微信小程序day03_02之form组件 checkbox与lable
文章目录
- 一.checkbox
- 二. checkbox-group
- 三. lable与CheckBox的组合
一.checkbox
checkbox的属性如下
代码示例
<checkbox value="中国">中国 </checkbox><checkbox value="日本" disabled='true'>日本 </checkbox><checkbox value="美国" checked='true' color='red'>美国 </checkbox>
显示效果:
二. checkbox-group
checkbox-group 为多个checkbox的组合
内部由多个checkbox组成。
代码示例<checkbox-group> 中包含了多个的checkbox
<checkbox-group><checkbox value="中国">中国 </checkbox><checkbox value="日本" disabled='true'>日本 </checkbox><checkbox value="美国" checked='true' color='red'>美国 </checkbox></checkbox-group>
效果如图
三. lable与CheckBox的组合
label 用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前可以绑定的控件有:<button>, <checkbox>, <radio>, <switch>
示例 lable与checkbox 的组合代码
js中的代码如下, 定义了一个数组
// pages/checkbox/checkbox.jsPage({data: {array: [{id: "1001",name:"中国" ,value:"中国" ,checked:false,color:"red",disabled:false,sdf:"sdfsd"},{id: "1002", name: "日本", value: "日本", checked: true, color: "red", disabled: false,sdfsdf:"sfsdfd"},{id: "1003", name: "美国", value: "美国", checked: true, color: "red", disabled: false,sdf55sdf:"sdfsdfdf"}]}})
wxml中的代码如下
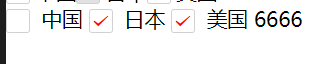
<label wx:for='{ {array}}' wx:key="userInfoListId"><checkbox id='{ {item.id}}' value='{ {item.name}}' checked='{ {item.checked}}' color='{ {item.color}}' disabled='{ {item.disabled}}' /> {{item.value}}</label><label for='1001'>6666</label>
显示效果如下:
其中有<label for='1001'>6666</label>
该标签中, for属性的作用是对id为1001的checkbox进行控制, 即点击6666, 那么则会选中”中国”
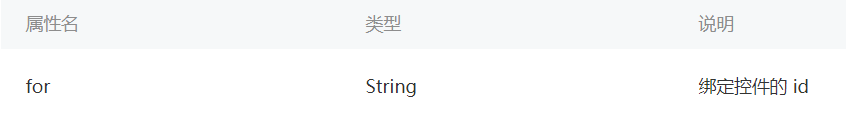
官方文档说明如下
官方文档地址
https://developers.weixin.qq.com/miniprogram/dev/component/label.html



































还没有评论,来说两句吧...