JavaScript基础知识
一.小细节
1.JavaScript 是一门解释型的、弱类型的、基于原型的编程语言。
2.JavaScript 由ECMAScript+DOM+BOM组成
ECMAScript,核心语法
DOM (Document Object Model),文档对象模型。提供了操作网页内容的一系列工具(api)。
BOM (Browser Object Model),浏览器对象模型。提供了操作浏览器的一系列工具(api)。
3.关键字
a.关键字
具有特殊含义的字符,如 var 可以声明变量名,void,with
b.保留字
ECMAScript标准也在不断的迭代发展。对于未来的发展中增加的一些特殊字符就是保留字(如:class)。
二.语法
1.变量(重要)
a. 变量的声明
语法定义: var 变量名;(如 var a;)
变量的批量声明 :var 变量名1,变量名2…;
var 变量名1 = 数据,var 变量名2 = 数据…;
b.变量的赋值
语法定义: 变量名 = 数据;(a=1;)
c.变量的初始化
变量在声明的同时给变量赋值
如:var 变量名 = 数据;(var a=1;)
d. 变量可以重复赋值
var num = 10; num = 20;
此时num的值是20。(喜新厌旧)
e.变量的命名规则:
→ 变量名可以有数字、字母、下划线-、$符组成,但不能以数字开头。
→ 驼峰命名法,变量名若由多个单词组成,第一个单词的首字母要小写,后面其他单词的首字母要大写。
如:var userName;
2.JavaScript 中的数据类型(重要)
查看详情
3.JavaScript中的运算符
a.算术运算符
+、-、*、/、%、
++、— (自增和自减针对的是变量本身)
注意: + 号运算符有两种意义,一种是拼接符,另一种是数学意义上的加号
b.比较运算符
、< 、>= 、<=、 ==、 !=、 ===、!==
注意: == 和 === 的区别
“==”是判断值是否相等,”===”是判断值及类型是否完全相等
1、对于string,number等基础类型,==和===是有区别的
①不同类型间比较,==之比较“转化成同一类型后的值”看“值”是否相等,===如果类型不同,其结果就是不等
②同类型比较,直接进行“值”比较,两者结果一样
2、对于Array,Object等高级类型,==和===是没有区别的
进行“指针地址”比较
3、基础类型与高级类型,==和===是有区别的
①对于==,将高级转化为基础类型,进行“值”比较
②因为类型不同,===结果为false
c.复合赋值运算符
+= 、-= 、*= 、/= 、 % = (针对的是变量本身)
d.逻辑运算符
&& 且
两边条件都为真时,结果才是真。只要有假,就是假
|| 或
两边条件都为假,结果才是假。只要有真,结果就是真。
! 非 取反
5.选择语句和循环语句
(1).选择语句
if(表达式){}else{}
switch(表达式) { //表达式最终是一个值
case 值匹配项1 :
表达式的值如果和值匹配项1 刚好相等,执行的代码
break;
case 值匹配项2 :
表达式的值如果和值匹配项2 刚好相等,执行的代码
break;
…
default:
表达式的值没有匹配到以上的项,就会执行这里的代码。
break;
}
(2).循环语句
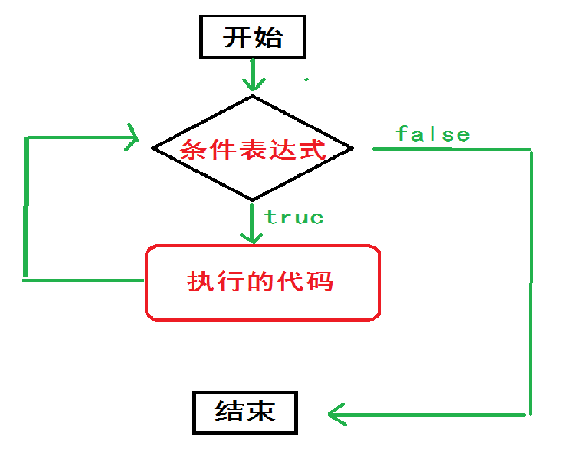
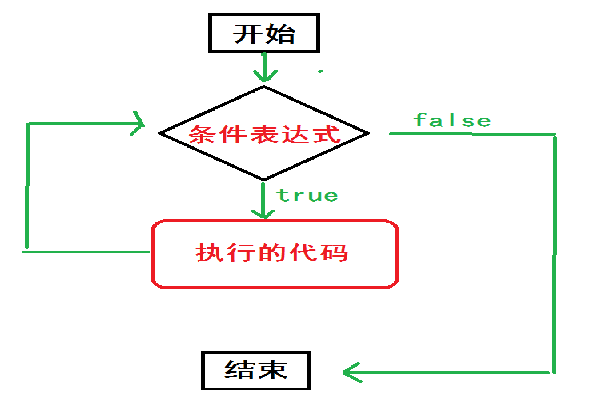
①while(条件表达式){
//执行的代码
}
→ 条件表达式的结果,最终是一个boolean值(true或false)。
→ 条件表达式的结果是true,则会执行代码块中的程序。条件表达式的结果是false,则结束循环。

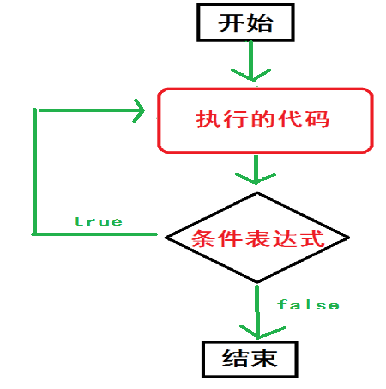
②do-while循环:
do{
//执行的代码
}while(条件表达式);
→ do-while循环中的程序至少会执行一次

③for循环:
for(初始化变量次数;条件表达式;改变初始化变量次数){
//执行的代码
}
→小括号中的三个语句,可以不写,也不会报错
6.函数(重要)
查看详情



































还没有评论,来说两句吧...