mini" type='warn' disabled="true"> disabled按钮</button><button size="mini" type='warn' loading="true"> loading</button><button size="mini"> 按钮</button>
显示效果如下 :
官方文档
https://developers.weixin.qq.com/miniprogram/dev/component/button.html



































还没有评论,来说两句吧...