iconfont字体使用彩色图标
1.先将选择好的图标加入购物车

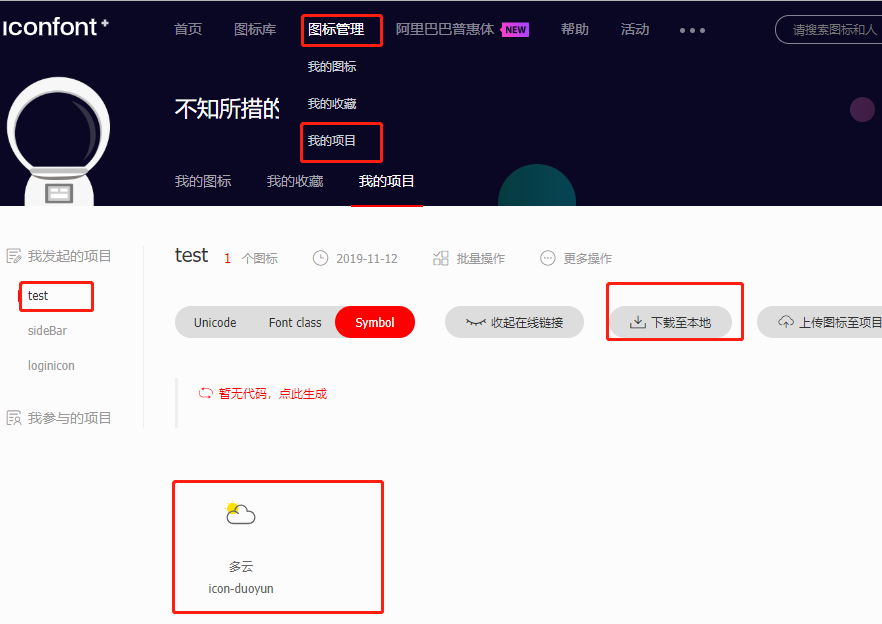
2.然后添加至项目,可以选择已有项目或者新建的项目

3.然后进入项目,点击下载到本地

4.下载好的文件放入合适的目录下

使用方法可以打开上图的index.html查看
彩色图标使用symbol中的引入方式

1.注意vue使用的时候一定要将iconfont.js文件引入到main.js中,使用import引用
(使用普通单色的图标引入的是inconfont.css文件)
2.vue项目将下面代码放入app.js中,普通项目引用到使用iconfont的本页面就可以

3.挑选相应iconfont图标,获取类名,进行使用

<style>.icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style><svg class="icon" aria-hidden="true"><use xlink:href="#icon-xxx"></use></svg>





























还没有评论,来说两句吧...