小程序:基础内容和表单组件总结
前言
经过这么久的学习,可以看出来小程序中组件的使用方法就跟html的标签一样,标签有起始<tagname>和闭合</tagname>,可以拿来直接使用,然后属性直接在<tagname>中调用,例如,使用button组件的type属性,可以这样用:
<button type='primary'></button>
1.基础内容组件
基础内容包含图标icon、进度条progress、富文本rich-text和文本text等组件。小程序版本更新很快,后面可能还会有新增加的组件。
图标icon
icon图标组件的长度默认是px,目前支持的属性有图标类型type(必填),图标的大小size、图标的颜色color。
如下:

图标类型type的有效值有:success, success_no_circle, info, warn, waiting, cancel, download, search, clear这些。形状分别如下图:

进度条progress
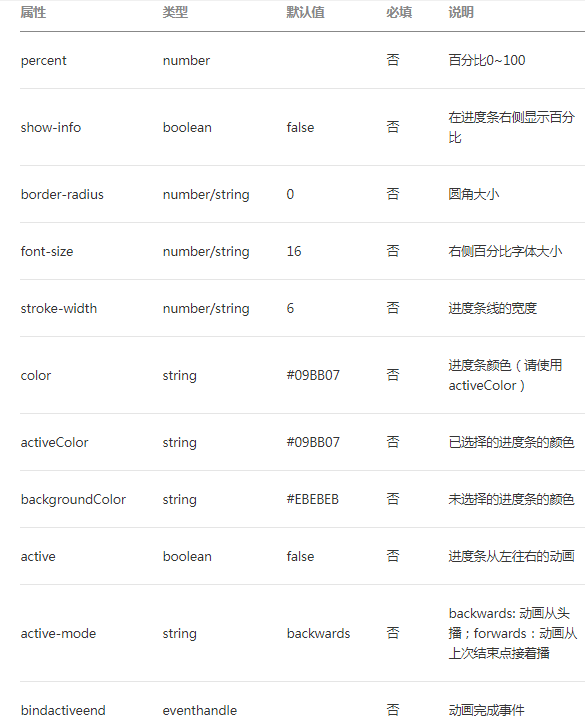
进度条组件属性的长度单位默认的是px,常用的属性有:
显示百分比percent、在进度条右侧显示进度条show-info,进度条圆角border-radius、进度条颜色color、进度条从左到右的动画active等。详细属性如下:

例如wxml文件中代码:
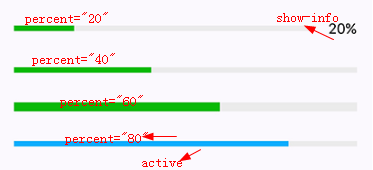
<progress percent="20" show-info /><progress percent="40" stroke-width="12" /><progress percent="60" color="pink" /><progress percent="80" active />
效果:

文本text
文本text组件目前有三个属性,分别是:selectable(文本是否可选)、space(显示连续空格)和decode(是否解码)。

text组件有几点需要注意的地方:1.text组件内只支持text嵌套,不支持其他组件嵌套。
2.基础库的版本低于2.1.0时,text组件内嵌的text style样式设置可能不会生效。
3.decode解码可以解析的有:空格
`、<<、>>、&&、单引号’‘、空格标记和`
详情参考开发文档
2.表单组件
表单类组件有些多,特绘制如下表格:
| 组件名称 | 描述 | 常用属性 |
|---|---|---|
| button | 按钮 | size:按钮大小,type:按钮的样式类型,disabled:是否禁用 |
| checkbox | 多选项目 | checked:当前是否选中,用来设置默认选中;color:checkbox的颜色,同css的color;value:checkbox的值 |
| checkbox-group | 多项选择器,内部由多个checkbox组成。 | bindchange:checkbox-group中选中项发生改变时触发 change 事件 |
| editor | 富文本编辑器,可以对图片、文字进行编辑 | read-only:设置编辑器为只读;placeholder:提示信息 |
| form | 表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。 | bindsubmit:携带form中的数据触发submit事件。bindreset:表单重置时触发reset事件。 |
| input | 输入框 | value:输入框的初始内容;type:输入框类型;password:是否是密码类型等 |
| label | 用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发相应的控件。 | for:绑定控件的id |
| picker | 从底部弹起的滚动选择器 | mode:选择器类型,默认是selector(普通选择器),还有time(时间选择器)、date(日期选择器)、region(省市区选择器)、multiSelector(多列选择器)。disabled:是否禁用。bindcancel:取消选择时触发。 |
| picker-view | 嵌入页面的滚动选择器。其中只可放置 picker-view-column组件,其它节点不会显示。 | |
| pick-view-column | 滚动选择器子项。仅可放置于picker-view中,其孩子节点的高度会自动设置成与picker-view的选中框的高度一致 | |
| radio | 单选项目 | value:radio的值。checked:当前是否选中。disabled:是否禁止。color:radio的颜色 |
| radio-group | 单项选择器,内部由多个radio组成 | bindchange: checkbox-group中选中项发生改变时触发 change 事件。 |
| slider | 滑动选择器 | min:最小值。max:最大值。step:步长。 |
| switch | 开关选择器 | checked:是否选中。disabled:是否禁用。type:样式,有效值:switch, checkbox |
| textarea | 多行输入框 | value:输入框的值。placeholder:输入框为空时占位符。maxlength:最大输入长度。focus:获取焦点 |
关于各个表单组件的更多属性及其用法请参考小程序开发文档。表单组件



































还没有评论,来说两句吧...