【cocos3.x+tilemap】制作rpg小游戏(一)地图制作
前面做过一个小的马里奥游戏,现在来实现一个小时候玩过的类似文曲星上《英雄坛说》的小RPG游戏。与横板的马里奥游戏不同,这个游戏需要实现的东西更多——包括45度斜角地图、2.5D物体遮挡、寻路算法、npc交互等,不过不需要再引入Box2d了,因为只要实现简单的物体碰撞检测就可以了。现在已经实现地图载入、45度斜角交错地图坐标定位、2.5D物体遮挡,不过遮挡还有一个问题,**就是png图像透明部分还是会遮挡后面的对像,不知道没有有高人知道是什么原因?**
现在实现如下:
一、地图素材
- 45度斜角地图素材下载:
David Gervais精心制作的45度角瓷砖集 - 不过这个下载的素材背景是黑色的,又在网上找了一个png版本:

- 女主角的帧动画:女猪脚移动图(8方向)
二、地图制作
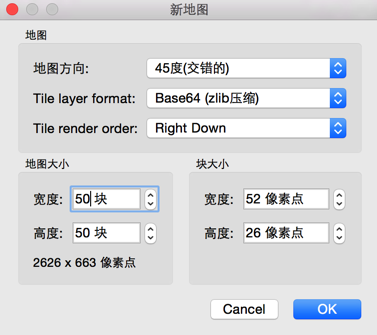
1、新建地图
如图:
- 选择交错地图,这样做出来的地图是一个大矩形,比较好处理(可惜后面在取瓦片坐标时才发现,这种地图是最难取的),之前的版本对交错地图支持有限,还需要修改引擎,我使用的3.9在使用过程中,没有碰到相关问题;
- 编辑器支持三种地图,普通地图(直90°) 、 斜45°地图 、 斜45°交错地图。区别如下:
* (1)普通地图(直90°)![这里写图片描述][20160223105133226]* (2)斜45°地图![这里写图片描述][20160223105154006]* (3)斜45°交错地图![这里写图片描述][20160223105213601]
瓦片地图坐标系
瓦片地图的坐标系为:- 原点:在左上角。
- 单位:瓦片数量。
- X轴正方向:从左到右。
- Y轴正方向:从上到下。
例如:对于一个 10*10 的瓦片地图文件的坐标系统为:(0, 0)左上角、(9, 9)右下角。
PS:具体坐标表示,已在上面的几幅图中标出。
另外,在地图编辑器中,其实也已经标出了瓦片的坐标。
鼠标移动到某瓦片格子上,左下角就会显示格子的坐标,以及所使用的瓦片素材的GID。
2、导入素材
如图:
导入后如图:
3、制作地图
3.1 地图设计使用3层:

- 第一层ground是背景层,用于放置最下面的地面;
- 第二层objects是对象层,用于放置房屋、墙、树等;
- 第三层blocks是阻隔碰撞层,用于判断是否可穿越;
- npc等交互对象暂时还没有做,后续加入;
3.2 画地图
- 第一层

- 第二层

- 第三层

- 最后组合起来如图

这样地图已经准备完毕,可以在程序中使用了。
参考:
Cocos2d-x 3.x基础学习:瓦片地图TiledMap





























还没有评论,来说两句吧...