JavaScript基础知识归纳
前言:学任何语言,其实就是给计算机发送指令!

JavaScript基础知识归纳
- 起源
最开始用于处理客户端表单信息的校验(包括用户名、密码、邮箱等),以此替换服务器验证数据避免让客户长时间等待,从而影响用户体验,而所谓校验,就是指检查用户输入的内容是否正确。 - 特点
*属于解释型语言,无需编译即可运行;
*语法类似于C和Java语法结构;
*动态语言 变量的值可以任意,可以保存任意类型数据;
*基于一门面向对象的语言; - 书写位置
Js代码写在网页中的 script标签中,
当然还可以创建独立的js进行代码编写,再通过 script type=”text/javascript” src=”pages/javascript.js”>标签进行引入; - 三种输入方式
alert(); 窗口输出
document.write(); 向页面body输出 、一个网页就是一个文档document
console.log(); 向控制台输出 - 基本语法:
01.单行注释://
02.多行注释 ,注释内容不会被执行,但可以在源代码中查看 /**/
03.每一条语句结束,必须以分号(;)结束,若不加分号,浏览器会自动添加,会消耗一些系统资源。
04.Js中会忽略多个空格和换行,所以我们可以利用空格和换行进行代码的格式化,使代码变得整洁。 - 字面量和变量
字面量:不可改变的值 例如1、2、3 这些永远不会改变,也可理解为常量
程序可拿来可直接使用;
变量:需要声明并赋值,否正报underfunded,用来保存字面量;
例如:Var address=’湖南’;
使用var 声明了一个变量address,若不给变量赋值,直接使用则报underfunded
这里address属于一个变量、后面的值’湖南’属于字面量
所以我们在开发中,一般都是变量中保存一个字面量。 - 标识符
就是在js中所有可以由我们自主命名的,例如 :变量名、函数名
需遵循以下规则:
01 标识符可以包含字母、数字、_、$;
02 不可数字开头;
03标识符不可是ES中的关键字和保留字;
04一般采用驼峰命名(除开头单词的首字母小写,其余单词首字母大写); 数据类型
String字符串
使用单引或双引号包裹;
双/单引号不能嵌套双/单引号、
若需要表示特殊符号时,使用 \ 进行转义
例如:
\”” 表示一个双引号
\‘’ 表示一个单引号
\ 表示斜杠
Number数字
表示数值Number的最大值: Number.MAX_VALUE
表示数值Number的最小值: Number.MIN_VALUE
两者结果:科学计数法若使用的Number表示的数值超过最大值,则返回一个字面量Infinity(正无穷),反之对应一个-Infinity(负无穷)
Var a=”aa” * “bb” ,//输出一个NaN
NaN 是一个特殊的数字,表示Not A Number
使用一个typeof()检查这个a 则表示仍旧是number;
运算符 typeof() 检验变量的数据类型,并返回其类型;
切记:
在js中整数的运算,基本可保证精确,但浮点型及计算会失精度;
例如:Var c=0.1+0.2; //计算机输出 o.300000…04
所以如果使用js进行浮点数的计算,则会得到不精确的结果,如果涉及钱的计算,最好在服务器进行计算,不要使用js对精确度高的运算。
Boolean布尔值 true和false
Null 和 Underfind
Null类型的值只有一个,就是null //例如:var a=null;
null值使用typeof() 检查类型返回一个object对象,所以null专门表示一个空的对象
Underfind 值只有一个,就是underfind //例如 :var b; console.log(b);
underfind若声明未赋值就使用,则报underfind
我们的程序和语言,其实是对现实生活的抽象——
类型转换 ( String、Number、Boolean 、其余两种转换无意义省略)
1. 将 number 类型转换成 String
01 调用被转换数据类型的toString()方法
例如:
var a=123;
a=a.toString();
//调用toString()方法并将返回字符串赋值给a;*02 使用String()函数,将需要转换的值作为参数传入函数中,
例如: var b=321;
String(a);2. 将字符串String转换成 Number
第一种01:使用Number()函数
使用Nuber函数,并将需要转换的值作为参数传入函数;
*如果字符串中是纯数字的字符串,则直接转换成数字Number;
例如:var a=”123”;
Number(a);
*如果字符串中包含非数字的内容,则转换为NaN;
*如果字符串是一个空或空格,则转换为0;
注意:
将布尔Boolean转换成Number,也使用Number()函数
Number(true);//转成1
Number(false);//转成0第二种02:使用parseInt () 专门将字符串转换成一个整数。
(parseFloat()将字符串转换一个浮点数)例如:var a=”123px”;
a=parseInt(a);
//a=123 ;
这里parseInt()可以将一个字符串种有效的整数内容取出来,从前往后取,遇到非数字则停止
调用parseInt()函数将a转换成Number
开发遇到的业务场景:
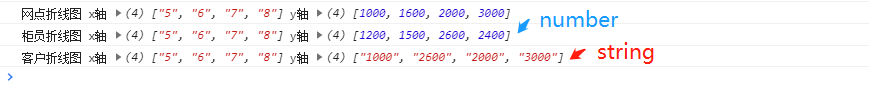
1. 数组中string和number之间的类型~互相转换:
- 转Number : array.map(Number) ;
- 转String:array.map(String) ;




































还没有评论,来说两句吧...