html--表格
html—表格
- 1.表格的基本构成
- 1.1任务描述
- 1.2相关知识
- 代码文件
- 2.表格的属性——宽、高
- 2.1任务描述
- 2.2 相关知识
- 代码文件
- 3.表格的属性——cellpadding
- 3.1任务描述
- 3.2相关知识
- 代码文件
- 表格的属性——cellspacing
- 任务描述
- 相关知识
- 代码文件
1.表格的基本构成
1.1任务描述
本关任务:创建你的第一个表格,它的边框宽度为5px,内容和效果图展示的一样。
实现的效果如下:
1.2相关知识
大家都知道,表格由行和列组成,这里我们就用HTML标签写一个表格。
<table>标签用来创建表格,<tr>标签用来创建行,<td>标签用来创建列。这里先创建一个两行两列的表格。代码如下:
<table border="2"><tr><td>姓名</td><td>年龄</td></tr><tr><td>张三</td><td>18</td></tr></table>
效果如下:
上面border属性表示给表格添加边框,它的值2表示边框的宽度为2px。
代码文件
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><!-- ********* Begin ********* --><table border="5"><tr><td>姓名</td><td>语文</td><td>数学</td></tr><tr><td>李四</td><td>90</td><td>95</td></tr></table><!-- ********* End ********* --></body></html>
2.表格的属性——宽、高
2.1任务描述
本关任务:创建一个表格,设置它的宽为100%,高为200px,边框为1px,内容和效果图展示的一样。
设置属性的先后顺序为border -- width -- height。
这里统一不加单位,后面的关卡不需要加的也不加。
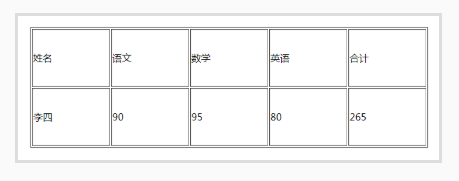
实现的效果如下:
2.2 相关知识
你可以使用width和height来定义表格的宽和高,使表格更大方、美观。
例子如下:
<table border="2" width="200" height="100"><tr><td>姓名</td><td>年龄</td></tr><tr><td>张三</td><td>18</td></tr></table>
效果如下:
需要注意的是:这里的width和height单位是px,可加可不加。
这里width和height的值还可以是百分比(%),这样表格就可以随着文档宽高的变化而变化。
例子如下:
<table width="60%" height="200px">...</table
代码文件
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><!-- ********* Begin ********* --><table border="1" width="100%" height="200"><tr><td>姓名</td><td>语文</td><td>数学</td><td>英语</td><td>合计</td></tr><tr><td>李四</td><td>90</td><td>95</td><td>80</td><td>265</td></tr></table><!-- ********* End ********* --></body></html>
3.表格的属性——cellpadding
3.1任务描述
本关任务:创建一个表格,它的边框宽度为2px, cellpadding值为6,内容和效果图展示的一样
属性的先后顺序为:border -- cellpadding。
实现的效果如下:
3.2相关知识
第二关虽然设置了宽、高,可是内容是紧挨着边框的,怎么使表格的内容和边框有间距呢?
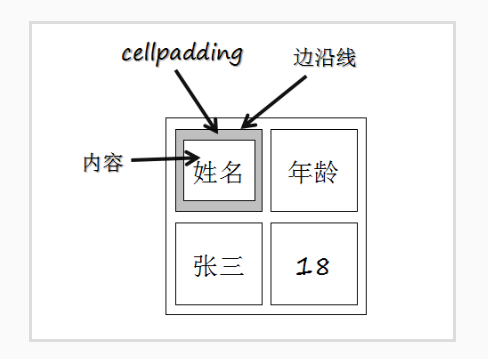
这里用到了表格的另一个属性cellpadding,它规定了单元边沿与其内容之间的空白。
这里用图来说明,如图所示:
灰色部分表示cellpadding,它的值表示灰色部分的宽度。
例子如下:
<table border="2" cellpadding="20"><tr><td>姓名</td><td>年龄</td></tr><tr><td>张三</td><td>18</td></tr></table>
效果如下:
代码文件
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><!-- ********* Begin ********* --><table border="2" cellpadding="6"><tr><td>姓名</td><td>语文</td><td>数学</td><td>英语</td><td>合计</td></tr><tr><td>李四</td><td>90</td><td>95</td><td>80</td><td>265</td></tr></table><!-- ********* End ********* --></body></html>
表格的属性——cellspacing
任务描述
本关任务:创建一个表格,它的边框宽度为1px,cellpadding值为10,cellspacing值为0,内容和效果图展示的一样。
实现的效果如下:
相关知识
前面表格看起来就好像有两个边框一样,怎么让它变成一条边框呢?
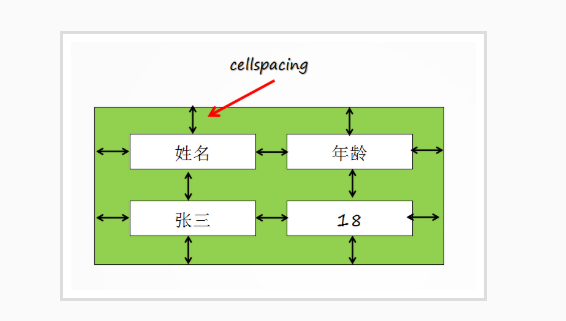
这里用到了表格的另一个属性cellspacing,它规定了单元格之间的空间。
这里用图来说明,如图所示:
双箭头的大小表示cellspacing属性的值。
只需把cellspacing的值设为0就可以实现上面的效果。
代码如下:
<table border="2" cellspacing="0" cellpadding="10"><tr><td>姓名</td><td>年龄</td></tr><tr><td>张三</td><td>18</td></tr></table>
效果如下:
代码文件
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><!-- ********* Begin ********* --><table border="1" cellpadding="10" cellspacing="0"><tr><td>姓名</td><td>语文</td><td>数学</td><td>英语</td><td>合计</td></tr><tr><td>李四</td><td>90</td><td>95</td><td>80</td><td>265</td></tr></table><!-- ********* End ********* --></body></html>





























还没有评论,来说两句吧...