Form-datepicker日期选择器
DatePicker 日期选择器:用于选择或输入日期
1、基本单位由type属性指定。type=date时
type:显示类型,默认date,year/month/date/dates(可以选择多个日期)/ week/datetime/datetimerange/daterange


<el-date-pickerv-model="value1"type="date"placeholder="选择日期"></el-date-picker><script>new Vue({el: '#app',data() {return {value1: '',};}})</script>
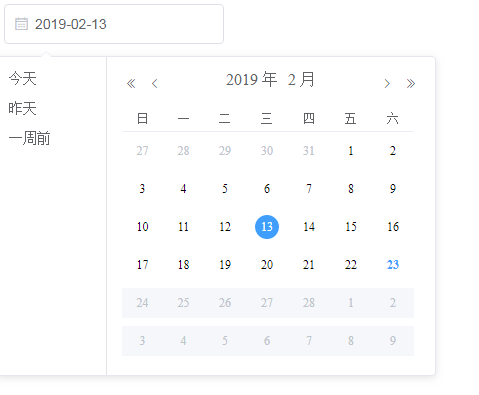
1.1Picker Options对象
shortcuts:设置快捷选项,需要传入 { text, onClick } 对象;
disabledDate:设置禁用日期,传入函数 ,参数为当前日期,要求返回 Boolean,返回为true的日期即禁用

<el-date-pickerv-model="value2"type="date"placeholder="选择日期":picker-options="pickerOptions1"></el-date-picker><script>new Vue({el: '#app',data() {return {pickerOptions1: {disabledDate(time) {return time.getTime() > Date.now();},shortcuts: [{text: '今天',onClick(picker) {picker.$emit('pick', new Date());}}, {text: '昨天',onClick(picker) {const date = new Date();date.setTime(date.getTime() - 3600 * 1000 * 24);picker.$emit('pick', date);}}, {text: '一周前',onClick(picker) {const date = new Date();date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', date);}}]},value2: '',};}})</script>
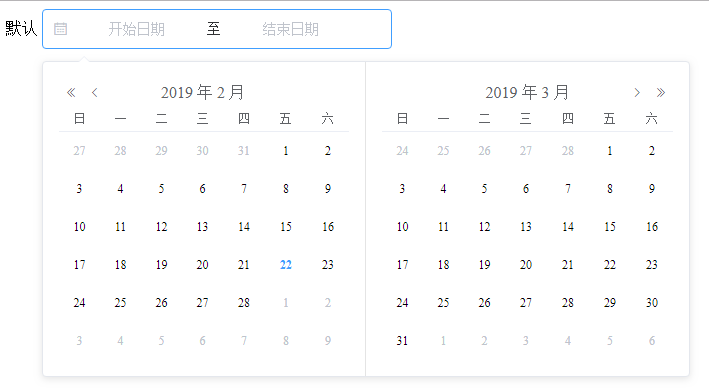
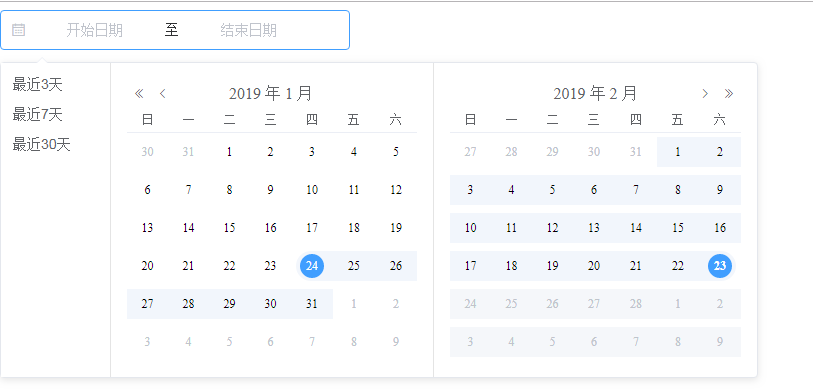
2.1 选择日期范围,type=daterange
可在一个选择器中便捷地选择一个时间范围;在选择日期范围时,默认情况下左右面板会联动。

v-model绑定的默认时间格式要类似如下数组

<div class="block"><span class="demonstration">默认</span><el-date-pickerv-model="value6"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></div><script>new Vue({el: '#app',data() {return {value6: ''};}})</script>
2.2 Picker Options选项
情景:最多查询31天的日期数据
change事件:用户确认选定的值时触发,组件绑定值。格式与绑定值一致,可受 value-format 控制。
onPick:选中日期后会执行的回调,只有当 daterange 或 datetimerange 才生效。
参数1maxDate为后选的日期,一般为选中的较大日期,参数2minDate为先选的日期,一般为选中的较小日期,都是0点 时刻。形如:

disabledDate:参数为当前日期,且是0点时刻

<el-date-pickerv-model="time_interval"type="daterange"value-format="yyyy-MM-dd"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期":picker-options="pickerOptions2"@change="getList()"></el-date-picker><script>new Vue({el: '#app',data() {return {time_interval: [],//选中的第一个时间,0点时刻的时间戳格式choiceDate: '',pickerOptions2: {shortcuts: [{text: '最近3天',onClick(picker) {const end = new Date()const start = new Date()start.setTime(start.getTime() - 3600 * 1000 * 24 * 2)picker.$emit('pick', [start, end])}}, {text: '最近7天',onClick(picker) {const end = new Date()const start = new Date()start.setTime(start.getTime() - 3600 * 1000 * 24 * 6)picker.$emit('pick', [start, end])}}, {text: '最近30天',onClick(picker) {const end = new Date()const start = new Date()start.setTime(start.getTime() - 3600 * 1000 * 24 * 29)picker.$emit('pick', [start, end])}}],onPick: ({ maxDate, minDate }) => {this.choiceDate = minDate.getTime()if (maxDate) {this.choiceDate = ''}},//最多只能查连续31天的数据,减30获取min值或加30获取max值都包含31天//这里的时间参数,以0点时刻的日期为单位disabledDate: time => {if (this.choiceDate) {const one = 30 * 24 * 3600 * 1000const minTime = this.choiceDate - oneconst maxTime =this.choiceDate + one > Date.now()? Date.now(): this.choiceDate + onereturn time.getTime() < minTime || time.getTime() > maxTime} else {//没有选中第一个日期时return time.getTime() > Date.now()}}}};},methods: {getList(){alert('查询的时间参数发生改变,重新请求接口')}}})</script>
3. 日期格式与绑定值格式
format:指定输入框显示的格式;默认yyyy-MM-dd,可进行官网参考
value-format:指定绑定值的格式。默认情况下,组件接受并返回Date对象。

<div class="block"><span class="demonstration">默认为 Date 对象</span><div class="demonstration">值:{{ value10 }}</div><el-date-pickerv-model="value10"type="date"placeholder="选择日期"format="yyyy 年 MM 月 dd 日"></el-date-picker></div><div class="block"><span class="demonstration">使用 value-format</span><div class="demonstration">值:{{ value11 }}</div><el-date-pickerv-model="value11"type="date"placeholder="选择日期"format="yyyy 年 MM 月 dd 日"value-format="yyyy-MM-dd"></el-date-picker></div><div class="block"><span class="demonstration">时间戳</span><div class="demonstration">值:{{ value12 }}</div><el-date-pickerv-model="value12"type="date"placeholder="选择日期"format="yyyy 年 MM 月 dd 日"value-format="timestamp"></el-date-picker></div>
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 绑定值 | date(DatePicker) / array(DateRangePicker) | — | — |
| clearable | 是否显示清除按钮 | boolean | — | true |
| size | 输入框尺寸 | string | large, small, mini | — |
| placeholder | 非范围选择时的占位内容 | string | — | — |
| start-placeholder | 范围选择时开始日期的占位内容 | string | — | — |
| end-placeholder | 范围选择时结束日期的占位内容 | string | — | — |
| type | 显示类型 | string | year/month/date/dates/ week/datetime/datetimerange/daterange | date |
| format | 显示在输入框中的格式 | string | 见日期格式 | yyyy-MM-dd |
| align | 对齐方式 | string | left, center, right | left |
| picker-options | 当前时间日期选择器特有的选项参考下表 | object | — | {} |
| range-separator | 选择范围时的分隔符 | string | — | ‘-‘ |
| default-value | 可选,选择器打开时默认显示的时间 | Date | 可被new Date()解析 | — |
| default-time | 范围选择时选中日期所使用的当日内具体时刻 | string[] | 数组,长度为 2,每项值为字符串,形如12:00:00,第一项指定开始日期的时刻,第二项指定结束日期的时刻,不指定会使用时刻 00:00:00 | — |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | string | 见日期格式 | — |
Picker Options
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| shortcuts | 设置快捷选项,需要传入 { text, onClick } 对象用法参考 demo 或下表 | Object[] | — | — |
| disabledDate | 设置禁用状态,参数为当前日期,要求返回 Boolean | Function | — | — |
| onPick | 选中日期后会执行的回调,只有当 daterange 或 datetimerange 才生效 | Function({ maxDate, minDate }) | — | — |
Shortcuts
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| text | 标题文本 | string | — | — |
| onClick | 选中后的回调函数,参数是 vm,可通过触发 ‘pick’ 事件设置选择器的值。例如 vm.$emit(‘pick’, new Date()) | function | — | — |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 用户确认选定的值时触发 | 组件绑定值。格式与绑定值一致,可受 value-format 控制 |





























还没有评论,来说两句吧...