小程序组件--表单组件
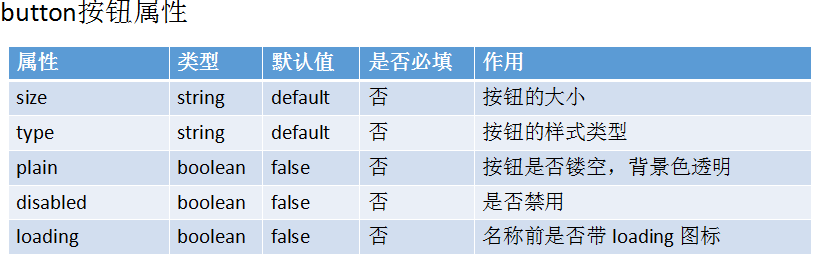
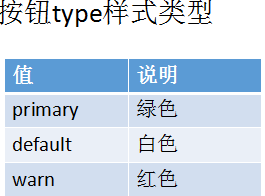
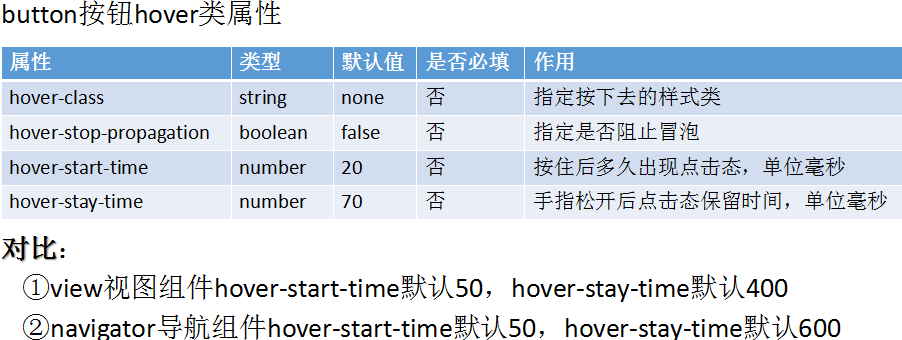
(1)button按钮组件






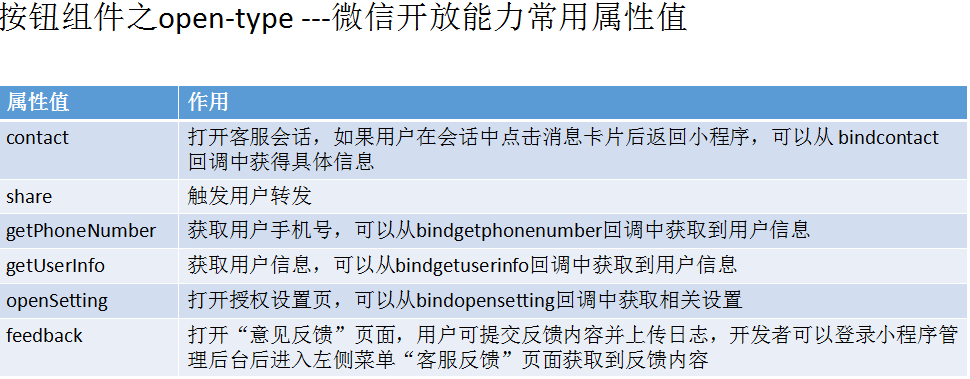
open-type 微信开放能力属性值——contact客服会话
open-type 微信开放能力属性值—share转发
转发注意事项:按需出现、尊重意愿
open-type 微信开放能力属性值—getPhoneNumber获取用户手机号
注意:该接口目前只针对非个人开发者,且完成了认证的小程序开放。
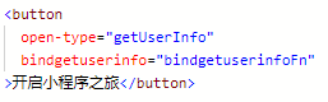
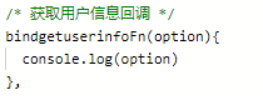
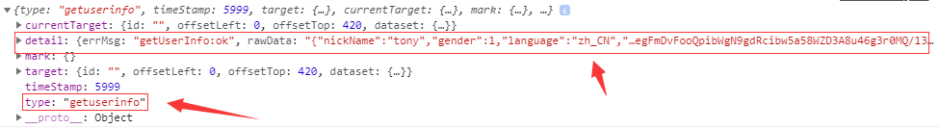
open-type 微信开放能力属性值—getUserInfo获取用户信息


getUserInfo获取用户信息成功后,便不会再次出现授权弹框。成功授权后,再次点击时不会再出现授权弹框
open-type 微信开放能力属性值—openSetting授权设置页
开启小程序之旅授权成功后,此时再点击openSetting打开授权设置页会发现此时开关为打开状态;在设置页关闭开关后,再返回上一页面,再点击getUserInfo时会再次 弹框授权提示
open-type 微信开放能力属性值—feedback意见反馈
客服相关
1、网页端客服
注意:网页端客服类似于网页版微信,但两者不会互相影响,即该模块虽然是以聊天者状态存在,但可以同时登录
2、 移动端小程序客服
除了网页端客服,还可以登录移动端小程序客服
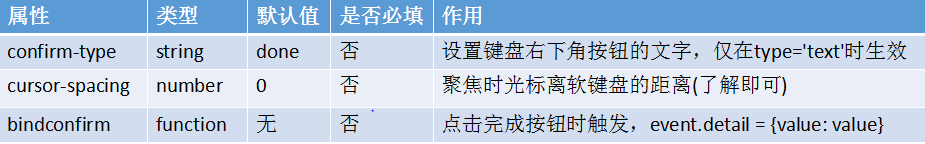
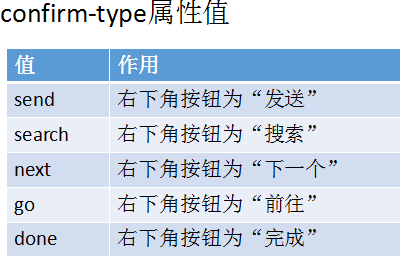
(2)input输入框组件







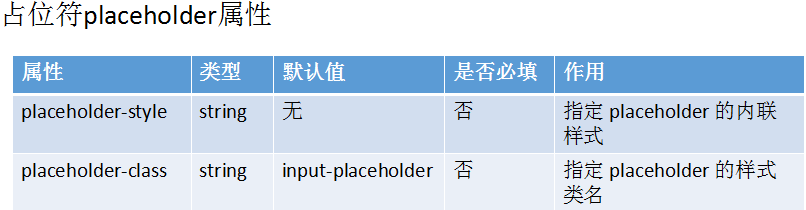
注意:placeholder字体大小默认与input字体大小相同,不能分开设置,不然应用户体验。方案:给input设置字体大小即可
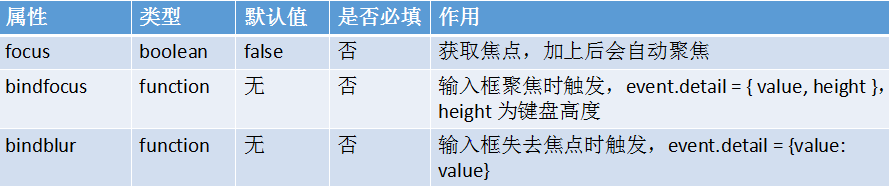
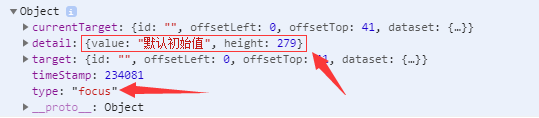
bindfocus函数打印的东西:
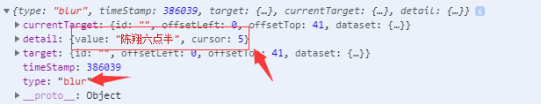
bindblur函数打印的东西:







input输入框现有bug:
①部分微信版本placeholder 在聚焦时出现重影问题
②部分机型 focus 属性设置无效
③input 组件是一个原生组件,字体是系统字体,所以无法设置 font-family
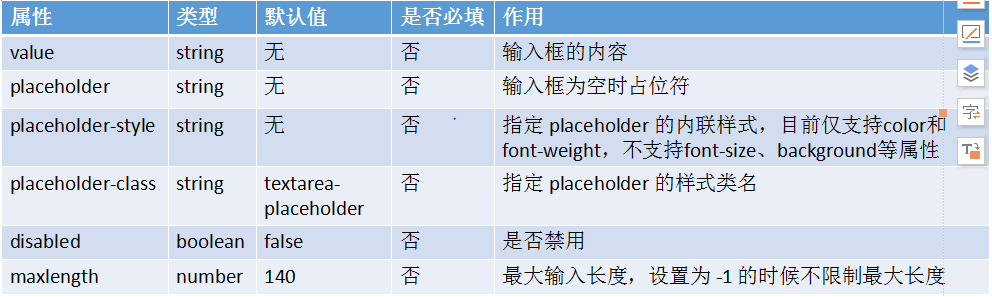
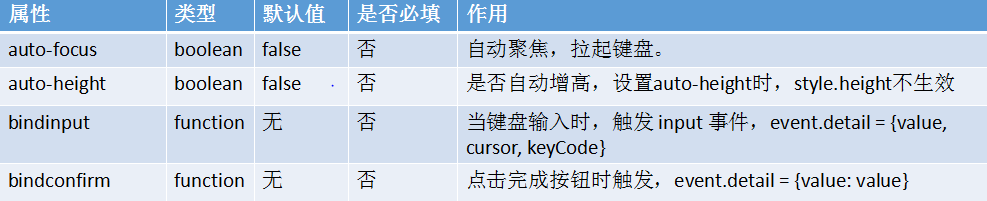
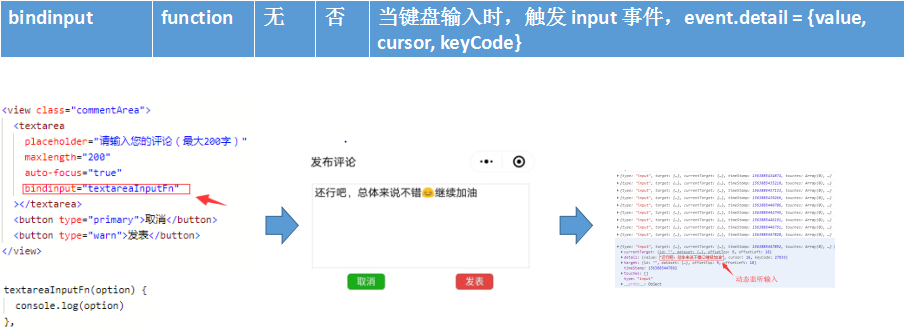
(3)textarea多行输入框组件




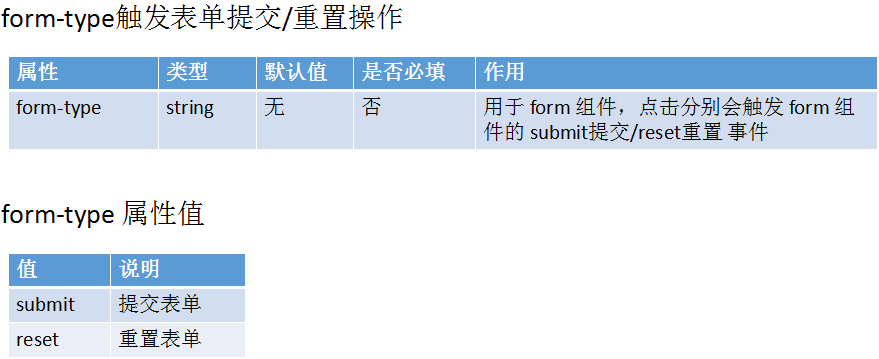
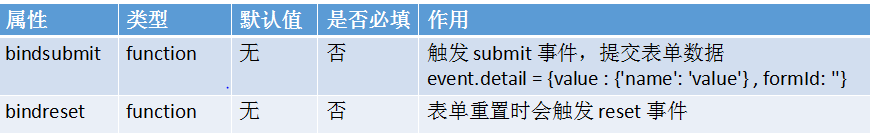
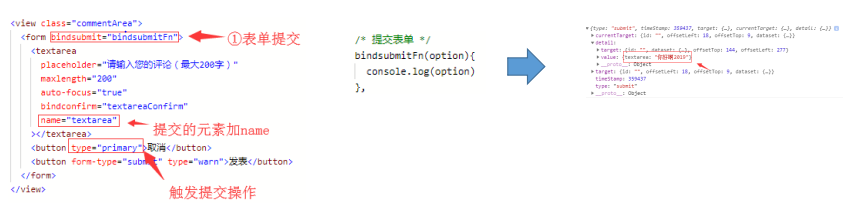
(4)form表单组件

注意:当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key
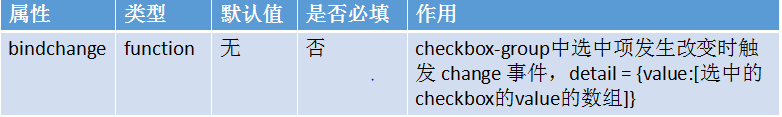
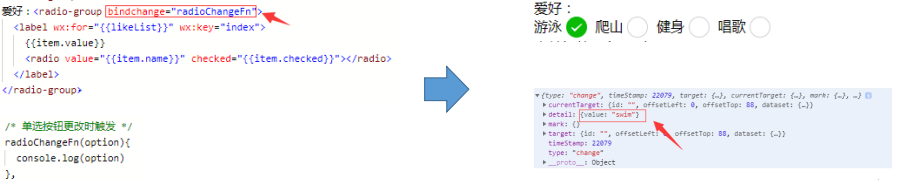
(5)form表单组件–单选组件
radio-group单选选择器与radio单选项目
①radio-group单项选择器,内部由多个 radio 组成

radio-group单选选择器与radio单选项目
有时单选项目过多时,需要用到循环指令wx:for

label组件用来改进表单组件的可用性
作用:使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
目前可以绑定的控件有:button, checkbox, radio, switch
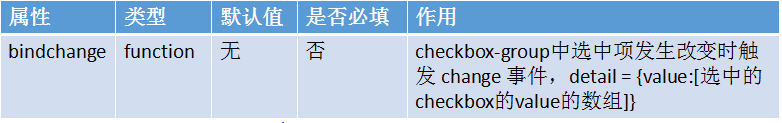
(6)form表单组件–多选组件
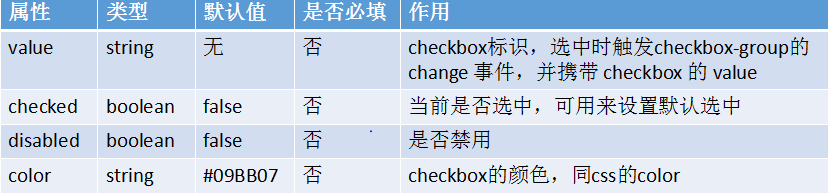
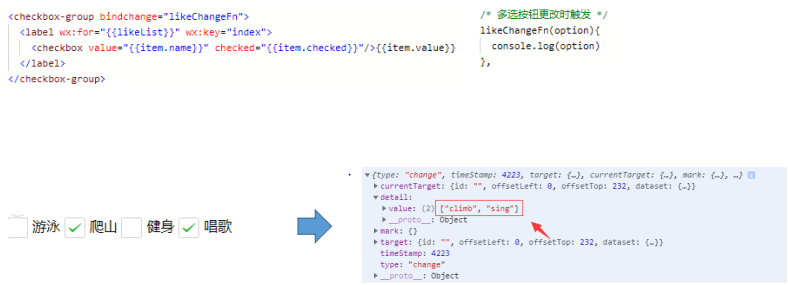
checkbox-group多选选择器与checkbox多选项目
































还没有评论,来说两句吧...