Html5基础及部分常用标签介绍
一、概念
1、标签
1. 标签由英文状态下的尖括号<和>括起来
如:<html>就是一个标签
2. html中的标签一般都是成对出现的 分为开始标签和结束标签
结束标签比开始标签多了一个/
如:
(1) <p></p>(2) <div></div>(3) <span></span>
3. 标签与标签之间是可以嵌套的 但先后顺序必须保持一致
如:<div>里嵌套<p> 那么</p>必须放在</div>的前面。
4. HTML标签不区分大小写 <h1>和<H1>是一样的 但建议小写 因为大部分程序员都以小写为准。
一个HTML文件是有自己固定的结构的
<html><head>...</head><body>...</body></html>
<html></html>称为根标签 所有的网页标签都在<html></html>中<head>标签用于定义文档的头部 它是所有头部元素的容器 头部元素有<title>、<script>、<style>、<link>、<meta>等标签- 在
<body>和</body>标签之间的内容是网页的主要内容 如<h1>、<p>、<a>、<img>等网页内容标签 在这里的标签中的内容会在浏览器中显示出来
<head>标签的作用:
文档的头部描述了文档的各种属性和信息 包括文档的标题等 绝大多数文档头部包含的数据都不会真正作为内容显示给访问者
下面这些标签可用在 head 部分:
<head><title>...</title><meta><link><style>...</style><script>...</script></head>
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息 它会出现在浏览器的标题栏中
网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么 搜索引擎可以通过网页标题迅速地判断出网页的主题 每个网页的内容都是不同的 每个网页都应该有一个独一无二的title
例如:
<head><title>hello world</title></head>
此时 <title>标签的内容“hello world”会在浏览器中的标题栏上显示出来
代码注释
什么是代码注释?代码注释的作用是帮助程序员标注代码的用途 过一段时间后再看你所编写的代码就能很快想起这段代码的用途
代码注释不仅方便程序员自己回忆起以前代码的用途 还可以帮助其他程序员很快的读懂你的程序的功能 方便多人合作开发网页代码
语法:
<!--注释文字 -->
二、部分常用标签
<body>:
<body>标签 网页上显示的内容放在这里
在网页上要展示出来的页面内容一定要放在body标签中

<p>:
如果想在网页上显示文章 这时就需要<p>标签了 可以把文章的段落放到<p>标签中
语法:
<p>段落文本</p>
注意一段文字一个<p>标签
如在一篇新闻文章中有3段文字 就要把这3个段落分别放到3个<p>标签中
<hx>:
使用<hx>标签来制作文章的标题 x代表1-6的任意一个数字
标题标签一共有6个:h1 h2 h3 h4 h5 h6分别为一级标题 二级标题 三级标题 四级标题 五级标题 六级标题 并且依据重要性递减
其中 <h1>是最高的等级
语法:
<hx>标题文本</hx> (x为1-6)
<strong>和<em>:
有了段落又有了标题 现在如果想在一段话中特别强调某几个文字 这时候就可以用到<em>或<strong>标签。
但两者在强调的语气上有区别:<em>表示强调 <strong> 表示更强烈的强调 并且在浏览器中<em>默认用斜体表示 而<strong>用粗体表示
两个标签相比 目前国内前端程序员更喜欢使用<strong>表示强调
语法:
<em>需要强调的文本</em><strong>需要强调的文本</strong>
<span>:
<em>和<strong>标签是为了强调一段话中的关键字时使用 它们的语义是强调而<span>标签是没有语义的 它的作用就是为了设置单独的样式用的
语法:
<span>文本</span>
<br>:
怎么可以在一句话后面加入一个折行呢?那就可以用到<br />标签了
在需要加回车换行的地方加入<br /><br />标签作用相当于word文档中的回车
<hr>:
在信息展示时 有时会需要加一些用于分隔的横线 这样会使文章看起来整齐些
语法:
html4.01版本:<hr>
xhtml1.0版本:<hr />
<hr />标签和<br />标签一样也是一个空标签 所以只有一个开始标签 没有结束标签
现在一般使用 xhtml1.0 的版本(其它标签也是) 这种版本比较规范
<ul>和<li>:
列表可以使用ul-li标签来完成
ul-li是没有前后顺序的信息列表
语法:
<ul><li>信息</li><li>信息</li>......</ul>
举例:
<ul><li>动画片</li><li>武打片</li><li>科幻片</li></ul>
ul-li在网页中显示的默认样式为每项li前都自带一个黑色的小圆点
<ol>和<li>:
如何在网页中展示有前后顺序的信息列表呢?可以使用<ol>标签来制作有序列表
语法:
<ol><li>信息</li><li>信息</li>......</ol>
举例:
<ol><li>前端开发面试心法 </li><li>零基础学习html</li><li>JavaScript全攻略</li></ol>
<ol>在网页中显示的默认样式为每项<li>前都自带一个序号 序号默认从1开始
<div>:
在网页制作过程过中 可以把一些独立的逻辑部分划分出来放在一个<div>标签中 这个<div>标签的作用就相当于一个容器
语法:
<div>…</div>
div命名:
把一些标签放进<div>里 从而划分出一个独立的逻辑部分 为了使逻辑更加清晰 可以为这一个独立的逻辑部分设置一个名称
用id属性来为<div>提供唯一的名称 就像每个人都有一个身份证号 这个身份证号是唯一标识一个人的身份的 也是必须唯一的 id属性也是这样
语法:
<div id="版块名称">…</div>
<table>:
有时候需要在网页上展示一些数据 如某公司想在网页上展示公司的库存清单
创建表格的五个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始 以</table>标记结束
2、<tbody>…</tbody>:如果不加<thead><tbody><tfooter> table表格加载完后才会显示
加上这些表格结构之后 tbody包含行的内容下载完优先显示 不必等待表格结束后在显示 同时 如果表格很长 用tbody分段 可以一部分一部分地显示
(通俗理解:table可以按结构一块块的显示 不必等整个表格加载完后显示)
3、<tr>…</tr>:表格的一行 所以有几对tr 表格就有几行
4、<td>…</td>:表格的一个单元格 一行中包含几对<td>…</td> 说明一行中就有几列
5、<th>…</th>:表格的头部的一个单元格 也就是表格的表头
表格中列的个数取决于一行中数据单元格的个数
总结:
1、table表格在没有添加css样式之前 在浏览器中显示是没有表格线的
2、表头 也就是th标签中的文本 默认为粗体并且居中显示
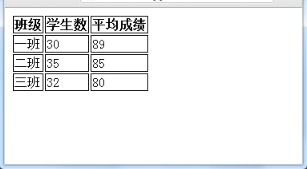
在浏览器中显示的默认的样式为:
为<table>表格加入边框:
Table 表格在没有添加 css 样式之前是没有边框的 我们可以为它添加边框
添加如下代码:
<style type="text/css">table tr td,th{border:1px solid #000;}</style>
上述代码是用 css 样式代码来为th和td单元格添加粗细为一个像素的黑色边框
效果图:
<a>:
使用<a>标签可实现超链接 它在网页制作中可以说是无处不在 只要有链接的地方就会有这个标签
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="https://www.baidu.com" title="点击进入百度">click here!</a>
上面例子作用是单击click here!文字 网页链接到https://www.baidu.com这个网页
title属性的作用:鼠标滑过链接文字时会显示这个属性的文本内容
这个属性在实际网页开发中作用很大 主要方便搜索引擎了解链接地址的内容(语义化更友好)
在新建浏览器窗口中打开链接
<a>标签在默认情况下 链接的网页是在当前浏览器窗口中打开 有时需要在新的浏览器窗口中打开
如下代码:
<a href="目标网址" target="_blank">click here!</a>
target=”_blank”代表的就是在新窗口打开页面
<img>:
在网页的制作中为使网页更加炫丽美观 肯定缺少不了图片
可以使用<img>标签来插入图片
语法:
<img src="图片地址" alt="图片下载失败时的替换文本" title = "提示文本">
例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
1、src:标识图像的位置
2、alt:指定图像的描述性文本
当图像不可见时(下载不成功时) 可看到该属性指定的文本
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本)
图像可以是GIF PNG JPEG格式的图像文件
<form>:
表单标签(可以进行交互)
语法:
<form method="传送方式" action="服务器文件">
1.<form> :<form>标签是成对出现的 以<form>开始 以</form>结束
2.action :浏览者输入的数据被传送到的地方 比如一个页面
3.method : 数据传送的方式(get/post)
<form method="post" action="login.jsp"><label for="username">用户名:</label><input type="text" name="username" /><label for="pass">密码:</label><input type="password" name="pass" /></form>
注:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form>标签之间(否则用户输入的信息提交不到服务器上)
2、method : post/get 的区别这一部分内容属于后端程序员考虑的问题。
文本输入框、密码提示框
当用户要在表单中键入字母 数字等内容时 就会用到文本输入框
文本框也可以转化为密码输入框
语法:
<form><input type="text/password" name="名称" value="文本" /></form>
1、type:
当type=”text”时 输入框为文本输入框
当type=”password”时 输入框为密码输入框
2、name:为文本框命名 以备后台程序使用
3、value:为文本输入框设置默认值(一般起到提示作用)
例:
<form>姓名:<input type="text" name="myName"><br/>密码:<input type="password" name="pass"></form>
文本域:支持多行文本输入
当用户需要在表单中输入大段文字时 需要用到文本输入域
语法:
<textarea rows="行数" cols="列数">文本</textarea>
1、<textarea>标签是成对出现的 以<textarea>开始 以</textarea>结束
2、cols :多行输入域的列数
3、rows :多行输入域的行数
4、在<textarea></textarea>标签之间可以输入默认值
例:
<form method="post" action="target.jsp"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
使用单选框和复选框来让用户选择
在使用表单设计调查表时 为了减少用户的操作 使用选择框是一个好主意
html中有两种选择框 即单选框和复选框 两者的区别是单选框中的选项用户只能选择一项 而复选框中用户可以任意选择多项甚至全选
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type=“radio” 时 控件为单选框
当 type=“checkbox” 时 控件为复选框
2、value:提交数据到服务器的值(后台程序使用)
3、name:为控件命名 以备后台程序使用
4、checked:当设置 checked=“checked” 时 该选项被默认选中
注:同一组的单选按钮 name 取值一定要一致 这样同一组的单选按钮才可以起到单选的作用
使用下拉列表框以节省空间
下拉列表在网页中也常会用到 它可以有效的节省网页空间
既可以单选 又可以多选
<form name="iForm"><label>爱好:</label><select><option value="读书">读书</option><option value="运动">运动</option><option value="音乐">音乐</option><option value="旅游">旅游</option><option value="购物" selected="selected">购物</option></select><form>
1、语法:<option value=“提交值“>显示的值</option>
2、设置selected=”selected”属性 则该选项就被默认选中
使用下拉列表框进行多选
下拉列表也可以进行多选操作
在<select>标签中设置multiple=”multiple”属性 就可以实现多选功能
在 windows下 进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击)可以选择多个选项。
使用提交按钮提交数据
在表单中有两种按钮可以使用 分别为:提交按钮和重置按钮
当用户需要提交表单信息到服务器时 需要用到提交按钮
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时 按钮才有提交作用
value:按钮上显示的文字
使用重置按钮重置表单信息
当用户需要重置表单信息到初始时的状态时 比如用户输入用户名后 发现书写有误 可以使用重置按钮使输入框恢复到初始状态
只需将type设置为”reset”即可
语法:
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
form表单中的label标签
label标签不会向用户呈现任何特殊效果 它的作用是为鼠标用户改进了可用性
如果在 label 标签内点击文本就会触发此控件
当用户单击选中该label标签时 浏览器就会自动将焦点转到和标签相关的表单控件上(自动选中和该label标签相关连的表单控件上)
语法:
<label for="控件id名称">
注:标签的 for 属性中的值必须与相关控件的 id 属性值一致
例:
<form><label for="male">男</label><input type="radio" name="gender" id="male" /><br /><label for="female">女</label><input type="radio" name="gender" id="female" /><label for="email">输入你的邮箱地址</label><input type="email" id="email" placeholder="Enter email"></form>
<address>:
<address>标签可以为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来 这些联系地址信息如公司的地址就可以用<address>标签
也可以定义一个地址(比如电子邮件地址) 签名或者文档的作者身份。
语法:
<address>联系地址信息</address>
如:
<address>文档编写:lilian 北京市西城区德外大街10号</address><address>本文的作者:<a href="mailto:lilian@imooc.com">lilian</a></address>
在浏览器上显示的样式为斜体
 :
在html代码中输入空格和回车都是没有作用的
要想输入空格 必须写入 ;
语法:



































还没有评论,来说两句吧...