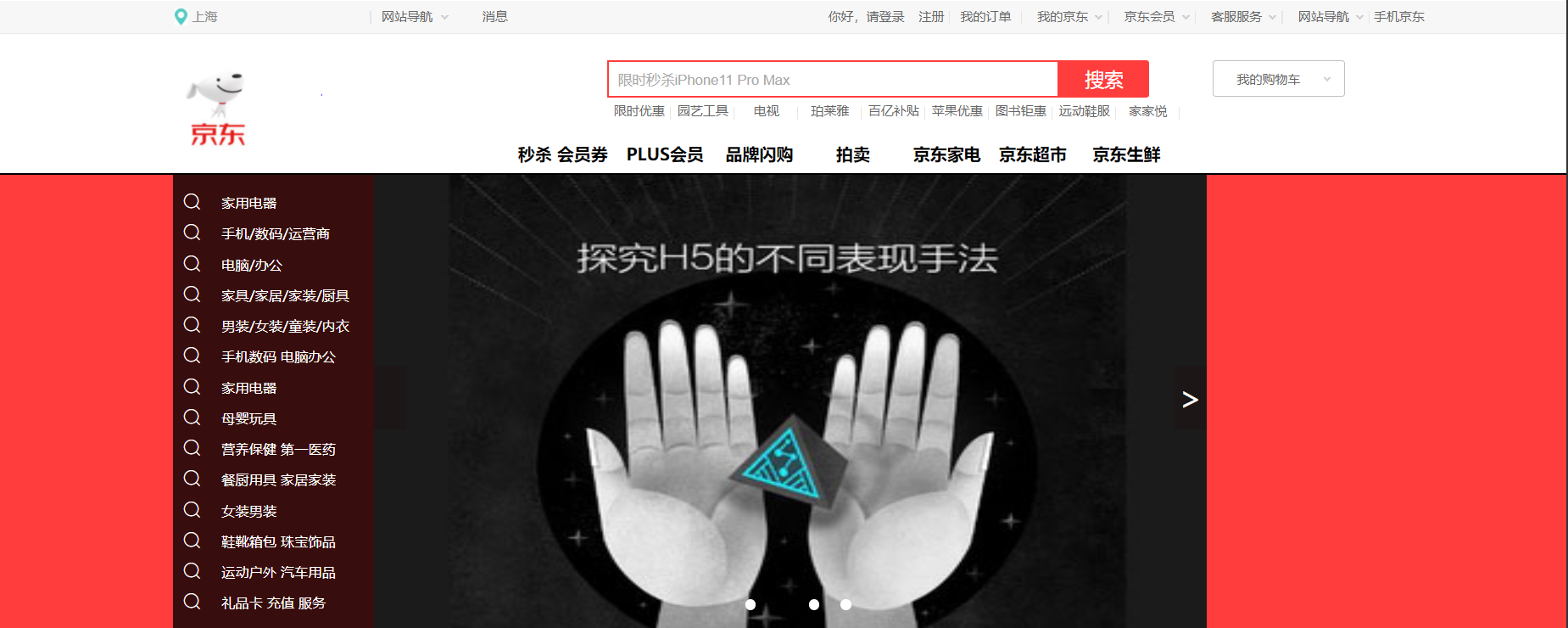
实现京东轮播图(一)
jd-js部分JavaScript代码
var li = document.querySelectorAll(“.banner .bnav li”);
var haha = document.querySelectorAll(“.banner .haha”);
for(let i=0;i<li.length;i++){
li[i].onmouseover = function(){
hahaB(i)
}li[i].onmouseout = function(){hahaN(i)}
}
haha.onmouseover = function(){
haha.style.display = “block”;
}
function hahaB(e){
haha[e].style.display = “block”;
haha[e].style.zIndex = “66”;
haha[e].onmouseover = function(){
haha[e].style.display = “block”;
}
}
function hahaN(e){
haha[e].style.display = “none”;
haha[e].onmouseout = function(){
haha[e].style.display = “none”;
}
}
// 下拉列表
var xiala = document.querySelector(“.xiala”);
var in1 = document.querySelector(“.in1”);
in1.onclick = function(eve){
var e = eve || window.event;
e.cancelBubble = true;
xiala.style.display = “block”;
in1.value = “”;
}
in1.onblur = function(eve){
var e = eve || window.event;
e.cancelBubble = true;
xiala.style.display = “none”;
in1.value = “油”;
}
xiala.onclick = function(eve){
var e = eve || window.event;
e.cancelBubble = true;
xiala.style.display = “block”;
in1.value = “油”;
}
document.onclick = function(){
xiala.style.display = “none”;
}




































还没有评论,来说两句吧...