HTML--表格
1.表格的标题
任务描述
本关任务:添加一个表格标题,内容为科目成绩。
实现的效果如下:
相关知识
表格一般都有标题来说明这个表格具体是做什么的。
你可以用<caption>标签来创建表格标题,需要注意的是它的位置:紧随<table>标签之后。
例子如下:
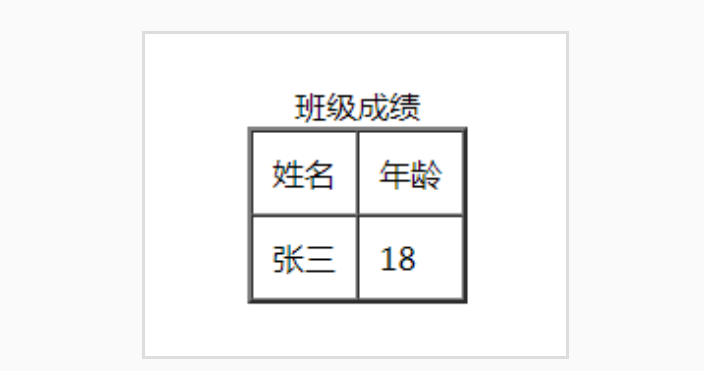
<table border="2" cellspacing="0" cellpadding="10"><caption>班级成绩</caption><tr><td>姓名</td><td>年龄</td></tr><tr><td>张三</td><td>18</td></tr></table>
效果如下:
代码文件
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><table border="1" cellpadding="10" cellspacing="0"><!-- ********* Begin ********* --><caption>科目成绩</caption><!-- ********* End ********* --><tr><td>姓名</td><td>语文</td><td>数学</td><td>英语</td><td>合计</td></tr><tr><td>李四</td><td>90</td><td>95</td><td>80</td><td>265</td></tr></table></body></html>
2.表格—标签的 rowspan 属性
任务描述
本关任务:在前几关的基础上,完成下面的表格创建任务。
相关知识
先看一个例子。如下所示:
<table border="2" cellspacing="0" width="200"><tr><td>科目</td><td>语文</td><td>80</td></tr><tr><td>科目</td><td>数学</td><td>70</td></tr><tr><td>科目</td><td>英语</td><td>75</td></tr></table>
效果如下:
很明显,科目是包括语文、数学、英语的,这个在表格中怎么表示呢?
你可以用<td>标签的rowspan属性来实现,它规定了单元格可横跨的行数。
代码如下:
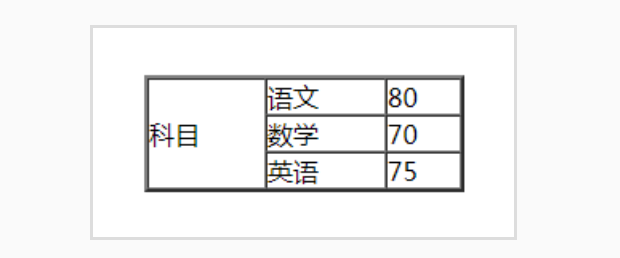
<table border="2" cellspacing="0" width="200" ><tr><td rowspan="3">科目</td><td>语文 </td><td>80</td></tr><tr><td>数学</td><td>70</td></tr><tr><td>英语</td><td>75</td></tr></table>
效果如下:
这里分析一下代码,第一行第一列的<td rowspan="3">科目</td>表示科目横跨了3行,所以第二行和第三行的第一列就不写了,第二列和第三列不变。
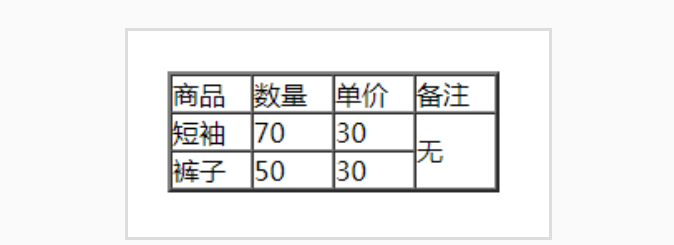
代码文件
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><table border="2" cellspacing="0" width="200"><!-- ********* Begin ********* --><tr><td>商品</td><td>数量</td><td>单价</td><td>备注</td></tr><tr><td>短袖</td><td>70</td><td>30</td><td rowspan="2">无</td></tr><tr><td>裤子</td><td>50</td><td>30</td></tr><!-- ********* End ********* --></table></body></html>
3.表格—标签的colspan属性
3.1任务描述
本关任务:结合前几关的知识,完成以下表格的创建任务。
实现的效果如下:
3.2相关知识
先看一个例子。如下所示:
<table border="2" cellspacing="0" width="200"><tr><td>科目</td><td>科目</td><td>科目</td></tr><tr><td>语文</td><td>数学</td><td>英语</td></tr><tr><td>70</td><td>80</td><td>75</td></tr></table>
效果如下:
很明显,科目是包括语文、数学、英语的,这个在表格中怎么表示呢?
你可以用<td>标签的colspan属性来实现,它规定了单元格可横跨的列数。
代码如下:
<table border="2" cellspacing="0" width="200"><tr><td colspan="3">科目 </td></tr><tr><td>语文</td><td>数学</td><td>英语</td></tr><tr><td>70</td><td>80</td><td>75</td></tr></table>
效果如下:
这里分析一下代码,第一行第一列的 <td colspan="3">科目</td>表示科目横跨了3列,所以第二列和第三列就不写了,其他的不变。
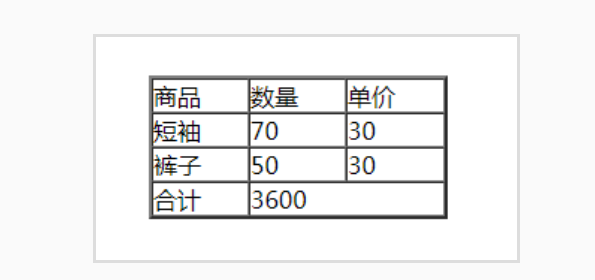
代码文件
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><table border="2" cellspacing="0" width="200"><!-- ********* Begin ********* --><tr><td>商品</td><td>数量</td><td>单价</td></tr><tr><td>短袖</td><td>70</td><td>30</td></tr><tr><td>裤子</td><td>50</td><td>30</td></tr><tr><td>合计</td><td colspan="2">3600</td></tr><!-- ********* End ********* --></table></body></html>
4.表格的综合案例
4.1任务描述
本关任务:按照以下要求,完成一个复杂的表格创建任务。
创建表格的要求如下:
- 边框为2px;
- 宽为100%;
- cellspacing为0;
- cellpadding为6;
- 标题内容为本周财政计划;
- 在
<style>标签里设置文本为居中对齐 - 其它内容和效果图展示的一样。
注意:表格属性的顺序按照创建表格的要求的顺序来写。
实现的效果如下:
4.2相关知识
这关是对大家前面所学知识的一个总结和拓展,通过前面的学习,做一个表格是没有问题的。
这里介绍一个控制表格内文本方向的属性,本来表格有自带的属性align也是控制文本方向的,不过现在浏览器大多不支持,都用 css 的另一个属性text-align来代替。
不知你们有没有发现,表格的内容都是靠左的,在表格宽度比较大的情况下是很明显的。这里因为 表格默认的文本方向是向左。
现在让文本居中,例子如下:
<style> table{ text-align: center; } </style><table border="2" cellspacing="0" width="300"><tr><td>姓名</td><td>年龄</td></tr><tr><td>张三</td><td>18</td></tr></table>
效果图如下:
这样是不是效果要好一些。下面介绍一个这个属性。
text-align属性有下面的几个值:
- left:左对齐;
- center:居中对齐;
- right:右对齐;
- justify:两端对齐。
这几个值大家可以在表格里试一下,看看有什么不一样的。
代码文件
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><!-- ********* Begin ********* --><style> body{ margin:30px; } table{ /*居中对齐*/ text-align:center; } </style><!--设置表格--><table border="2" width="100%" cellpadding="6" cellspacing="0"><caption>本周财政计划</caption><tr><td rowspan="2" colspan="2">项目</td><td colspan="2">本周发生</td><td rowspan="2">备注</td></tr><tr><td>收入</td><td>支出</td></tr><tr><td rowspan="3">收入</td><td>贷款收回</td><td>8700</td><td>0</td><td></td></tr><tr><td>内部转款</td><td>6000</td><td>0</td><td></td></tr><tr><td>收入合计</td><td>14700</td><td>0</td><td></td></tr><tr><td rowspan="3">支出</td><td>采购支出</td><td>0</td><td>5000</td><td></td></tr><tr><td>工资支出</td><td>0</td><td>7000</td><td></td></tr><tr><td>支出合计</td><td>0</td><td>12000</td><td></td></tr></table><!-- ********* End ********* --></body></html>



































还没有评论,来说两句吧...