Uniapp使用iconfont
1.在阿里iconfont官网上选择完毕自己想要的图标之后
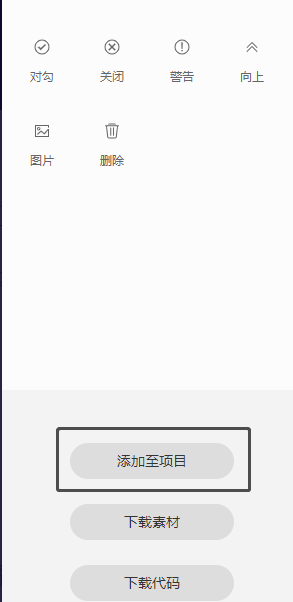
点击添加至项目。
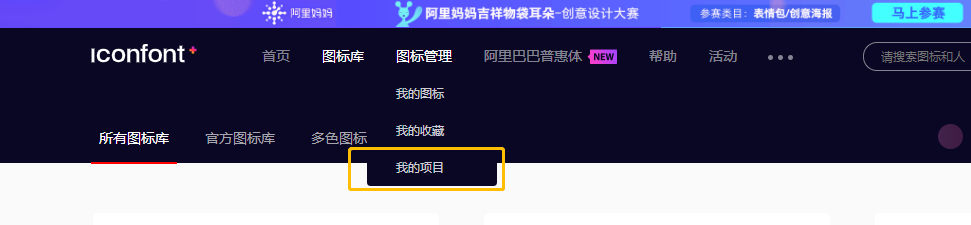
2.选择我的项目
下载文件至本地,在APP.vue中引入本地iconfont.css文件
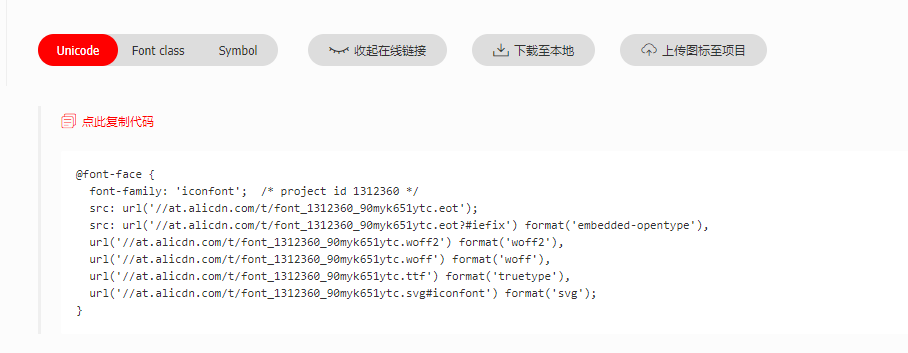
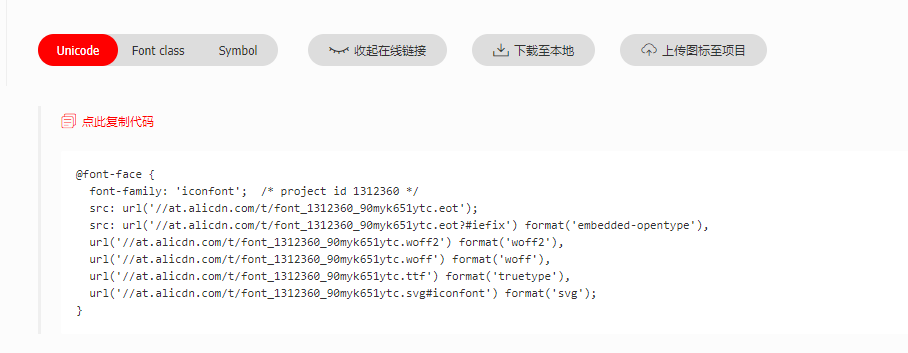
点击Unicode查看复制在线链接
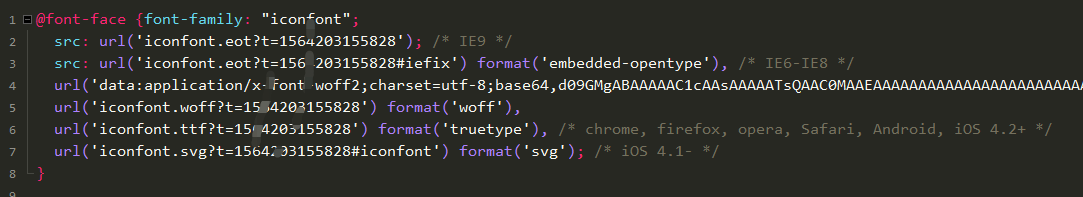
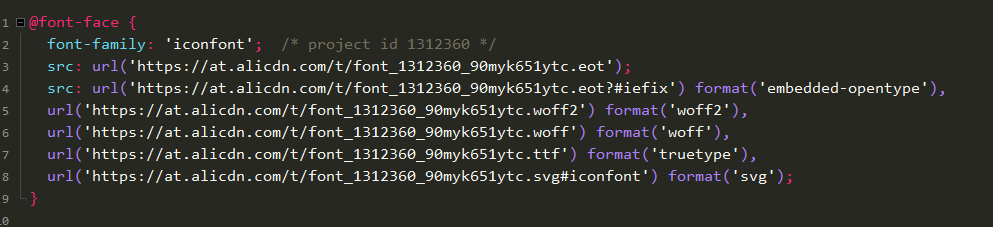
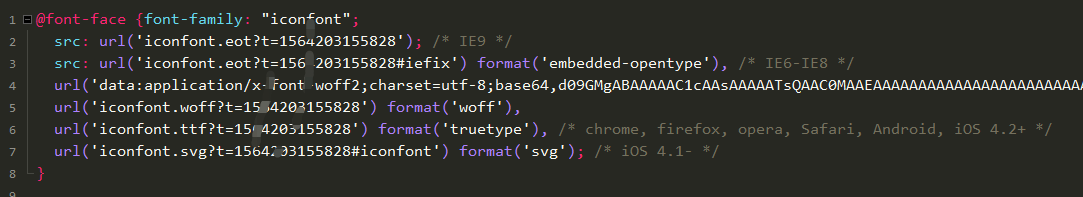
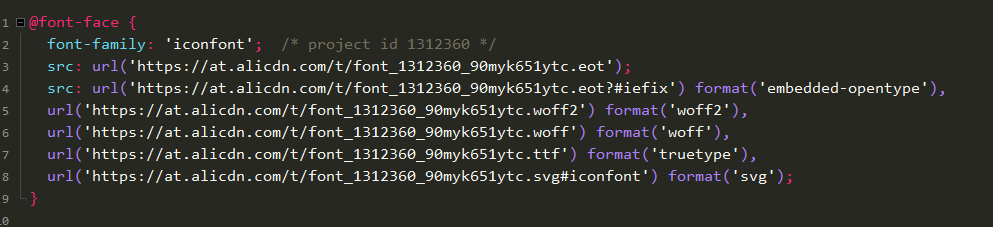
替换iconfont.css内 @font-face {} 里面的内容

切记 // 前方要加上 https:
1.在阿里iconfont官网上选择完毕自己想要的图标之后
点击添加至项目。
2.选择我的项目
下载文件至本地,在APP.vue中引入本地iconfont.css文件
点击Unicode查看复制在线链接
替换iconfont.css内 @font-face {} 里面的内容

切记 // 前方要加上 https:
一步: 从iconfont下载icon图标 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly...
1. 进入阿里巴巴矢量图标库https://www.iconfont.cn/,添加图标到项目,然后下载至本地 ![阿里巴巴下载图标][7936f14a9fb41f
icanfont官网 iconfont官网:[iconfont-阿里巴巴矢量图标库][iconfont-] 在自己建的项目下:点击 Font Class 可以看到下面的
一、在阿里矢量图选择自己喜欢的图标,然后点击收藏 二、右上角下载全部已经收藏了的图标代码 三、在编辑器打开已经下载的文件,把文件里的iconfont.ttf丢到项目stat
[https://v.qq.com/x/page/b0510bytugj.html][https_v.qq.com_x_page_b0510bytugj.html] [ht
一、概述 国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具 官方链接:[htt
1.在阿里iconfont官网上选择完毕自己想要的图标之后 ![点击添加至项目][20190727130545345.jpg] 点击添加至项目。 2.选择我的项目
1.去阿里巴巴矢量图库创建项目 [https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a][https
一:前言 最近在写导航面板(vue-cli)中需要使用到Icon,于是采取了使用阿里的iconfont写这篇文章来记录一下 二:步骤 2.1 挑选需要的icon
情景1:使用灰色的字体图标 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly
还没有评论,来说两句吧...