html表格
通过设置table的border-collapse属性,明显改善表格样式。
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。
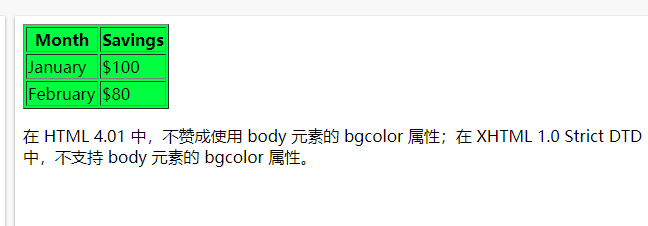
<html><body><table border="1" bgcolor="#00FF00" style = "border-collapse:collapse"><tr><th>Month</th><th>Savings</th></tr><tr><td>January</td><td>$100</td></tr><tr><td>February</td><td>$80</td></tr></table><p>在 HTML 4.01 中,不赞成使用 body 元素的 bgcolor 属性;在 XHTML 1.0 Strict DTD 中,不支持 body 元素的 bgcolor 属性。</p></body></html>
如图:
如果不用这个属性,如图:

































还没有评论,来说两句吧...