HTML表格
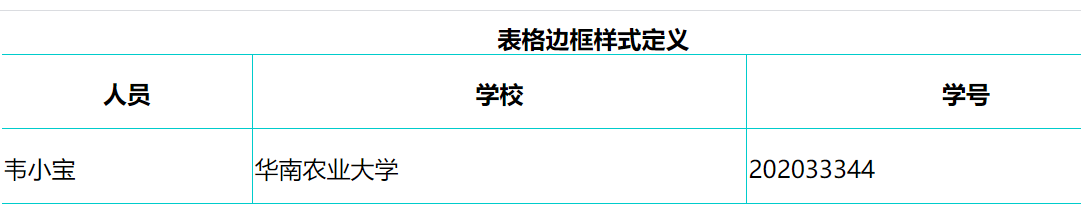
<html lang="en"><head><meta charset="UTF-8"><title>表格的定义</title></head><body><table border="100" bordercolor="#00cccc"width="789px" height="100px" frame="hsides" rules="all"><caption><b>表格边框样式定义</b></caption><tr><th>人员</th><th>学校</th><th>学号</th></tr><tr><td>韦小宝</td><td>华南农业大学</td><td>202033344</td></tr></table></body></html>




































还没有评论,来说两句吧...