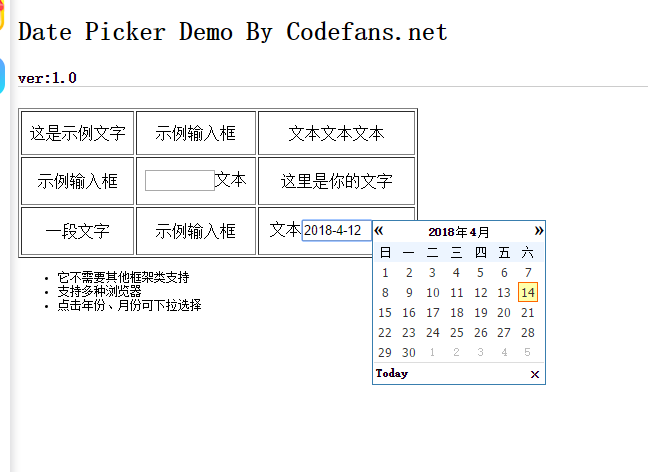
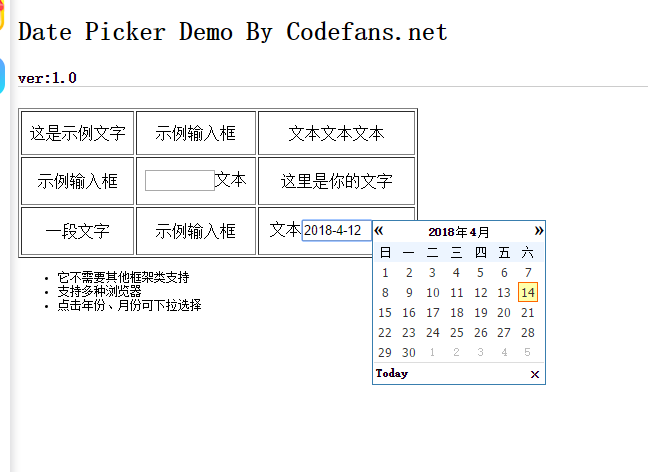
<%@page pageEncoding="utf-8"%><html><head><title>JS日期选择器</title><script type="text/javascript">function HS_DateAdd(interval,number,date){ number = parseInt(number); if (typeof(date)=="string"){var date = new Date(date.split("-")[0],date.split("-")[1],date.split("-")[2])} if (typeof(date)=="object"){var date = date} switch(interval){ case "y":return new Date(date.getFullYear()+number,date.getMonth(),date.getDate()); break; case "m":return new Date(date.getFullYear(),date.getMonth()+number,checkDate(date.getFullYear(),date.getMonth()+number,date.getDate())); break; case "d":return new Date(date.getFullYear(),date.getMonth(),date.getDate()+number); break; case "w":return new Date(date.getFullYear(),date.getMonth(),7*number+date.getDate()); break; }}function checkDate(year,month,date){ var enddate = ["31","28","31","30","31","30","31","31","30","31","30","31"]; var returnDate = ""; if (year%4==0){enddate[1]="29"} if (date>enddate[month]){returnDate = enddate[month]}else{returnDate = date} return returnDate;}function WeekDay(date){ var theDate; if (typeof(date)=="string"){theDate = new Date(date.split("-")[0],date.split("-")[1],date.split("-")[2]);} if (typeof(date)=="object"){theDate = date} return theDate.getDay();}function HS_calender(){ var lis = ""; var style = ""; style +="<style type='text/css'>"; style +=".calender { width:170px; height:auto; font-size:12px; margin-right:14px; background:url(calenderbg.gif) no-repeat right center #fff; border:1px solid #397EAE; padding:1px}"; style +=".calender ul {list-style-type:none; margin:0; padding:0;}"; style +=".calender .day { background-color:#EDF5FF; height:20px;}"; style +=".calender .day li,.calender .date li{ float:left; width:14%; height:20px; line-height:20px; text-align:center}"; style +=".calender li a { text-decoration:none; font-family:Tahoma; font-size:11px; color:#333}"; style +=".calender li a:hover { color:#f30; text-decoration:underline}"; style +=".calender li a.hasArticle {font-weight:bold; color:#f60 !important}"; style +=".lastMonthDate, .nextMonthDate {color:#bbb;font-size:11px}"; style +=".selectThisYear a, .selectThisMonth a{text-decoration:none; margin:0 2px; color:#000; font-weight:bold}"; style +=".calender .LastMonth, .calender .NextMonth{ text-decoration:none; color:#000; font-size:18px; font-weight:bold; line-height:16px;}"; style +=".calender .LastMonth { float:left;}"; style +=".calender .NextMonth { float:right;}"; style +=".calenderBody {clear:both}"; style +=".calenderTitle {text-align:center;height:20px; line-height:20px; clear:both}"; style +=".today { background-color:#ffffaa;border:1px solid #f60; padding:2px}"; style +=".today a { color:#f30; }"; style +=".calenderBottom {clear:both; border-top:1px solid #ddd; padding: 3px 0; text-align:left}"; style +=".calenderBottom a {text-decoration:none; margin:2px !important; font-weight:bold; color:#000}"; style +=".calenderBottom a.closeCalender{float:right}"; style +=".closeCalenderBox {float:right; border:1px solid #000; background:#fff; font-size:9px; width:11px; height:11px; line-height:11px; text-align:center;overflow:hidden; font-weight:normal !important}"; style +="</style>"; var now; if (typeof(arguments[0])=="string"){ selectDate = arguments[0].split("-"); var year = selectDate[0]; var month = parseInt(selectDate[1])-1+""; var date = selectDate[2]; now = new Date(year,month,date); }else if (typeof(arguments[0])=="object"){ now = arguments[0]; } var lastMonthEndDate = HS_DateAdd("d","-1",now.getFullYear()+"-"+now.getMonth()+"-01").getDate(); var lastMonthDate = WeekDay(now.getFullYear()+"-"+now.getMonth()+"-01"); var thisMonthLastDate = HS_DateAdd("d","-1",now.getFullYear()+"-"+(parseInt(now.getMonth())+1).toString()+"-01"); var thisMonthEndDate = thisMonthLastDate.getDate(); var thisMonthEndDay = thisMonthLastDate.getDay(); var todayObj = new Date(); today = todayObj.getFullYear()+"-"+todayObj.getMonth()+"-"+todayObj.getDate(); for (i=0; i<lastMonthDate; i++){ // Last Month's Date lis = "<li class='lastMonthDate'>"+lastMonthEndDate+"</li>" + lis; lastMonthEndDate--; } for (i=1; i<=thisMonthEndDate; i++){ // Current Month's Date if(today == now.getFullYear()+"-"+now.getMonth()+"-"+i){ var todayString = now.getFullYear()+"-"+(parseInt(now.getMonth())+1).toString()+"-"+i; lis += "<li><a href=javascript:void(0) class='today' οnclick='_selectThisDay(this)' title='"+now.getFullYear()+"-"+(parseInt(now.getMonth())+1)+"-"+i+"'>"+i+"</a></li>"; }else{ lis += "<li><a href=javascript:void(0) οnclick='_selectThisDay(this)' title='"+now.getFullYear()+"-"+(parseInt(now.getMonth())+1)+"-"+i+"'>"+i+"</a></li>"; } } var j=1; for (i=thisMonthEndDay; i<6; i++){ // Next Month's Date lis += "<li class='nextMonthDate'>"+j+"</li>"; j++; } lis += style; var CalenderTitle = "<a href='javascript:void(0)' class='NextMonth' οnclick=HS_calender(HS_DateAdd('m',1,'"+now.getFullYear()+"-"+now.getMonth()+"-"+now.getDate()+"'),this) title='Next Month'>»</a>"; CalenderTitle += "<a href='javascript:void(0)' class='LastMonth' οnclick=HS_calender(HS_DateAdd('m',-1,'"+now.getFullYear()+"-"+now.getMonth()+"-"+now.getDate()+"'),this) title='Previous Month'>«</a>"; CalenderTitle += "<span class='selectThisYear'><a href='javascript:void(0)' οnclick='CalenderselectYear(this)' title='Click here to select other year' >"+now.getFullYear()+"</a></span>年<span class='selectThisMonth'><a href='javascript:void(0)' οnclick='CalenderselectMonth(this)' title='Click here to select other month'>"+(parseInt(now.getMonth())+1).toString()+"</a></span>月"; if (arguments.length>1){ arguments[1].parentNode.parentNode.getElementsByTagName("ul")[1].innerHTML = lis; arguments[1].parentNode.innerHTML = CalenderTitle; }else{ var CalenderBox = style+"<div class='calender'><div class='calenderTitle'>"+CalenderTitle+"</div><div class='calenderBody'><ul class='day'><li>日</li><li>一</li><li>二</li><li>三</li><li>四</li><li>五</li><li>六</li></ul><ul class='date' id='thisMonthDate'>"+lis+"</ul></div><div class='calenderBottom'><a href='javascript:void(0)' class='closeCalender' οnclick='closeCalender(this)'>×</a><span><span><a href=javascript:void(0) οnclick='_selectThisDay(this)' title='"+todayString+"'>Today</a></span></span></div></div>"; return CalenderBox; }}function _selectThisDay(d){ var boxObj = d.parentNode.parentNode.parentNode.parentNode.parentNode; boxObj.targetObj.value = d.title; boxObj.parentNode.removeChild(boxObj);}function closeCalender(d){ var boxObj = d.parentNode.parentNode.parentNode; boxObj.parentNode.removeChild(boxObj);}function CalenderselectYear(obj){ var opt = ""; var thisYear = obj.innerHTML; for (i=1970; i<=2020; i++){ if (i==thisYear){ opt += "<option value="+i+" selected>"+i+"</option>"; }else{ opt += "<option value="+i+">"+i+"</option>"; } } opt = "<select οnblur='selectThisYear(this)' οnchange='selectThisYear(this)' style='font-size:11px'>"+opt+"</select>"; obj.parentNode.innerHTML = opt;}function selectThisYear(obj){ HS_calender(obj.value+"-"+obj.parentNode.parentNode.getElementsByTagName("span")[1].getElementsByTagName("a")[0].innerHTML+"-1",obj.parentNode);}function CalenderselectMonth(obj){ var opt = ""; var thisMonth = obj.innerHTML; for (i=1; i<=12; i++){ if (i==thisMonth){ opt += "<option value="+i+" selected>"+i+"</option>"; }else{ opt += "<option value="+i+">"+i+"</option>"; } } opt = "<select οnblur='selectThisMonth(this)' οnchange='selectThisMonth(this)' style='font-size:11px'>"+opt+"</select>"; obj.parentNode.innerHTML = opt;}function selectThisMonth(obj){ HS_calender(obj.parentNode.parentNode.getElementsByTagName("span")[0].getElementsByTagName("a")[0].innerHTML+"-"+obj.value+"-1",obj.parentNode);}function HS_setDate(inputObj){ var calenderObj = document.createElement("span"); calenderObj.innerHTML = HS_calender(new Date()); calenderObj.style.position = "absolute"; calenderObj.targetObj = inputObj; inputObj.parentNode.insertBefore(calenderObj,inputObj.nextSibling);} </script><style> body {font-size:12px} td {text-align:center} h1 {font-size:26px;} h4 {font-size:16px;} em {color:#999; margin:0 10px; font-size:11px; display:block} </style></head><body><h1>Date Picker Demo By Codefans.net</h1><h4 style="border-bottom:1px solid #ccc">ver:1.0</h4><table border="1" width="400" height="150"> <tr> <td>这是示例文字</td> <td>示例输入框</td> <td>文本文本文本</td> </tr> <tr> <td>示例输入框</td> <td><input type="text" style="width:70px" οnfοcus="HS_setDate(this)">文本</td> <td>这里是你的文字</td> </tr> <tr> <td>一段文字</td> <td>示例输入框</td> <td>文本<input type="text" style="width:70px" οnfοcus="HS_setDate(this)">文本</td> </tr></table><ul> <li>它不需要其他框架类支持</li> <li>支持多种浏览器</li> <li>点击年份、月份可下拉选择</li></ul></body></html>































还没有评论,来说两句吧...