归纳整理JavaScript匿名函数知识点
一、变量的作用域
思考:声明变量后就可以在任意位置使用该变量嘛?
回答:不是。
举例:函数内var关键字声明的变量,不能在函数外访问。

总结:变量的使用是有作用域范围的。
作用域划分:全局作用域、函数作用域和块级作用域(ES6提供的)。
不同作用域对应的变量:全局变量、局部变量、块级变量(ES6提供的)。

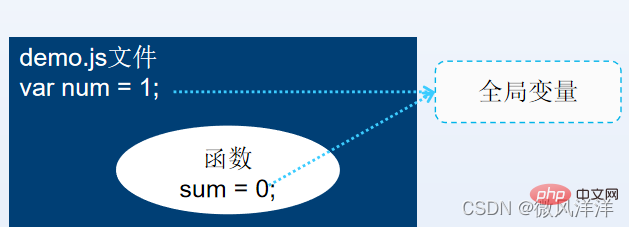
全局变量:不在任何函数内声明的变量(显示定义)或在函数内省略var声明变量(隐式定义)都称为全局变量。
作用范围:它在同一个页面文件中的所有脚本内都可以使用。

局部变量:在函数体内利用var关键字定义的变量称为局部变量,它仅在该函数体内有效。

块级变量:ES6提供的let关键字声明的变量称为块级变量,仅在“{}”中间有效,如if、for或while语句等。
垃圾回收机制
在JavaScript中,局部变量只有在函数的执行过程中存在,而在这个过程中会为局部变量在(栈或堆)内存上分配相应的空间,以存储它们的值,然后在函数中使用这些变量,直到函数结束。而一旦函数执行结束,局部变量就没有存在必要了,此时JavaScript就会通过垃圾回收机制自动释放它们所占用的内存空间。
在开发中若要保留局部变量的值,可以通过以下两种方式实现:

二、匿名函数
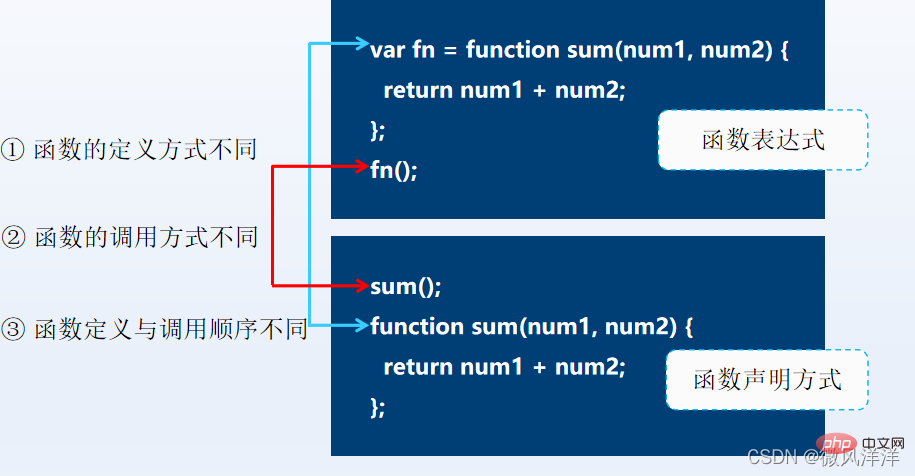
概念:所谓函数表达式指的是将声明的函数赋值给一个变量,通过变量完成函数的调用和参数的传递,它也是JavaScript中另一种实现自定义函数的方式。
函数表达式

匿名函数
概念:匿名函数指的是没有函数名称的函数。
作用:可以有效的避免全局变量的污染以及函数名的冲突问题。
说明:既是函数表达式的另一种表示形式,又可通过函数声明的方式实现调用。



































还没有评论,来说两句吧...