如何在uni-app使用iconfont
第一步
先去iconfont挑选要用到的图标

挑选图标
第二步
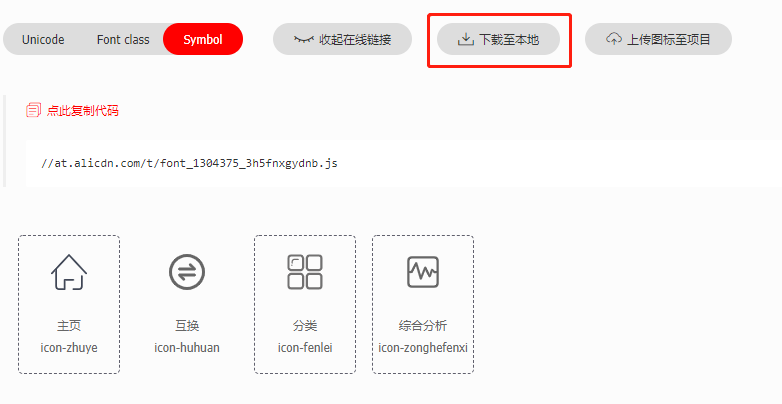
把图标下载下来

图标下载
第三步
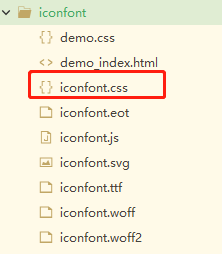
下载完了之后打开文件,除了iconfont.css其余文件一概删除

除了iconfont.css其余文件一概删除
第四步
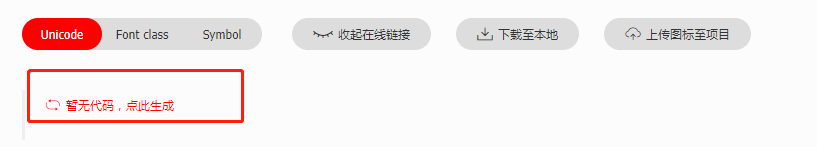
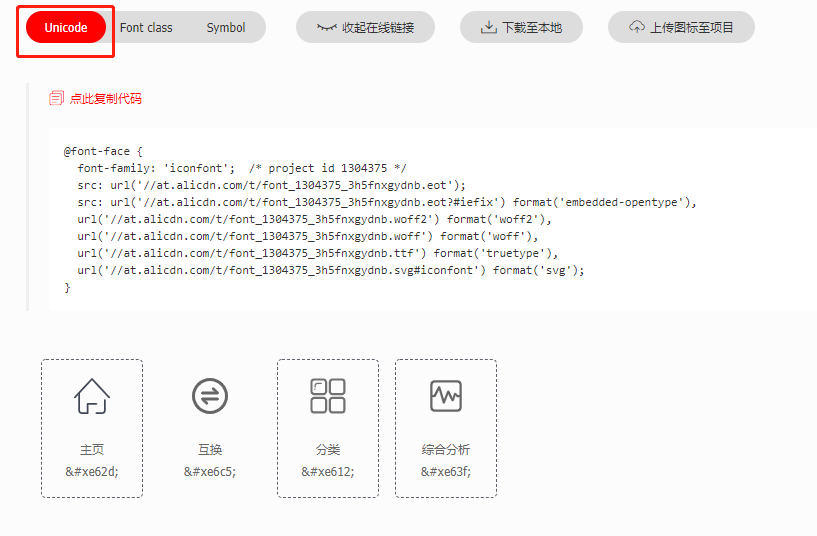
回到自己的iconfont项目,选择unicode点击生成代码如果之前生成过可以忽视这一步跳到第五步

点击生成代码
第五步
生成完毕之后点击复制代码

复制代码
第六步
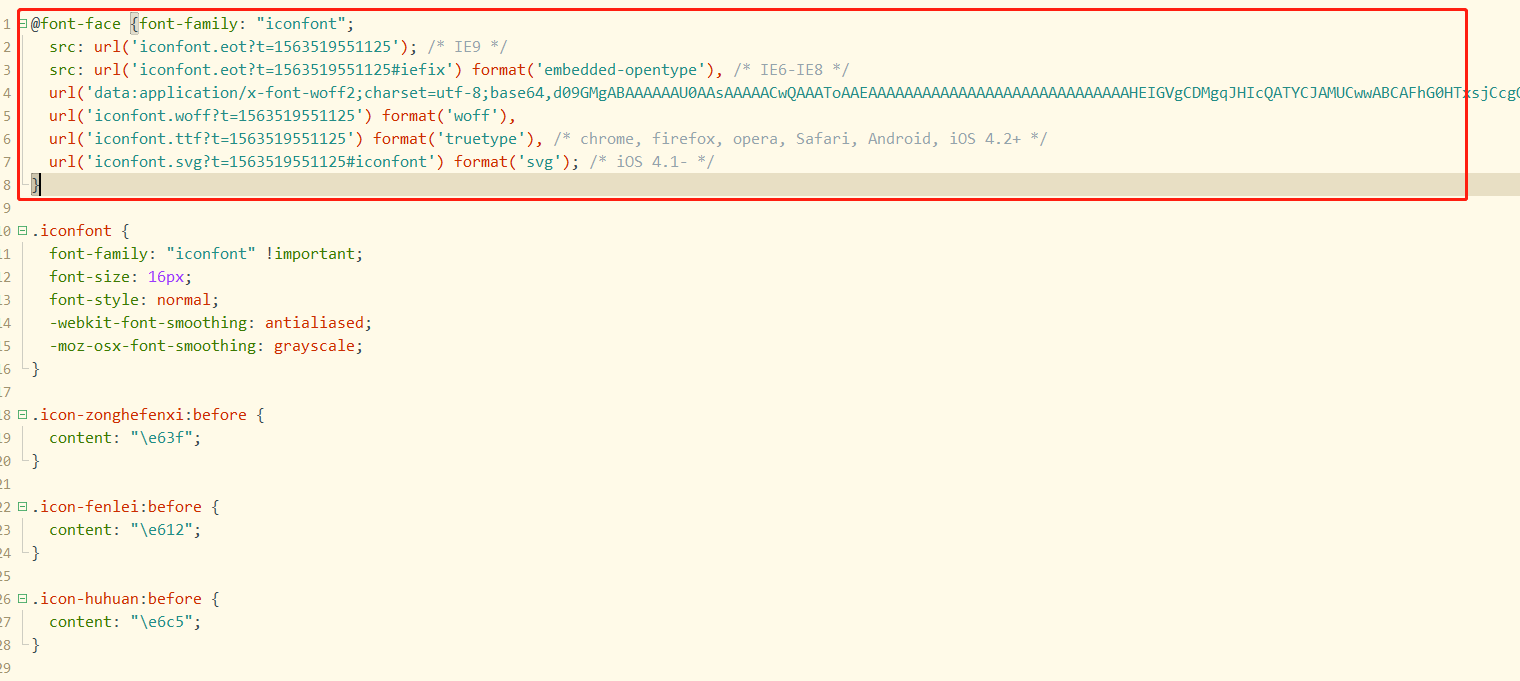
回到iconfont.css并且打开css文件,注意红框内容,全部删除,替换成第五步刚刚复制过来的

删除并且替换成刚刚在iconfont复制的代码
第七步
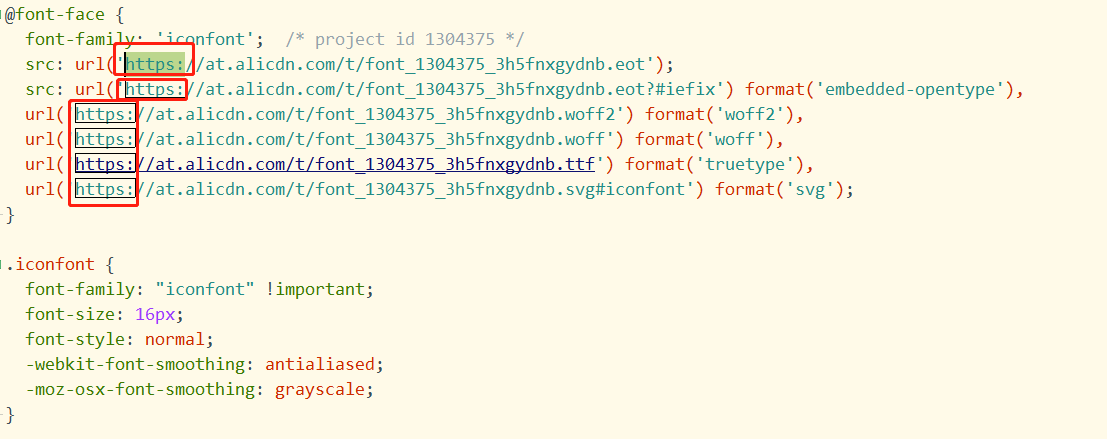
替换完毕之后,需要在//at前面加上https:

加上https:开头
第八步
调用iconfont
<template><view class="translation"><!--可以愉快的调用啦--><view class="iconfont icon-huhuan"></view></view></template><script>export default {data() {return {val: 'iconfont的使用'}}}</script><style>/*选择iconfont.css所在的路径*/@import '../../static/iconfont/iconfont.css';</style>



































还没有评论,来说两句吧...