button按钮覆盖图像
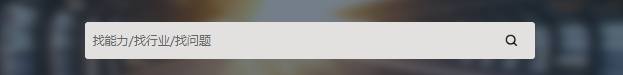
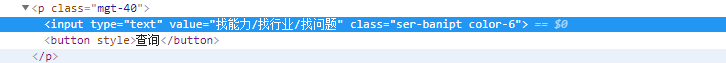
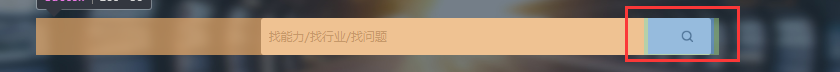
有的页面的搜索框 是一个class 如下图所示


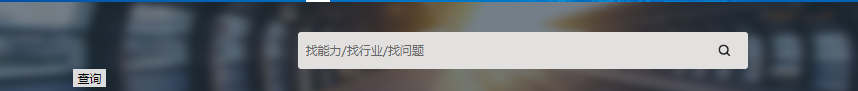
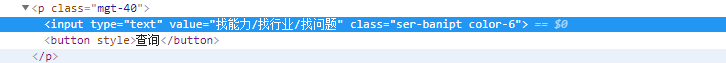
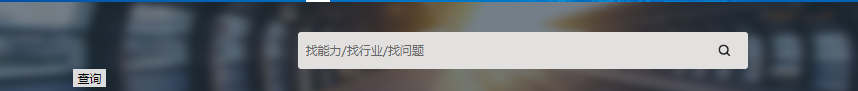
但是 当要对这个搜索框进行操作的时候 我想点击放大镜进行搜索时 我就要加个按钮给它


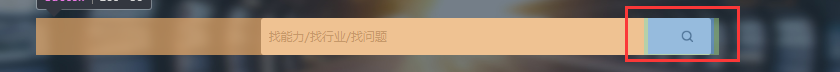
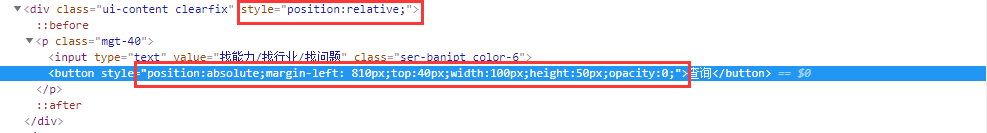
现在就要把这个按钮弄到放大镜那儿


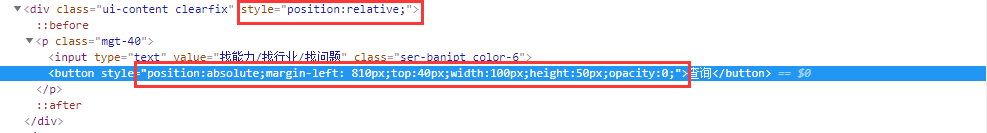
如图所示 先在父标签加上这个 绝对定位 再在按钮上通过top margin-left等属性移动
其中opacity是设置透明度的
有的页面的搜索框 是一个class 如下图所示


但是 当要对这个搜索框进行操作的时候 我想点击放大镜进行搜索时 我就要加个按钮给它


现在就要把这个按钮弄到放大镜那儿


如图所示 先在父标签加上这个 绝对定位 再在按钮上通过top margin-left等属性移动
其中opacity是设置透明度的
mui默认按钮为灰色,另外还提供了蓝色(blue)、绿色(green)、黄色(yellow)、红色(red)、紫色(purple)五种色系的按钮,五种色系对应五种场景,分别为p
button > 按钮 <table> <thead> <tr> <th align="left">属性</th> <th align="le
学习交流:[https://gitee.com/potato512/Learn\_ReactNative][https_gitee.com_potato512_Learn_Re
v-button 详细介绍 v-button 是 AngularJS 可按按钮,并有繁忙的指示器。 使用示例: angular.module('myApp', [
有的页面的搜索框 是一个class 如下图所示 ![20181109165345649.png][]![20181109165409455.png][] 但是 当要对
<input type="button" value="123" id="btn" /> <button id="btn2">123</button>
效果图 : ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV
属性 type='primary/default/warn' 颜色分别为蓝色/灰白色/红色 size='mini/default' 按钮大小
1、导入 import {Button} from '@tarojs/components' 2、使用 <Button>按钮名称<
HTML input button 按钮 将`<input>`标签的type属性值设置为"button"即可创建一个按钮。 点击按钮可以触发一个事件,通常需要结合Java...
还没有评论,来说两句吧...