小程序组件--视图容器组件
(1)view视图容器
①hover-class 这个属性后面接string,string是一个类名,在这个组件被点击的时候,加上string这个类,相当于PC端的鼠标移动上去的效果②hover-stop-propagation 布尔类型值,用于阻止hover-class的冒泡行为③hover-start-time 点击view之后,string延迟多少毫秒出现④hover-stay-time 手指松开后string保留时间,单位毫秒
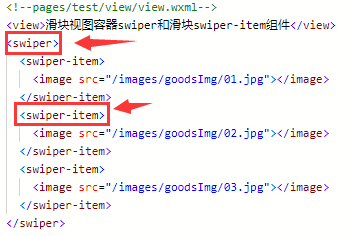
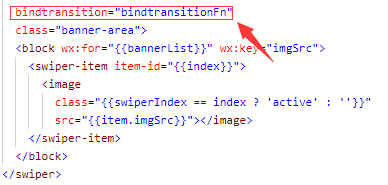
(2)滑块视图容器swiper和滑块swiper-item组件

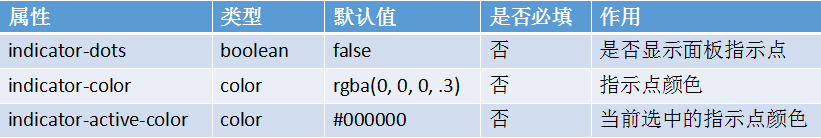
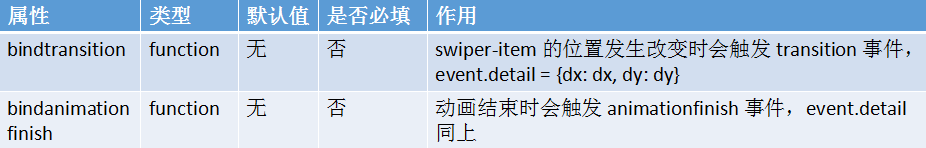
swiper—参数

*current为当前所在滑块的 index,取值不能超过滑块组件索引,如果超过,控制台会显示警告
*


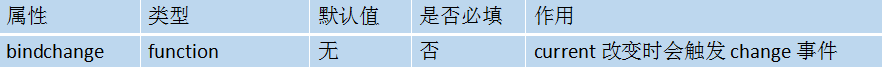
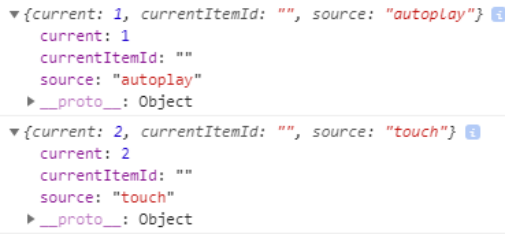
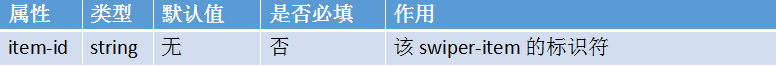
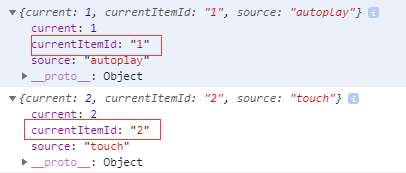
bindchange函数返回值

设置完item-id即滑块组件swiper-item 的标识符后,bindchange事件触发时,便可获取该滑块组件标识符currentItemId

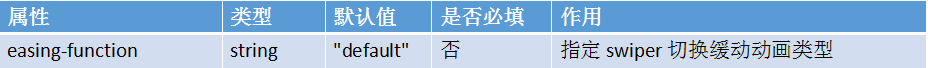
easing-function 的合法值
①default默认缓动函数;②linear线性动画;③easeInCubic缓入动画
④easeOutCubic缓出动画;⑤easeInOutCubic缓入缓出动画


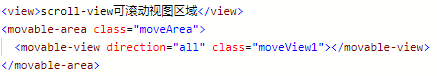
(3)可移动视图区域movable-area与可移动视图movable-view

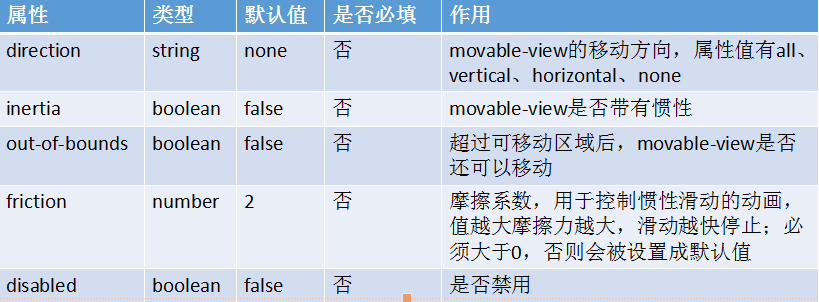
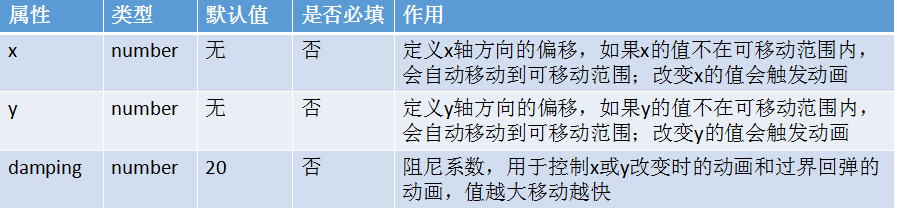
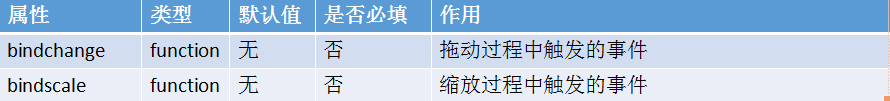
movable-view参数

direction为可移动方向:all所有方向、vertical竖直方向、horizontal水平方向、none不移动。
inertia惯性设置为true时,松开手指后,移动视图movable-view仍然会滑行一段距离
out-of-bounds(极限/限制范围)设为true时,超出仍可移动
friction摩擦系数越大(高速路),惯性滑动距离越短;friction摩擦系数越小(滑冰场),惯性滑动距离越远
scale-min缩小临界值为0.5,即宽高最多缩小一半
scale-max方法临界值为10,即宽高最多放大10倍
scale-value定义初始渲染时的缩放倍数,默认为wxss样式定义大小

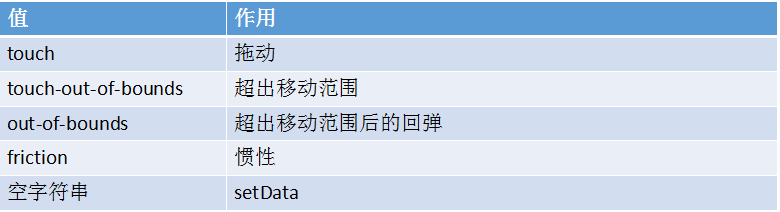
bindchange参数source
小结:
①movable-view 必须设置width和height属性,不设置默认为10px
②movable-view 默认为绝对定位,top和left属性为0px
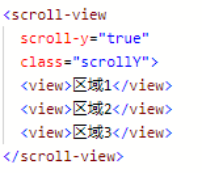
(4)可滚动视图区域scroll-view

scroll-view为滚动视图,分为水平滚动和垂直滚动。
注意:滚动视图垂直滚动时,一定要设置高度,否则的话scroll-view不会
生效。滚动视图常用的地方一般都是Item项比较多的界面
注意:横向滚动①white-space:nowrap;②display:inline-block;
注意:scroll-view设置垂直滚动时,必须设置高度
scroll-top仅仅用于设置竖向滚动条位置,scroll-left仅仅用于设置横向滚动条位置





























还没有评论,来说两句吧...