JavaScript基础知识
http://www.runoob.com/js/js-output.html
1、JavaScript 可以通过不同的方式来输出数据:
使用 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
使用 console.log() 写入到浏览器的控制台。
程序中调试是测试,查找及减少bug(错误)的过程。
2、变量和字面量
变量是一个名称。字面量是一个值。
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = “Johnson”; // String 通过字符串字面量赋值
var cars = [“Saab”, “Volvo”, “BMW”]; // Array 通过数组字面量赋值
var person = {firstName:”John”, lastName:”Doe”}; // Object 通过对象字面量赋值
3、JavaScript 弱类型,但是字母大小写敏感
4、分号 ;
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
您也可能看到不带有分号的案例。
在 JavaScript 中,用分号来结束语句是可选的。
5、JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。
6、您可以在文本字符串中使用反斜杠对代码行进行换行
7、如果用户不能确定浏览器是否支持JavaScript脚本,那么可以应用HTML提供的注释符号进行验证。HTML注释符号是以 <– 开始以 –> 结束的。如果在此注释符号内编写 JavaScrip t脚本,对于不支持 JavaScript 的浏览器,将会把编写的 JavaScript 脚本作为注释处理。
使用 JavaScript 脚本在页面中输出一个字符串,将 JavaScript 脚本编写在 HTML 注释中,如果浏览器支持 JavaScript 将输出此字符串,如果不支持将不输出此字符串,代码如下:
<script> <!-- document.write("您的浏览器支持JavaScript脚本!"); //--> </script>
注意:注释行结尾处的两条斜杠 // 是 JavaScript 注释符号。这可以避免 JavaScript 执行 –> 标签。
8、申明变量类型
当您声明新变量时,可以使用关键词 “new” 来声明其类型:
var carname=new String;var x= new Number;var y= new Boolean;var cars= new Array;var person= new Object;
9、js对象
<!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title></head><body><p>创建 JavaScript 对象。</p><p id="demo"></p><script> var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}; document.getElementById("demo").innerHTML = person.firstName + " 现在 " + person.age + " 岁."; </script></body></html>

10、对象方法
<!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title></head><body><p>创建和使用对象方法。</p><p>对象方法是一个函数定义,并作为一个属性值存储。</p><p id="demo1"></p><p id="demo2"></p><script> var person = { firstName: "John", lastName : "Doe", id : 5566, fullName : function() { return this.firstName + " " + this.lastName; } }; document.getElementById("demo1").innerHTML = "不加括号输出函数表达式:" + person.fullName; document.getElementById("demo2").innerHTML = "加括号输出函数执行结果:" + person.fullName(); </script></body></html>
11、js事件
12、js转义字符
13、比较运算符
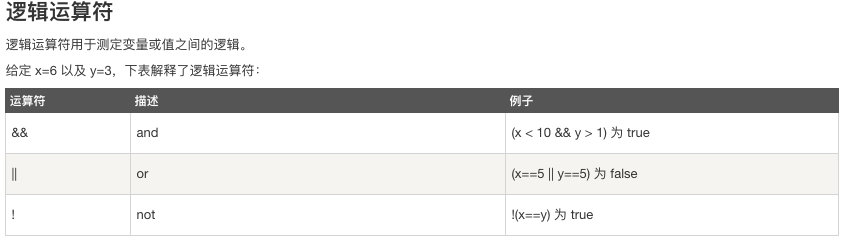
14、逻辑运算符
15、条件运算符
<!--比较时间,可获得问候--><p id="demo13"></p><button onclick="wenhou()">点击获得问候</button><p id="demo14"></p><script> function wenhou() { var wenhhou = ""; var shijian = new Date().getHours(); if (shijian < 18) { wenhou = "白天好" } else { wenhou = "晚上好" } console.log(shijian) document.getElementById("demo14").innerHTML = wenhou; } </script><!--期待周末--><button onclick="qidai()">点击这里</button><p id="demo15"></p><script> function qidai() { var x; var day = new Date().getDay(); switch (day) { case 6 : x = "今天周六"; break; case 0: x = "今天周日"; break; default: ; x = "期待周末"; } document.getElementById("demo15").innerHTML = x; }
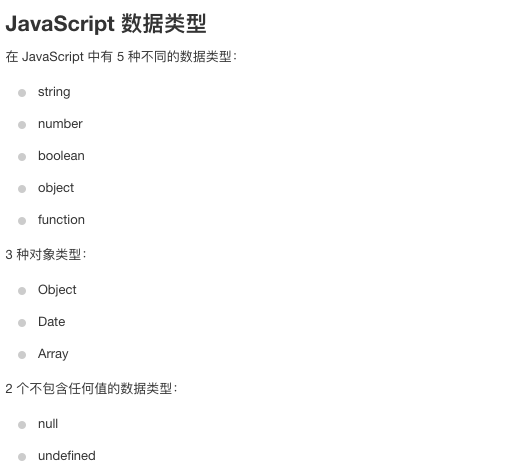
16、js数据类型
17、js正则表达式
练习:外部引入的js文件只是一个方法,就不再上传
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script src="js/name.js"></script><script src="js/changeimage.js"></script><script src="js/inshuzi.js"></script></head><body><script>document.write("<h1>标题</h1>")</script><h1>你叫什么名字</h1><p id="demo"></p><button type="button" onclick="displayDate()">我叫</button><button type="button" onclick="alert('欢迎')">点我</button><img src="img/dengclose.png" width="114" height="192" id="changeimg"><button type="button" onclick="chim()">开灯</button><input id="shuzi" type="text"><button type="button" onclick="inshuzi()">请输入数字</button><p id="change">段落修改</p><button id="xianshishijian" onclick="shijian()">显示时间</button><!-- <script> window.alert(5 + 6) </script> --><script> document.getElementById("change").innerHTML = ("修改好了") </script><script> function shijian() { document.write(Date()) } </script><script> a = 1; b = 2; console.log(a + b); </script><!--js变量 --><p id="changdu">长度</p><script> var length; length = 12; document.getElementById("changdu").innerHTML = length </script><p id="pbiaoqian">我是一个段落</p><div id="divbiaoqian">我是一个div</div><button onclick="changeText()">改变语句</button><script> function changeText() { document.getElementById("pbiaoqian").innerHTML = "改变段落" document.getElementById("divbiaoqian").innerHTML = "改变div" } </script><!--此处竟然不会换行--><script> <!-- document.write("你好 \ 世界!"); --> </script><script> var pi = 3.14; var name = "jingpin"; var answer = "yes,i can!"; document.write("<br>" + pi + "<br>"); document.write(name + "<br>"); document.write(answer + "<br>") </script><!-- js对象练习 --><p id="duixiang"></p><p id="duixiang1"></p><script> var jack = { name: "jack", age: 50 }; <!-- 引用对象的2种方式 --> document.getElementById("duixiang").innerHTML = jack.name + jack.age + "岁"; document.getElementById("duixiang1").innerHTML = jack["name"] + jack["age"] + "岁"; </script><!-- 访问方法的2种方式 --><p id="fangfa1"></p><p id="fangfa2"></p><script> var person = { firstName: "arya", lastName: "stack", age: 18, fullName: function () { return this.firstName + this.lastName } } document.getElementById("fangfa1").innerHTML = "不加括号输出" + person.fullName; document.getElementById("fangfa2").innerHTML = "加括号输出" + person.fullName(); </script><!-- js函数--><button onclick="dianji()">点击我</button><script> function dianji() { alert("hello world") } </script><!-- 有参函数--><button onclick="youcan('jack','worker')">有参函数</button><script> function youcan(name, work) { alert("the" + work + "is" + name) } </script><!--返回值参数--><button id="demo2">3*4=?</button><script> function fanhui(a, b) { return a * b; } document.getElementById("demo2").innerHTML = fanhui(3, 4) </script><!-- 局部变量在声明的函数外不可以访问--><!-- 太诡异了一样的--><p>局部变量在声明的函数外不可以访问。</p><p id="demo5"></p><script> myFunction(); document.getElementById("demo5").innerHTML = "carName 的类型是:" + typeof carName; function myFunction() { var carName = "Volvo"; } </script><p id="demo4"></p><script> myFunction(); document.getElementById("demo4").innerHTML = "name的类型是" + typeof name; function myFunction() { var name = "jingpin"; } </script><!--改变别的标签--><button onclick="getElementById('demo6').innerHTML=Date()">现在的时间是</button><p id="demo6"></p><br><!--改变自己的标签--><button id="demo7" onclick="getElementById('demo7').innerHTML=Date()">现在的时间是</button><!--另外一种方式--><button onclick="this.innerHTML=Date()">现在的时间是2</button><br><!--测试鼠标事件--><button onmouseout="this.innerHTML=Date()">鼠标出去看时间</button><br><!--截取字符串--><p id="demo8" onclick="jiequ()">jack的首字母是</p><script> var name = 'jack'; function jiequ() { document.getElementById("demo8").innerHTML = name[0]; } </script><!--测试双引号包裹的标签--><script> var txt = "hello world"; document.write("<br>" + txt.length + "</br>"); var txt = "hhhahhhhh world"; document.write("<br>" + txt.length + "</br>"); </script><!--类型与对象--><p id="demo10"></p><script> var zi = "jingpin"; var duixiang = new String("jingpin"); document.getElementById("demo10").innerHTML = "zi的类型是" + typeof zi + "<br>" + "duixiang的类型是" + typeof duixiang; document.write(zi === duixiang) </script><!--比较运算符--><p>请输入年龄,检测是否达标</p>请输入年龄<input id="demo11"><button onclick="jiance()">年龄检测</button><p id="demo12"></p><script> function jiance() { var age = document.getElementById("demo11").value; document.getElementById("demo12").innerHTML = (age > 18) ? "年龄达标" : "年龄不达标" } </script><!--比较时间,可获得问候--><p id="demo13"></p><button onclick="wenhou()">点击获得问候</button><p id="demo14"></p><script> function wenhou() { var wenhhou = ""; var shijian = new Date().getHours(); if (shijian < 18) { wenhou = "白天好" } else { wenhou = "晚上好" } console.log(shijian) document.getElementById("demo14").innerHTML = wenhou; } </script><!--期待周末--><button onclick="qidai()">点击这里</button><p id="demo15"></p><script> function qidai() { var x; var day = new Date().getDay(); switch (day) { case 6 : x = "今天周六"; break; case 0: x = "今天周日"; break; default: ; x = "期待周末"; } document.getElementById("demo15").innerHTML = x; } </script><!--遍历数组--><p id="demo16" onmouseout="fenjie()">分解啊</p><!--<script> function fenjie() { cars=["bmw","volvo","saab","ford"]; for (var i=0;i<cars.length;i++){ document.write(cars[i]+"<br>") } } </script>--><!--搜索字符串,并显示起始位置--><p>搜索字符串,并显示起始位置</p><button onclick="sousuo()">点我</button><p id="demo17"></p><script> function sousuo() { var star="jason benjime"; var n=star.search("benjime"); document.getElementById("demo17").innerHTML=n; } </script><!--替换--><p>替换</p><button onclick="tihuan()">点我</button><p id="demo18">我叫jingla</p><script> function tihuan() { var txt=document.getElementById("demo18").innerHTML; var txt1=txt.replace("jingla","jinglaji"); document.getElementById("demo18").innerHTML=txt1; } </script><!--测试一个--><script> var txt=""; function message(){ try{ adddlert("welcome guest"); } catch(err){ txt="本页有一个错误。\n\n"; txt+="错误描述:"+err.message+"\n\n"; txt+="点击确定继续。\n\n"; alert(txt); } } </script><input type="button" value="查看消息" onclick="message()"><p>请输入一个5到10之间的数字:</p><input id="demo19" type="text"><button type="button" onclick="paochu()">测试输入</button><p id="message"></p><script> function paochu() { var message,x; message=document.getElementById("message"); message.innerHTML=""; x=document.getElementById("demo19").value; try{ if(x=="") throw "必填项"; if(isNaN(x)) throw "不是数字"; x=Number(x); if(x<5) throw "太小"; if(x>10) throw "太大"; } catch(err){ message.innerHTML="错误:"+err; } } </script><!--表单验证--><form name="myform" onsubmit="return validate()" method="post">名字:<input type="text" name="fname"><input type="submit" value="提交"></form><script> function validate() { var x=document.forms["myform"]["fname"].value; if(x==null||x==""){ alert("需要填写名字"); return false; } } </script></body></html>





























还没有评论,来说两句吧...