.el-input { width: 30%; margin-right: 20px; }<div id="page"> <!--下面的html定义标签部分写在这里--></div>new Vue({ el:'#page',//选择元素,通常都是id data: function() { return { //定义的变量 value1: '', value2: '', //注意:-----下面的javascript部分的代码放在这里 } },})
单个框实现的日期选择
情景一:快捷键

<el-date-picker v-model="value2" align="right" type="date" placeholder="选择快捷键" :picker-options="pickerOptions"> </el-date-picker>pickerOptions: { disabledDate(time) { return time.getTime() > Date.now(); }, shortcuts: [{ text: '今天', onClick(picker) { picker.$emit('pick', new Date()); } }, { text: '昨天', onClick(picker) { const date = new Date(); date.setTime(date.getTime() - 3600 * 1000 * 24); picker.$emit('pick', date); } }, { text: '一周前', onClick(picker) { const date = new Date(); date.setTime(date.getTime() - 3600 * 1000 * 24 * 7); picker.$emit('pick', date); } }]},
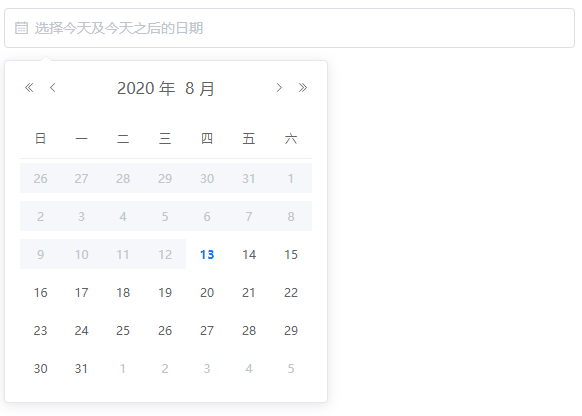
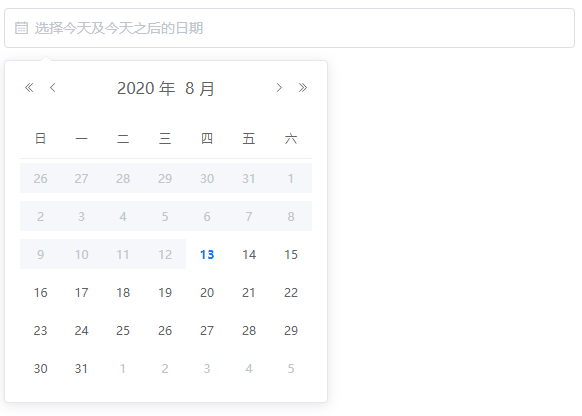
情景二:选择今天及今天之后的日期(包含今天)

<el-date-picker v-model="value1" type="date" placeholder="选择今天及今天之后的日期" :picker-options="pickerOptions0"> </el-date-picker>pickerOptions0: { disabledDate(time) { return time.getTime() < Date.now() - 8.64e7; }}
情景三:今天以及今天以前的日期

<el-date-picker v-model="value2" align="right" type="date" placeholder="今天以及今天以前的日期" :picker-options="pickerOptions1"> </el-date-picker>pickerOptions1: { disabledDate(time) { return time.getTime() > Date.now() - 8.64e6//没有 - 8.64e6,就不能选择今天 }}
情景四:选择今天之后的日期(不能选择当天时间)

<el-date-picker v-model="value2" align="right" type="date" placeholder="选择今天之后的日期(不能选择当天时间)" :picker-options="pickerOptions2"> </el-date-picker>pickerOptions2: { disabledDate(time) { return time.getTime() < Date.now(); }}
情景五:选择今天之前的日期(不能选择当天)

<el-date-picker v-model="value2" align="right" type="date" placeholder="选择今天之前的日期(不能选择当天)" :picker-options="pickerOptions3"> </el-date-picker>pickerOptions3: { disabledDate(time) { // console.log(time.getTime()) // console.log(Date.now()) var date = new Date(); var year = date.getFullYear(); var month = date.getMonth() + 1; var nowDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (nowDate >= 1 && nowDate <= 9) { nowDate = "0" + nowDate; } var currentdate = year.toString() + month.toString() + nowDate.toString(); var timeyear = time.getFullYear(); var timemonth = time.getMonth() + 1; var timeDate = time.getDate(); if (timemonth >= 1 && timemonth <= 9) { timemonth = "0" + timemonth; } if (timeDate >= 1 && timeDate <= 9) { timeDate = "0" + timeDate; } var timedate = timeyear.toString() + timemonth.toString() + timeDate.toString(); return currentdate <= timedate; }}
情景陆:月份选择器,大于当前月份的日期不可选

<el-date-picker v-model="value2" type="month" placeholder="大于当前月份的日期不可选" :picker-options="pickerOptions4"> </el-date-picker>pickerOptions4: { //大于当前月分的日期不可选 disabledDate: (time) => { var date = new Date(); var year = date.getFullYear(); var month = date.getMonth() + 1; if (month >= 1 && month <= 9) { month = "0" + month; } var currentdate = year.toString() + month.toString(); var timeyear = time.getFullYear(); var timemonth = time.getMonth() + 1; if (timemonth >= 1 && timemonth <= 9) { timemonth = "0" + timemonth; } var timedate = timeyear.toString() + timemonth.toString(); return currentdate < timedate; }}
情景七:年份选择器,大于当前年份的日期不可选

<el-date-picker v-model="value2" type="year" placeholder="选择年" :picker-options="pickerOptions5"> </el-date-picker>pickerOptions5: { disabledDate: (time) => { var date = new Date(); var currentyear = date.getFullYear().toString(); var timeyear = time.getFullYear().toString(); return currentyear < timeyear; }}
情景八:年份选择器,大于当前年份(包含当前)不可选

<el-date-picker v-model="value2" type="year" placeholder="选择年" :picker-options="pickerOptions6"> </el-date-picker>pickerOptions6: { disabledDate: (time) => { var date = new Date(); var currentyear = date.getFullYear().toString(); var timeyear = time.getFullYear().toString(); return currentyear <= timeyear; }}
情景九:日期选择器, 只能选择今天之后(不包含今天) 和 未来七天的时间

<el-date-picker v-model="value1" type="date" placeholder="开始日期" :picker-options="pickerOptions7"> </el-date-picker>pickerOptions7: { //只能选择今天 和未来七天的时间 disabledDate(time) { let curDate = (new Date()).getTime(); let three = 7 * 24 * 3600 * 1000; let threeMonths = curDate + three; return time.getTime() < Date.now() || time.getTime() > threeMonths; },}






































还没有评论,来说两句吧...