微信小程序day03_04之form组件之input文本框
文章目录
- 一. input
- 二.代码示例
一. input
输入框。该组件是原生组件,使用时请注意相关限制。
官方文档如下
https://developers.weixin.qq.com/miniprogram/dev/component/input.html
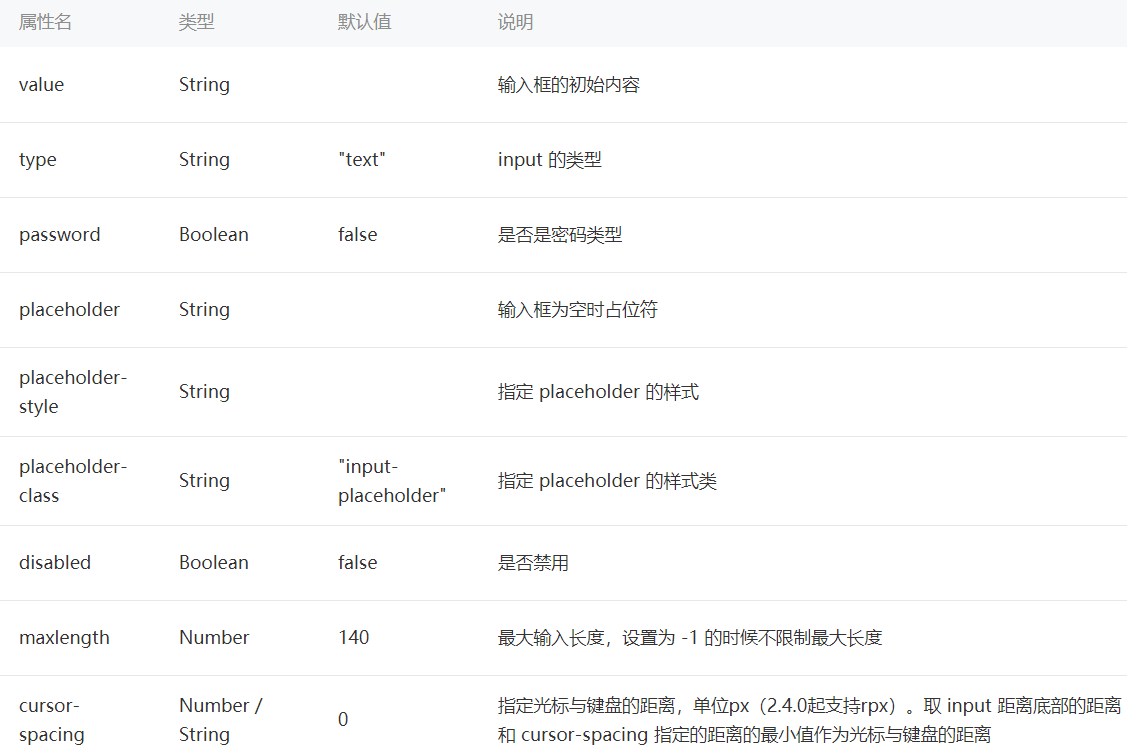
如下为部分的属性
二.代码示例
wxml中的代码如下
<view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><input value="学习小程序实战" cursor-spacing="0" bindinput="inputEvent" bindfocus="focusEvent" bindblur="blurEvent" bindconfirm="confirmEvent"></input><input value='number' type='number'></input><input value='idcard' type='idcard'></input><input value='digit' type='digit'></input>密码框 <input password="true" value='digit' ></input>用户名框 <input placeholder="请输入用户名"></input>confirm-type <input confirm-type="search" placeholder="请输入用户名"></input>用户名框66 <input selection-start="1" selection-end="3" value='sdfsdffdfs' placeholder-class='placeholder' cursor="3" focus="true" adjust-position="true">666</input>用户名框 <input placeholder="请输入用户名" maxlength="3" placeholder-class='placeholder' ></input><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view><view>23432</view>
js中的代码如下, 主要演示了input框的一些事件,和bindinput中, return 一个字符串,将替换输入框的内容。
// pages/input/input.jsPage({inputEvent: function(){console.log("input");return "666666";},focusEvent: function(){console.log("focusEvent");},blurEvent: function(){console.log("blurEvent");},confirmEvent: function(){console.log("confirmEvent");}})
显示效果如下图
控制台打印如下:





























还没有评论,来说两句吧...