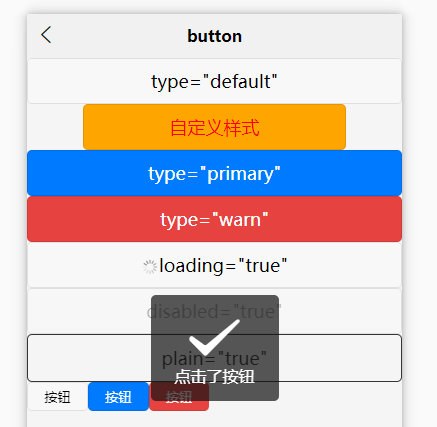
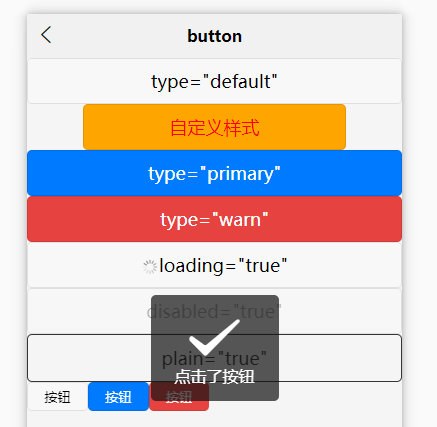
效果图 :

实现代码:

<template> <view> <button @click="clickBtn">type="default"</button> <button style="width: 70%;color: red;background-color: orange;">自定义样式</button> <button type="primary">type="primary"</button> <button type="warn">type="warn"</button> <button loading="true">loading="true"</button> <button disabled="true">disabled="true"</button> <button plain="true">plain="true"</button> <button size="mini">按钮</button> <button type="primary" size="mini">按钮</button> <button type="warn" size="mini">按钮</button> </view></template><script> export default { data() { return {} }, methods: { clickBtn(){ uni.showToast({ title:"点击了按钮" }) } } }</script>





































还没有评论,来说两句吧...