如何在uni-app使用iconfont
- 在阿里巴巴矢量图上收藏自己需要的图标

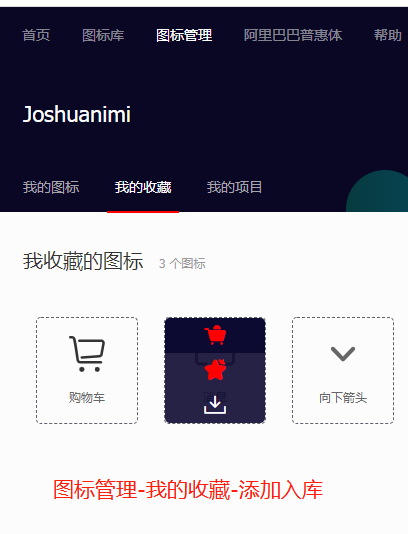
- 去到我的收藏,将图标添加入库

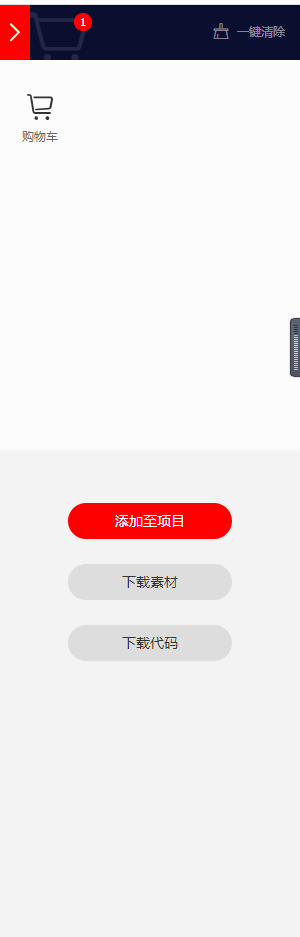
- 在右上角点击购物车图标, 选择添加至项目

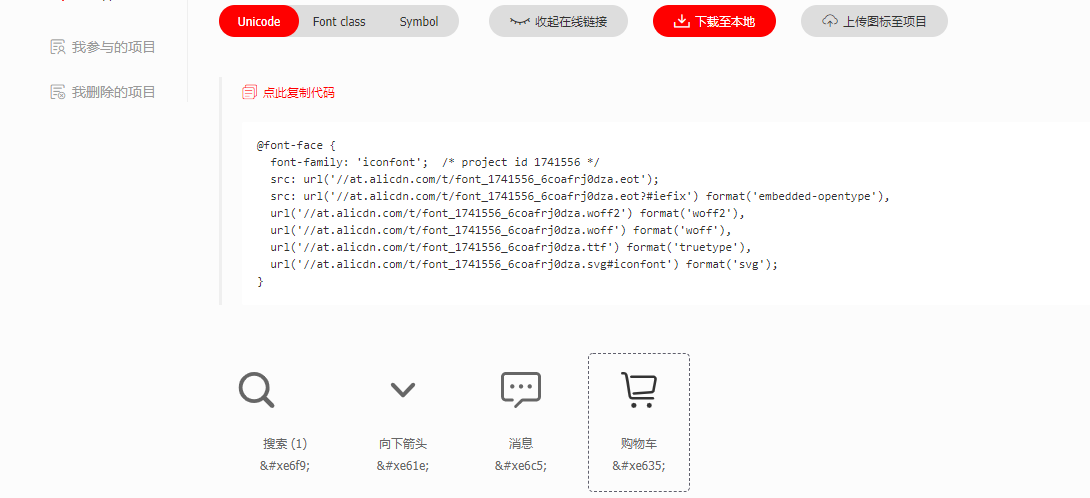
- 在我的项目中将代码下载到本地

- 这时会得到一个压缩包,只要将里面的iconfont.css,放入common文件夹; 然后回到阿里巴巴矢量图新建的项目中点击 查看在线链接 在点击生成代码 效果如第四步 将代码复制, 粘贴到iconfont.css,并在//at前面加上http:

- 在要使用的页面中引入


这里是第二种方式
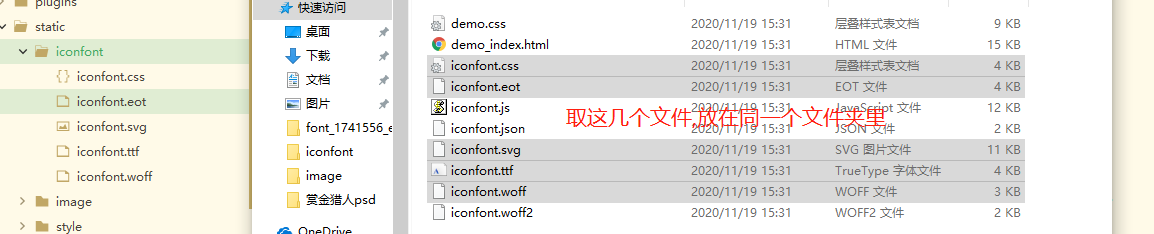
将下载下来的压缩包安照下图操作
在main.js中引入,就可以使用了(在uniapp中真机测试是不支持这样引入的,只能在style中引入)
import './static/iconfont/iconfont.css';
这样的引入方式会出现有的文件找不到的情况,这是只需将第4步中图片的代码,复制替换iconfont.css文件中的部分尽可以了
@import '../../static/iconfont/iconfont.css';
效果图



































还没有评论,来说两句吧...