轮播图(一)
今天写一下一个比较通用的轮播图写法
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">*{margin: auto;padding: 0;}#div1{width: 500px;height: 378px;border: 1px solid red;position: relative;top: 20px;overflow: hidden;}#div1 img{width: 500px;height: 378px;}#ul1{list-style: none;width: 500px;border: 1px solid red;position: relative;top: -17px;}#ul1 li{text-align: center;height: 378px;}.kk{width: 500px;height: 378px;}#div2{height: 50px;width: 500px;position: relative;top: 30px;border: 1px solid red;}.ul2 {list-style: none;/*float: left;*//*text-align: center;*/margin-left:30px;}.ul2 li{margin: 15px;text-align: center;float: left;}.tt{color: #f3c258;background-color: rgba(255,255,255,0.15);border-bottom: 3px solid orange;}</style></head><body><div id="div1"><ul id="ul1"><li class="kk"><img src="img/w1.jpg"/></li><li class="kk"><img src="img/w2.jpg"/></li><li class="kk"><img src="img/w3.jpg"/></li><li class="kk"><img src="img/w4.jpg"/></li><li class="kk"><img src="img/w5.jpg"/></li></ul></div><div id="div2"><ul class=" ul2"><li class="tt" index="0">小狗1</li><li index="1">小狗2</li><li index="1">小狗3</li><li index="1">小狗4</li><li index="1">小狗5</li></ul></div></body><script>//定时轮播图//1写个定时器var time=window.setInterval(show,1000);//获取图片的标签var img1=document.getElementsByClassName("kk")var index=0;// index++;//2写函数,操作事件function show(){//获取图片的ulvar img =document.getElementById("ul1");img.style.marginTop=(-378*index)+"px";//判断是否循环到最后一张,如果是,则返回第一张,不是,就继续循环if(index==img1.length-1){index=0;}else{index++;}}</script></html>




























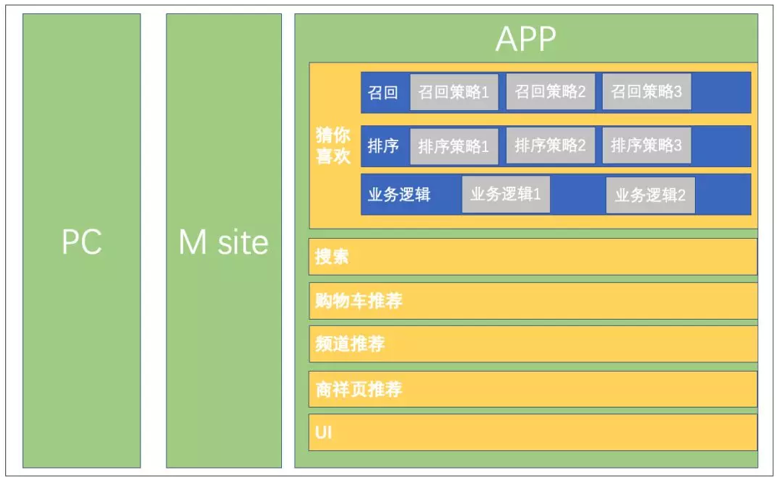
![[Skr-Shop]购物车之架构设计 [Skr-Shop]购物车之架构设计](https://image.dandelioncloud.cn/images/20230528/90373f494208449e8010187c8f0f6b3f.png)






还没有评论,来说两句吧...