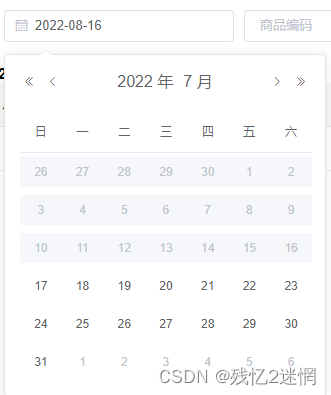
elementUI日期时间选择器
1.只能选择今天和今天以后的时间范围
<el-date-pickerv-model="shop.receive_time[0]"type="date"size="small"format="yyyy-MM-dd"value-format="yyyy-MM-dd":picker-options="pickerOptions"@change="startTime(shop.seller_id, shop.receive_time)"placeholder="选择交货开始日期"></el-date-picker>
data中加
<script>export default {data() {return {pickerOptions: {disabledDate: time => {return time.getTime() < Date.now() - 24 * 60 * 60 * 1000},}}}</script>
2.只能选择前一个月到昨天的时间范围
<el-date-pickertype="date":placeholder="$t('financial.sell.choose_data')"format="yyyy-MM-dd"value-format="yyyy-MM-dd":picker-options="pickerOptions"v-model="startDailyDate"style="width: 100%"></el-date-picker>
data中加
<script>export default {data() {return {pickerOptions: {disabledDate: (time) => {return (time.getTime() < new Date(this.timeOne).getTime() - 8.64e7 ||time.getTime() > new Date(this.timeDefault).getTime());},timeOne: "",},},computed: {//计算属性计算前一天的日期timeDefault() {var date = new Date();var month = date.getMonth() + 1;const newmonth = month >= 10 ? month : "0" + month;var s1 = date.getFullYear() + "-" + newmonth + "-" + (date.getDate() - 1);return s1;},},methods: {//获取当前年月日时分秒getDate() {const nowDate = new Date();var y = nowDate.getFullYear();var m = nowDate.getMonth() + 1;var d = nowDate.getDate();// 当前日期let nowDates =y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d);// 一月的时候年份要减一if (m == 1) {y--;m = 12;} else if (m == 3 && d > 28) {//三月要考虑是否为闰年m--;if ((y % 4 == 0 && y % 100 != 0) || y % 400 == 0) {d = 29;} else {d - 28;}} else if ((m != 12 || m != 8) && d == 31) {//31号的月份要考虑上个月是否有31号m--;d = 30;} else {m--;}// 一个月前的日期this.timeOne =y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d);},},};</script>


3.半年前禁用的时间范围
<script>export default {data() {return {pickerOptions: {//半年前禁用disabledDate(v) {return v.getTime() < new Date().getTime() - 86400000*183;}}}}</script>



































还没有评论,来说两句吧...