基础复习——图像视图ImageView——图像按钮ImageButton——同时展示文本与图像...

图像视图展示的图片通常位于res/drawable***目录,设置图像视图的显示图片有两种方式:
(1)在XML文件中,通过属性android:src设置图片资源,属性值格式形如“@drawable/不含扩展名的图片名称”。
(2)在Java代码中,调用setImageResource方法设置图片资源,方法参数格式形如“R.drawable.不含扩展名的图片名称”。

添加了src属性的ImageView标签示例如下:
给图像视图设置图片资源的代码例子如下所示:
// 从布局文件中获取名叫iv_scale的图像视图
ImageView iv_scale = findViewById(R.id.iv_scale); iv_scale.setImageResource(R.drawable.apple); // 设置图像视图的图片资源

ImageView本身默认图片居中显示,若要改变图片的显示方式,可通过scaleType属性设定,该属性的取值说明如下:


布局:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ImageViewandroid:id="@+id/iv_scale"android:layout_width="match_parent"android:layout_height="220dp"android:layout_marginTop="5dp"android:src="@drawable/apple" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><Buttonandroid:id="@+id/btn_fitCenter"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="fitCenter"android:textColor="#000000"android:textSize="14sp" /><Buttonandroid:id="@+id/btn_centerCrop"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="centerCrop"android:textColor="#000000"android:textSize="14sp" /><Buttonandroid:id="@+id/btn_centerInside"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="centerInside"android:textColor="#000000"android:textSize="14sp" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:orientation="horizontal"><Buttonandroid:id="@+id/btn_center"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="center"android:textColor="#000000"android:textSize="14sp" /><Buttonandroid:id="@+id/btn_fitXY"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="fitXY"android:textColor="#000000"android:textSize="14sp" /><Buttonandroid:id="@+id/btn_fitStart"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="fitStart"android:textColor="#000000"android:textSize="14sp" /><Buttonandroid:id="@+id/btn_fitEnd"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="fitEnd"android:textColor="#000000"android:textSize="14sp" /></LinearLayout></LinearLayout>


代码:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.ImageView;public class NextActivity extends AppCompatActivity implements View.OnClickListener{private ImageView iv_scale; // 声明一个图像视图的对象@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_next);// 从布局文件中获取名叫iv_scale的图像视图iv_scale = findViewById(R.id.iv_scale);// 下面通过七个按钮,分别演示不同缩放类型的图片缩放效果findViewById(R.id.btn_center).setOnClickListener(this);findViewById(R.id.btn_fitCenter).setOnClickListener(this);findViewById(R.id.btn_centerCrop).setOnClickListener(this);findViewById(R.id.btn_centerInside).setOnClickListener(this);findViewById(R.id.btn_fitXY).setOnClickListener(this);findViewById(R.id.btn_fitStart).setOnClickListener(this);findViewById(R.id.btn_fitEnd).setOnClickListener(this);}@Overridepublic void onClick(View v) // 点击事件的处理方法{iv_scale.setImageResource(R.drawable.apple); // 设置图像视图的图片资源if (v.getId() == R.id.btn_center){// 将缩放类型设置为“按照原尺寸居中显示”iv_scale.setScaleType(ImageView.ScaleType.CENTER);}else if (v.getId() == R.id.btn_fitCenter){// 将缩放类型设置为“保持宽高比例,缩放图片使其位于视图中间”iv_scale.setScaleType(ImageView.ScaleType.FIT_CENTER);}else if (v.getId() == R.id.btn_centerCrop){// 将缩放类型设置为“缩放图片使其充满视图,并位于视图中间”iv_scale.setScaleType(ImageView.ScaleType.CENTER_CROP);}else if (v.getId() == R.id.btn_centerInside){// 将缩放类型设置为“保持宽高比例,缩小图片使之位于视图中间(只缩小不放大)”iv_scale.setScaleType(ImageView.ScaleType.CENTER_INSIDE);}else if (v.getId() == R.id.btn_fitXY){// 将缩放类型设置为“缩放图片使其正好填满视图(图片可能被缩放变形)”iv_scale.setScaleType(ImageView.ScaleType.FIT_XY);}else if (v.getId() == R.id.btn_fitStart){// 将缩放类型设置为“保持宽高比例,缩放图片使其位于视图上方或左侧”iv_scale.setScaleType(ImageView.ScaleType.FIT_START);}else if (v.getId() == R.id.btn_fitEnd){// 将缩放类型设置为“保持宽高比例,缩放图片使其位于视图下方或右侧”iv_scale.setScaleType(ImageView.ScaleType.FIT_END);}}}


=================================================================================

ImageButton是显示图片的图像按钮,但它继承自ImageView,而非继承Button。
ImageButton和Button之间的区别有:
(1)Button既可显示文本也可显示图片,ImageButton只能显示图片不能显示文本。
(2)ImageButton上的图像可按比例缩放,而Button通过背景设置的图像会拉伸变形。
(3)Button只能靠背景显示一张图片,而ImageButton可分别在前景和背景显示图片,从而实现两张图片叠加的效果。
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ImageButtonandroid:layout_width="match_parent"android:layout_height="80dp"android:src="@drawable/sqrt"android:scaleType="fitCenter" /></LinearLayout>


在某些场合,有的字符无法由输入法打出来,或者某些文字以特殊字体展示,就适合适合先切图再放到ImageButton。
例如:开平方符号
 ,等等。
,等等。
ImageButton与ImageView之间的区别有:
(1)ImageButton有默认的按钮背景,ImageView默认无背景。
(2)ImageButton默认的缩放类型为center,而ImageView默认的缩放类型为fitCenter。
====================================================================================================

同时展示文本与图像的可能途径包括:
(1)利用LinearLayout对ImageView和TextView组合布局。
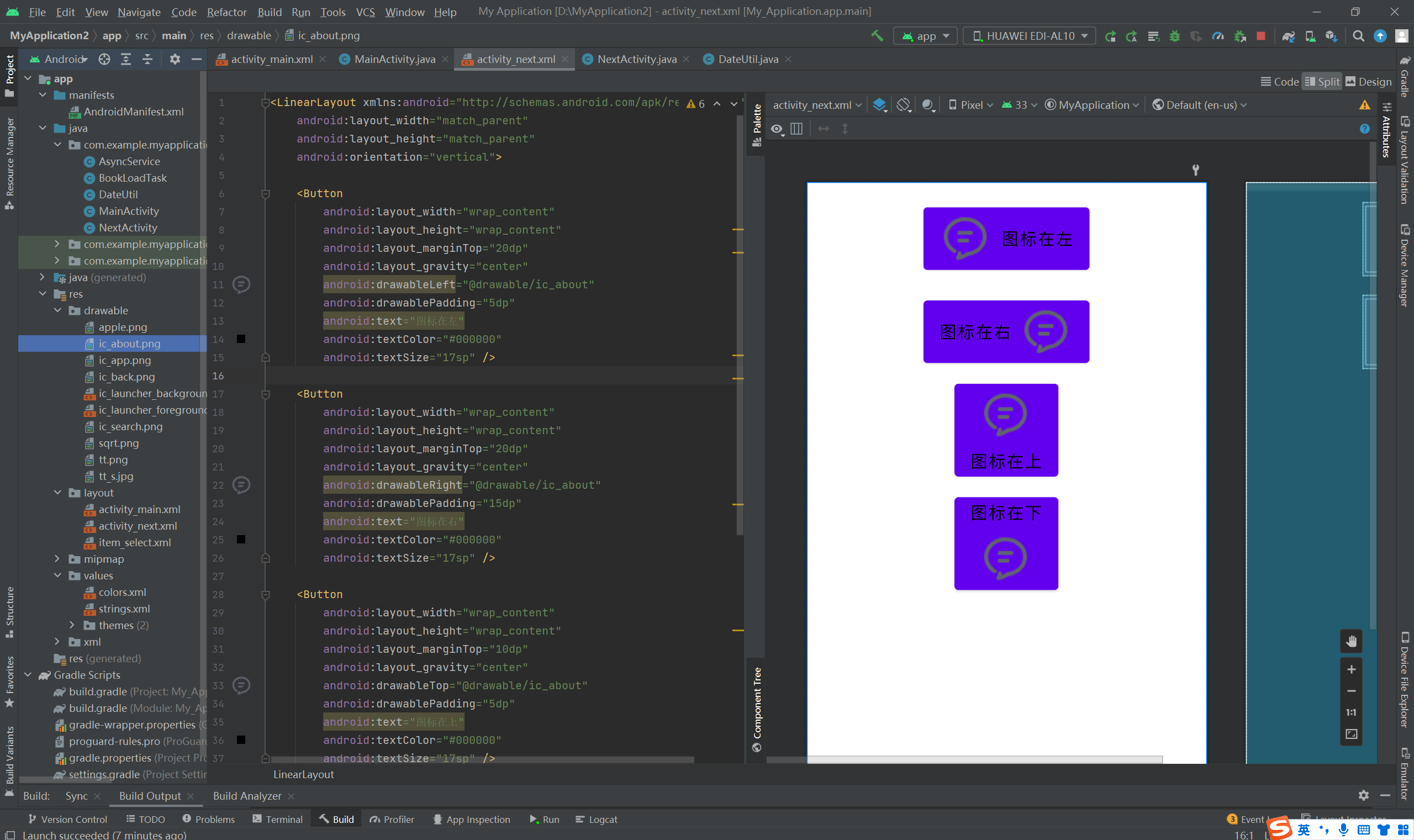
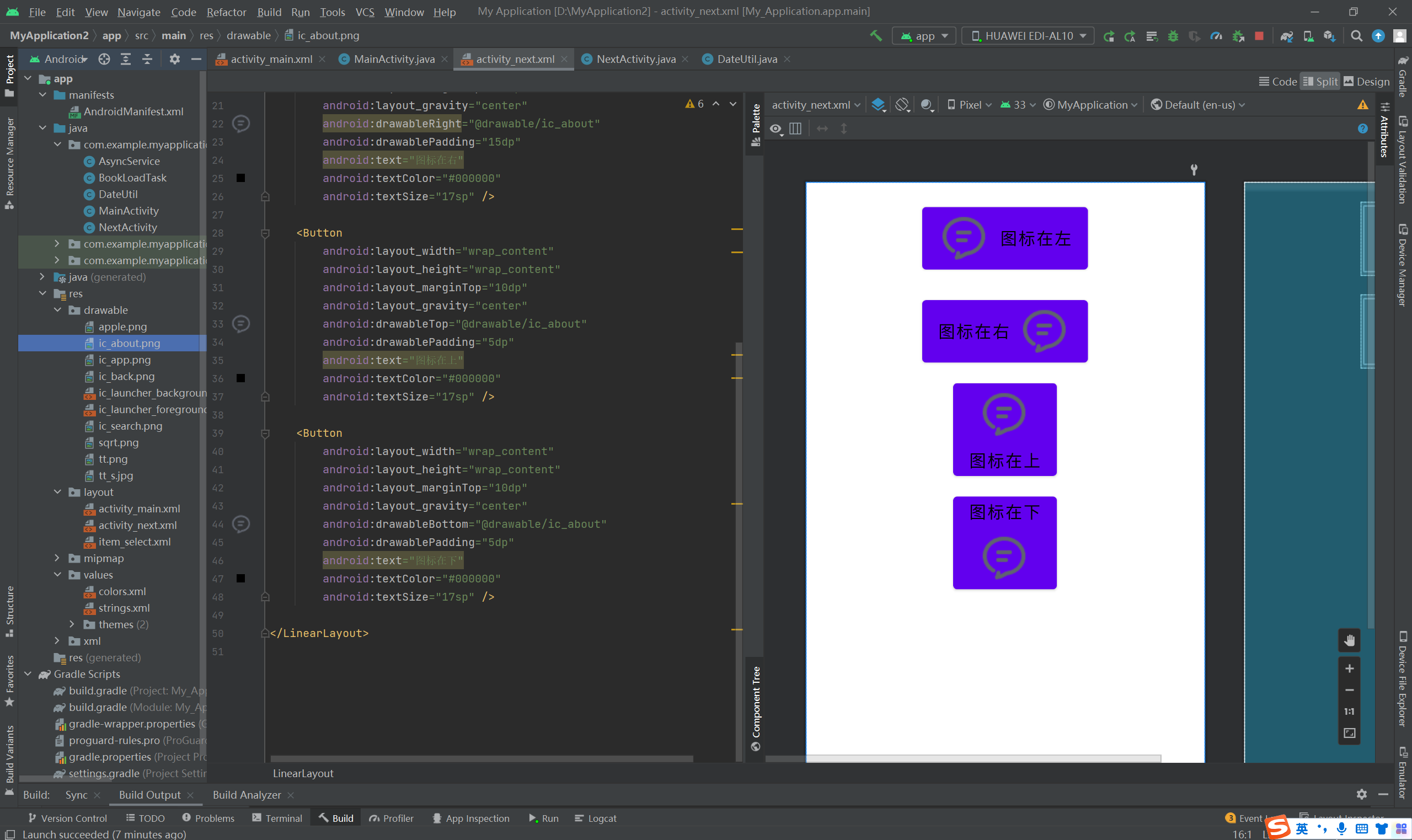
(2)通过按钮控件Button的drawable***属性设置文本周围的图标。
drawableTop:指定文字上方的图片。
drawableBottom:指定文字下方的图片。
drawableLeft:指定文字左边的图片。
drawableRight:指定文字右边的图片。
drawablePadding:指定图片与文字的间距。

布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:layout_gravity="center"android:drawableLeft="@drawable/ic_about"android:drawablePadding="5dp"android:text="图标在左"android:textColor="#000000"android:textSize="17sp" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:layout_gravity="center"android:drawableRight="@drawable/ic_about"android:drawablePadding="15dp"android:text="图标在右"android:textColor="#000000"android:textSize="17sp" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:layout_gravity="center"android:drawableTop="@drawable/ic_about"android:drawablePadding="5dp"android:text="图标在上"android:textColor="#000000"android:textSize="17sp" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:layout_gravity="center"android:drawableBottom="@drawable/ic_about"android:drawablePadding="5dp"android:text="图标在下"android:textColor="#000000"android:textSize="17sp" /></LinearLayout>































还没有评论,来说两句吧...