uniapp使用iconfont字体图标
情景1:使用灰色的字体图标

步骤1:下载iconfont
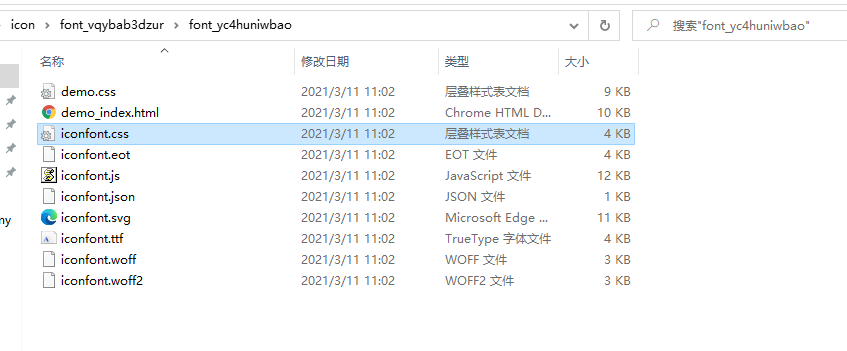
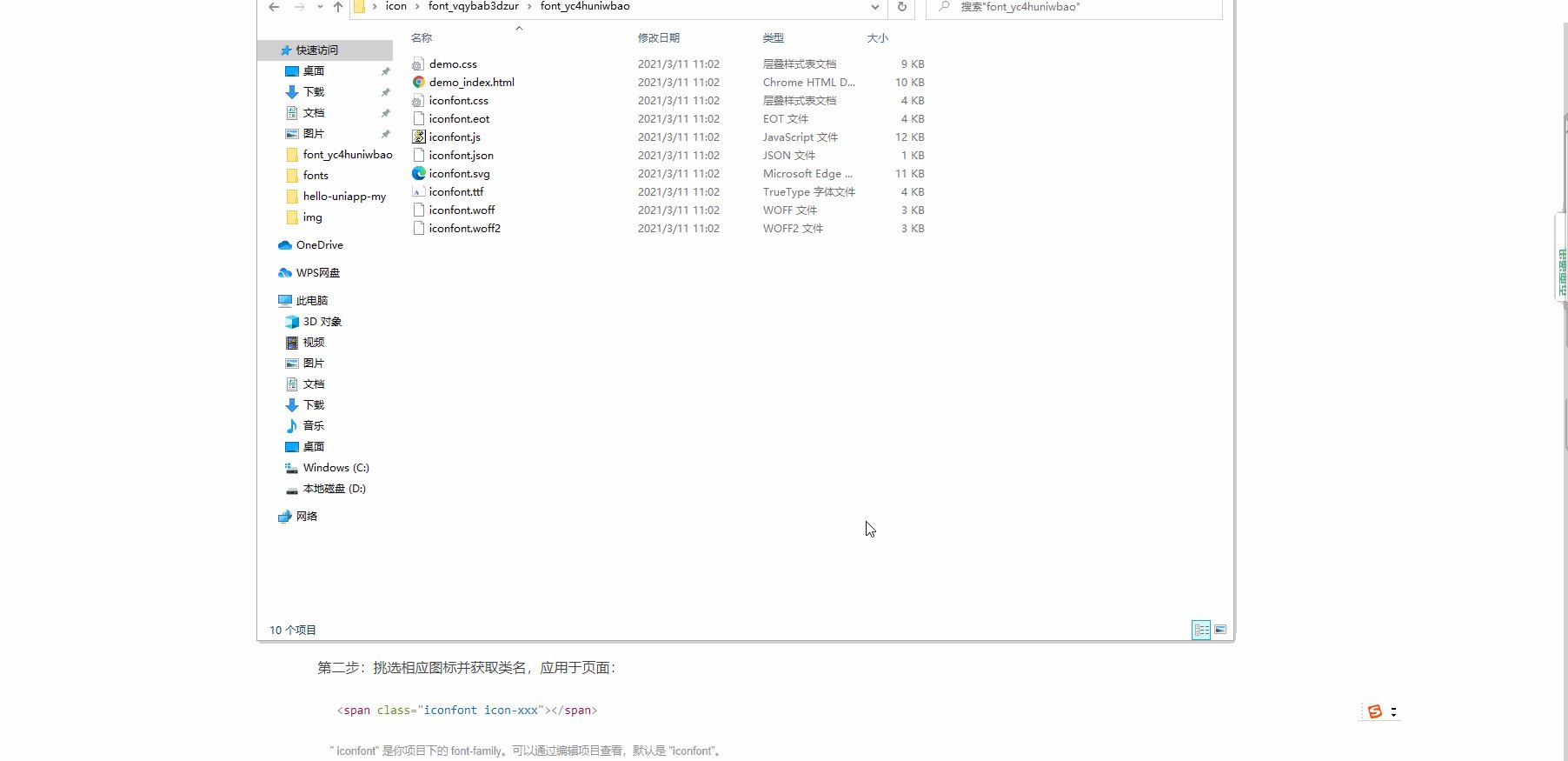
步骤2:解压后只需要将ifonfont.css这一个文件 ,单独的放在你的项目的static>fonts下的某个文件下
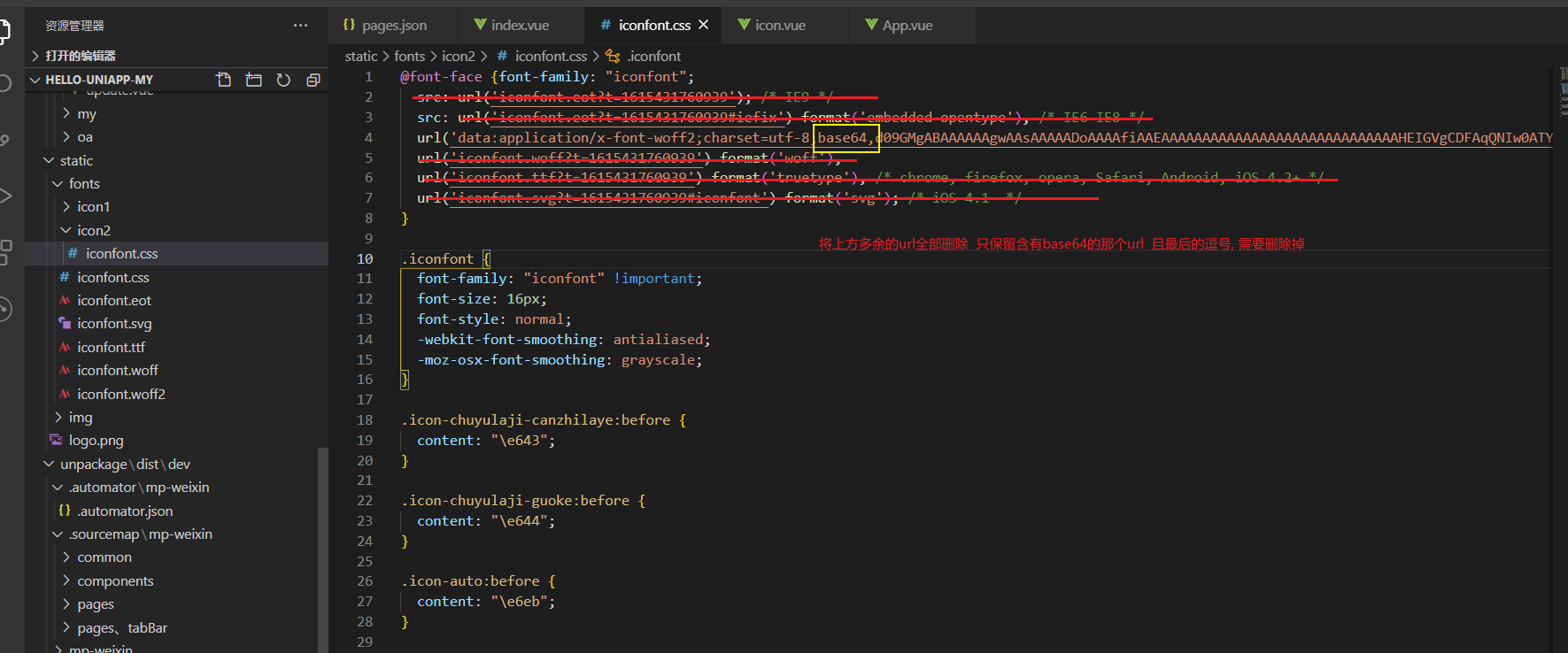
步骤3:找到你项目下这个iconfont.css,修改样式,将其他url全部删除,只保留base64的那个url 且这个url最后的逗号,也需要删除
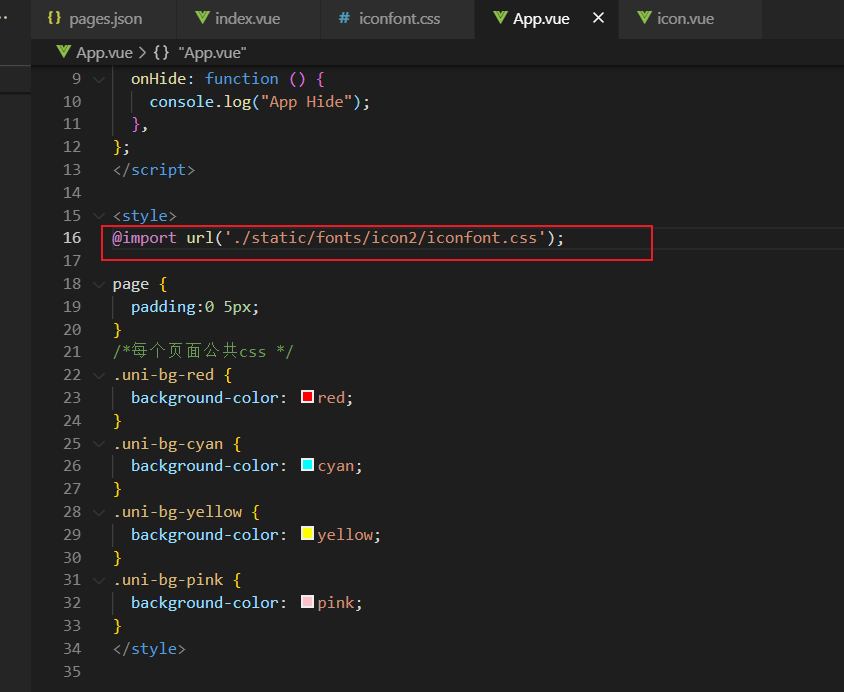
删除前的css:
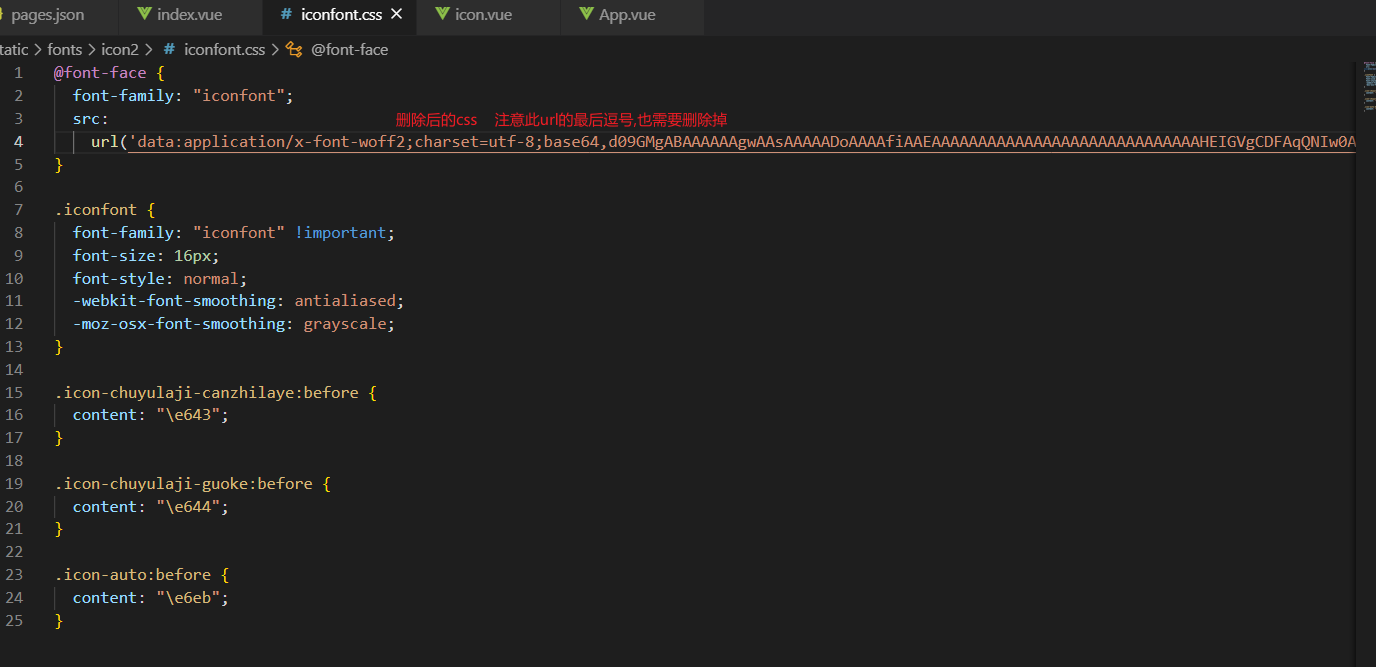
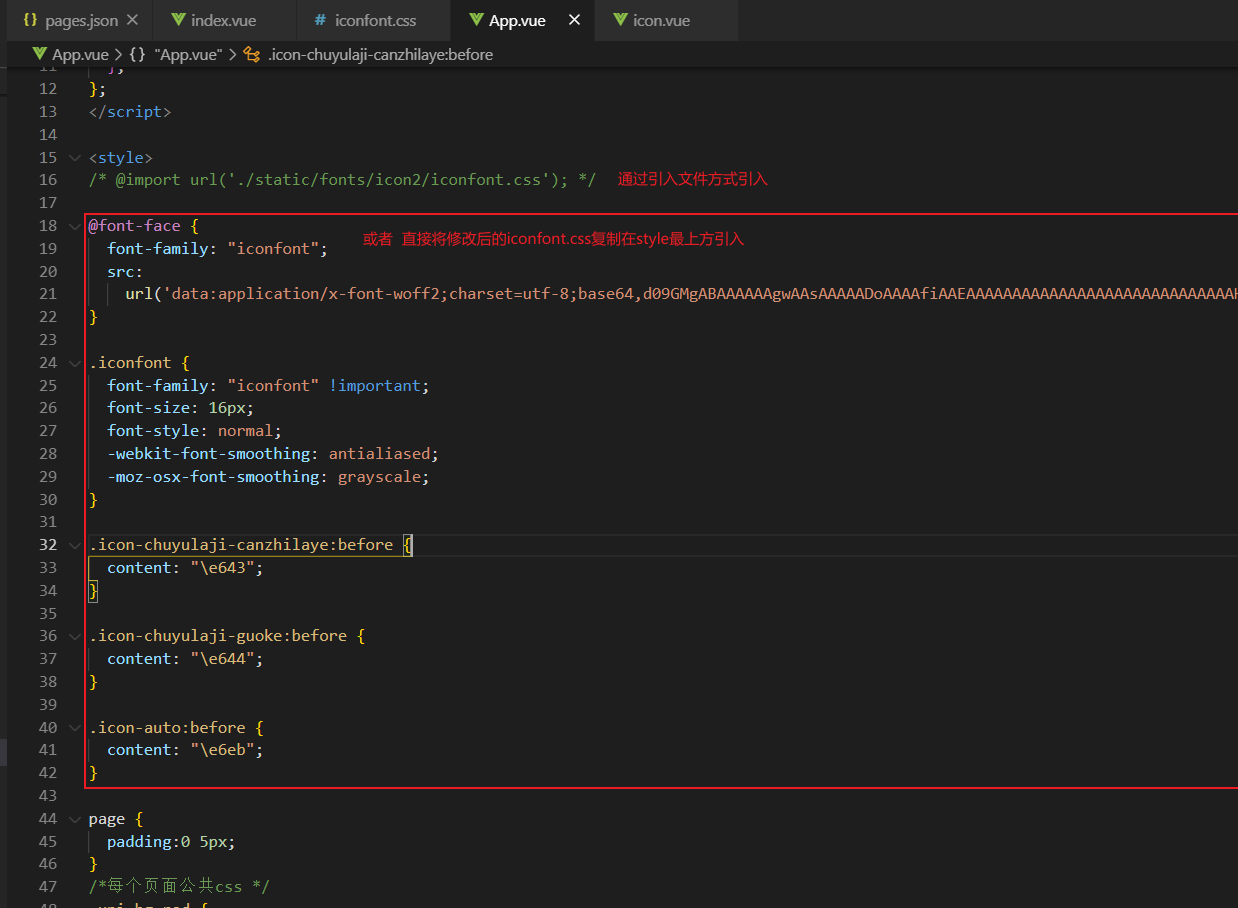
删除后的css:
步骤4:引入:
注意:src字段的url的括号内一定要使用单引号
①引入位置:你可以直接在app.vue内引入;也可以在main.js内引入;也可以在你的某个组件下引入。
②引入的方式:你可以直接style最上层 @import url()引入;也可以直接将刚才修改的iconfont.css直接整体复制一份在style最上层引入。
@import url()引入图解:
复制iconfont.css方式引入
步骤5:使用
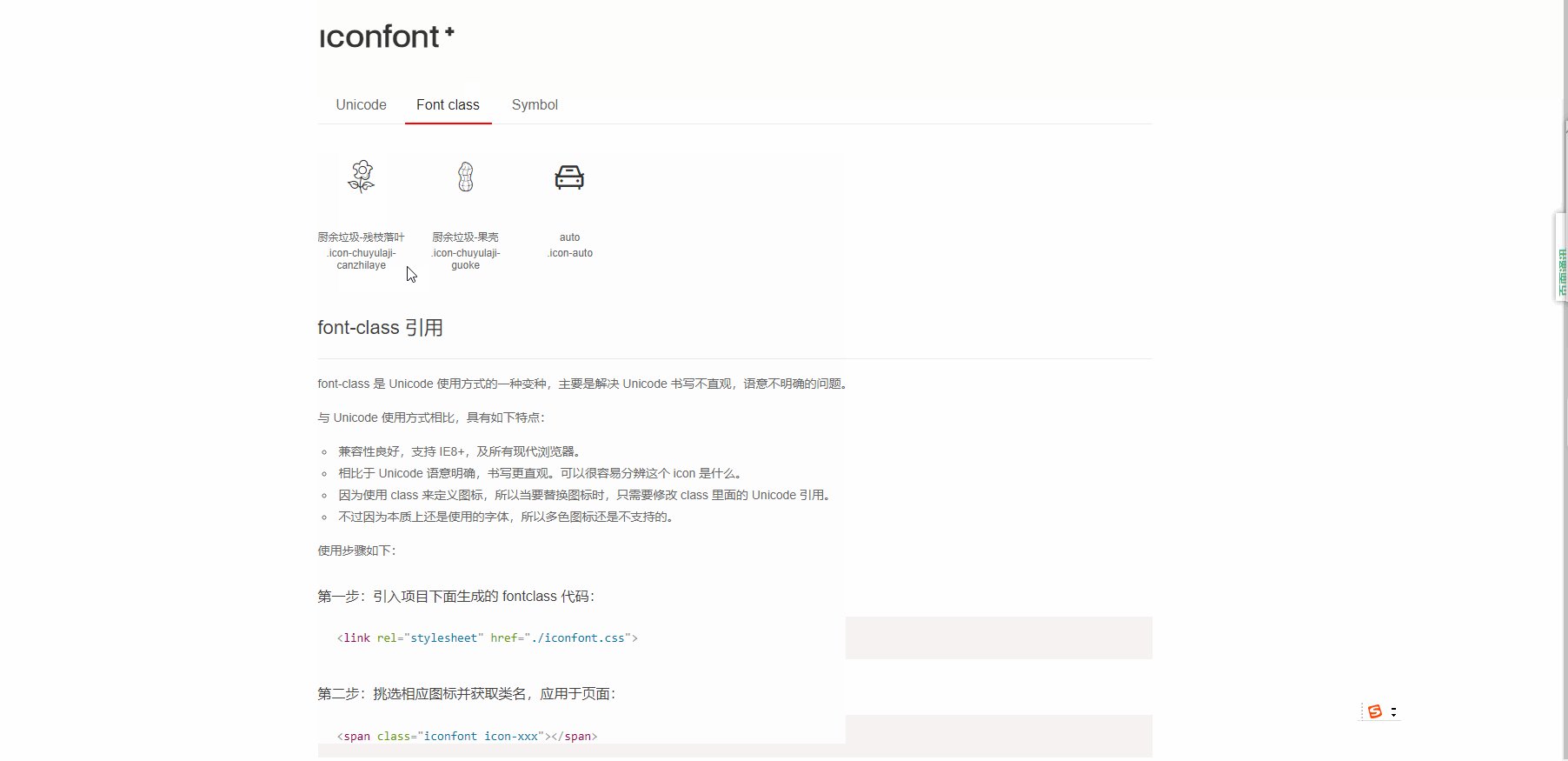
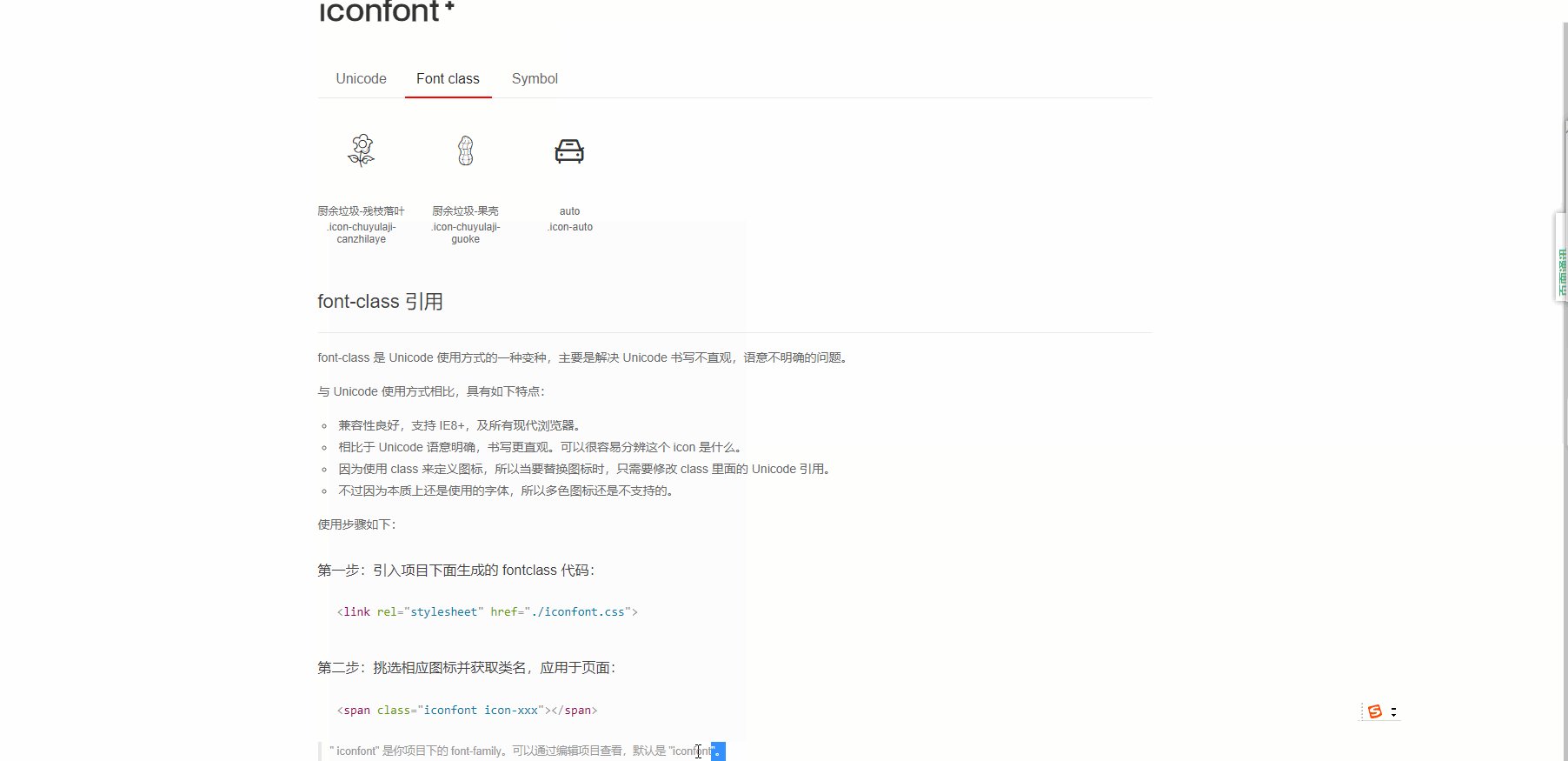
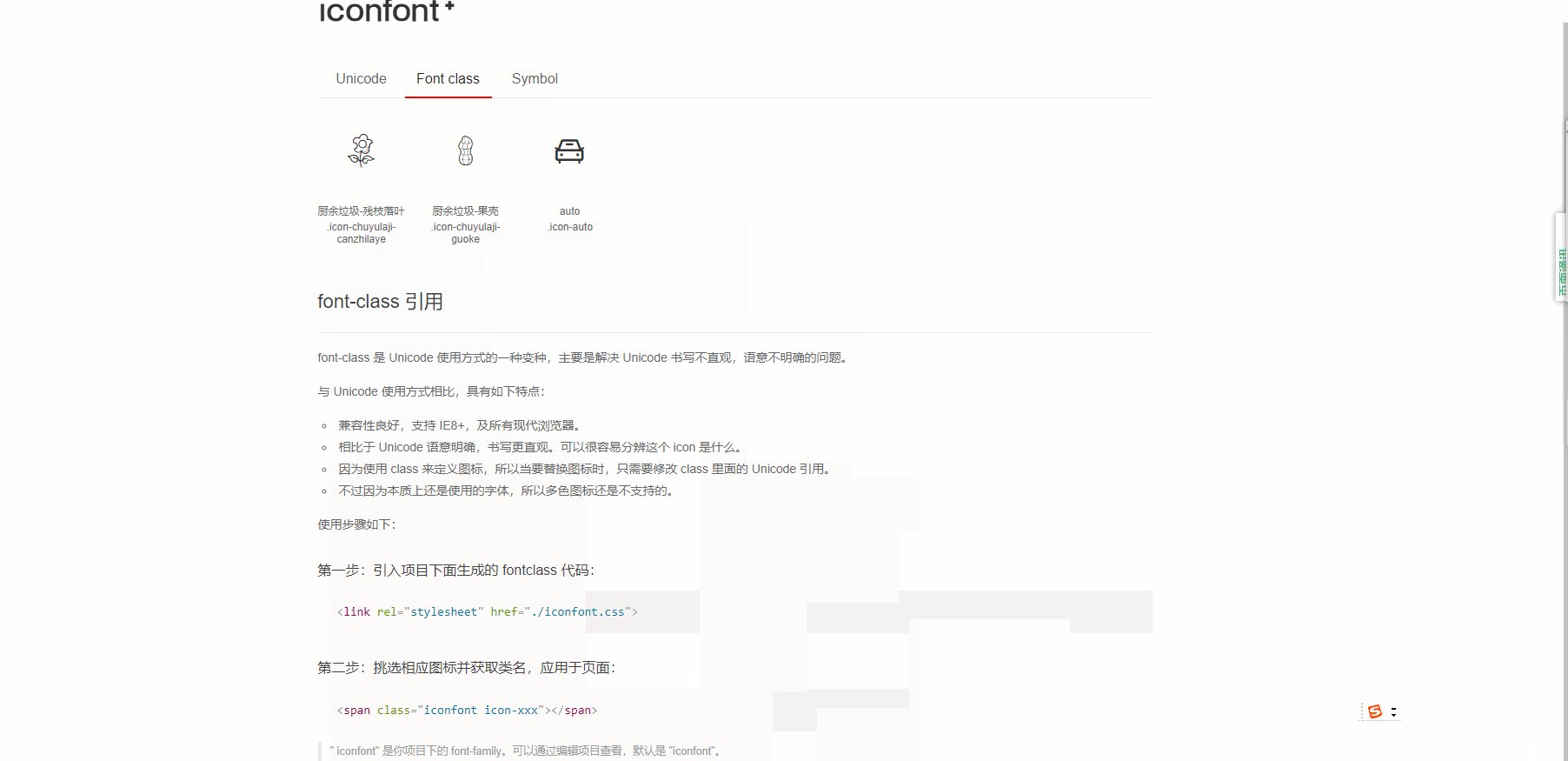
点击之前解压后的html文件,找到Font Class
代码:
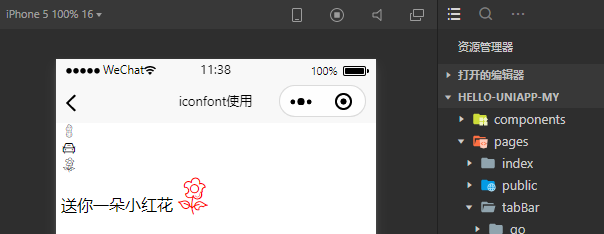
页面:



































还没有评论,来说两句吧...