微信小程序day03_10之form组件之navigator
文章目录
- 一. navigator的介绍
- 二. 代码示例
一. navigator的介绍
navigator 为页面跳转的链接 .
其常用属性如下,
其中常用的open-type 的值如下
二. 代码示例
在app.json中创建如下的三个页面文件夹
"pages":["pages/nav/page1/page1","pages/nav/page2/page2","pages/nav/page3/page3"]
结构如下
在page1.wxml中 的内容如下. 写了两个navigator用于页面的跳转到page1和page2 .
并且在跳到第二页的时候, 采取了? 用于页面间参数的传递.
<view>这个是page1 </view><!--open-type='redirect'--><navigator url='../page2/page2?id=1001&name=java持续实践'>跳到第二页</navigator><navigator url='../page3/page3'>跳到第三页</navigator>
page2的wxml中的内容如下
<view>这个是page2 </view><view>{{id}}</view><view>{{name}}</view><navigator url='../page3/page3'>跳到第三页</navigator><navigator open-type='navigateBack'> 返回 </navigator>
page2.js的内容如下
Page({data: {id: "默认的id值",name: "默认的name"},onLoad: function(params){this.setData({id: params.id,name: params.name})}})
page3wxml的内容如下. 其中用到了open-type='navigateBack', 用于返回跳转之前的页面.
其中delta="2"代表返回的层级数量, 2代表可以一次返回2层, 即直接从page3返回到page1
<view>这个是page3 </view><navigator delta="2" open-type='navigateBack'> 返回 </navigator>
注意: 当需要使用navigateBack回退功能时, 如果在之前的跳转中, 有使用open-type='redirect', 那么在回退的时候, 中间这一层是无法回退的.
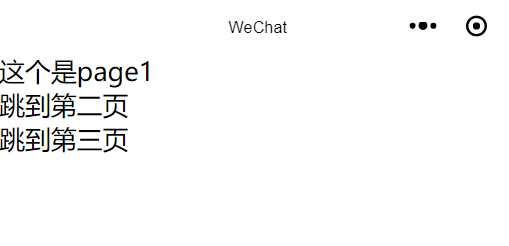
效果如图,首页展示page1的内容,
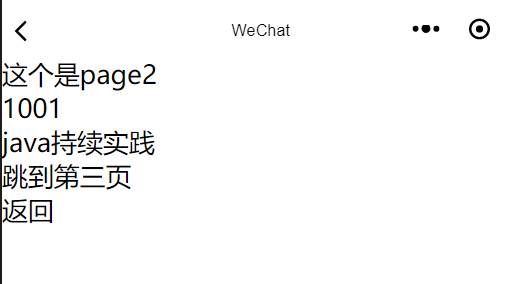
点击跳转到第二页时, 跳转到了page2, 并且把参数也传递过来了,在页面进行了显示.
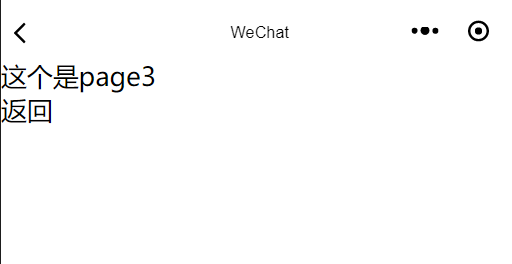
点击跳转到第三页, 内容如下, 当点击返回时, 会直接返回到第一页.



































还没有评论,来说两句吧...