Swing图形用户界面编程之布局管理
目录
- 一、FlowLayout布局
- 二、BorderLayout布局
- 三、GridLayout布局
- 四、不使用布局管理器
Java SE提供了7种布局管理器包括:FlowLayout、BorderLayout、GridLayout、BoxLayout、 CardLayout、SpringLayout和GridBagLayout,其中最基础的是FlowLayout、BorderLayout和GridLayout 布局管理器。下面主要了解这三个布局。
一、FlowLayout布局
FlowLayout布局摆放组件的规律是:从上到下、从左到右进行摆放,如果容器足够宽,第一个组件先 添加到容器中第一行的最左边,后续的组件依次添加到上一个组件的右边,如果当前行已摆放不下该 组件,则摆放到下一行的最左边。
FlowLayout主要的构造方法如下:
- FlowLayout(int align, int hgap, int vgap):创建一个FlowLayout对象,它具有指定的对齐方式以及 指定的水平和垂直间隙,hgap参数是组件之间的水平间隙,vgap参数是组件之间的垂直间隙, 单位是像素。
- FlowLayout(int align):创建一个FlowLayout对象,指定的对齐方式,默认的水平和垂直间隙是5 个单位。
- FlowLayout():创建一个FlowLayout对象,它是居中对齐的,默认的水平和垂直间隙是5个单 位。
上述参数align是对齐方式,它是通过FlowLayout的常量指定的,这些常量说明如下:
- FlowLayout.CENTER:指示每一行组件都应该是居中的。
- FlowLayout.LEADING:指示每一行组件都应该与容器方向的开始边对齐,例如,对于从左到右 的方向,则与左边对齐。
- FlowLayout.LEFT:指示每一行组件都应该是左对齐的。
- FlowLayout.RIGHT:指示每一行组件都应该是右对齐的。
- FlowLayout.TRAILING:指示每行组件都应该与容器方向的结束边对齐,例如,对于从左到右 的方向,则与右边对齐。
代码如下:
import javax.swing.*;import java.awt.*;/** * @author : 蔡政洁 * @email :caizhengjie888@icloud.com * @date : 2020/2/23 * @time : 10:23 下午 */public class MyFrame extends JFrame {// 声明标签JLabel label;public MyFrame(String title) {super(title);// 设置当前窗口的布局为FlowLayout布局setLayout(new FlowLayout(FlowLayout.LEFT,20,20));// 创建标签label = new JLabel("label");// 添加标签到内容面板getContentPane().add(label);// 创建Button1JButton button1 = new JButton("Button1");// 添加按钮到内容面板getContentPane().add(button1);// 创建Button2JButton button2 = new JButton("Button1");// 添加按钮到内容面板getContentPane().add(button2);// 设置窗口大小setSize(350,120);// 设置窗口可见setVisible(true);// 注册事件监听器button1.addActionListener((event) ->{label.setText("Hello world");});// 注册事件监听器button2.addActionListener((event) ->{label.setText("Hello Swing");});}}
调用代码:
public class Helloworld {public static void main(String[] args) {MyFrame myFrame = new MyFrame("aaa");}}
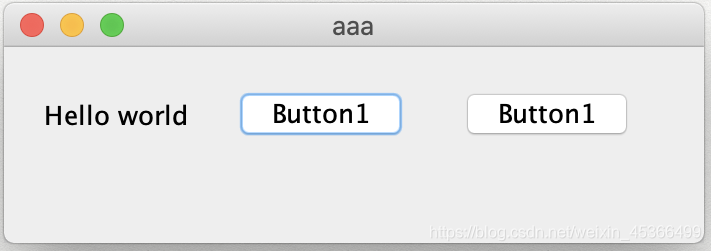
运行结果:
二、BorderLayout布局
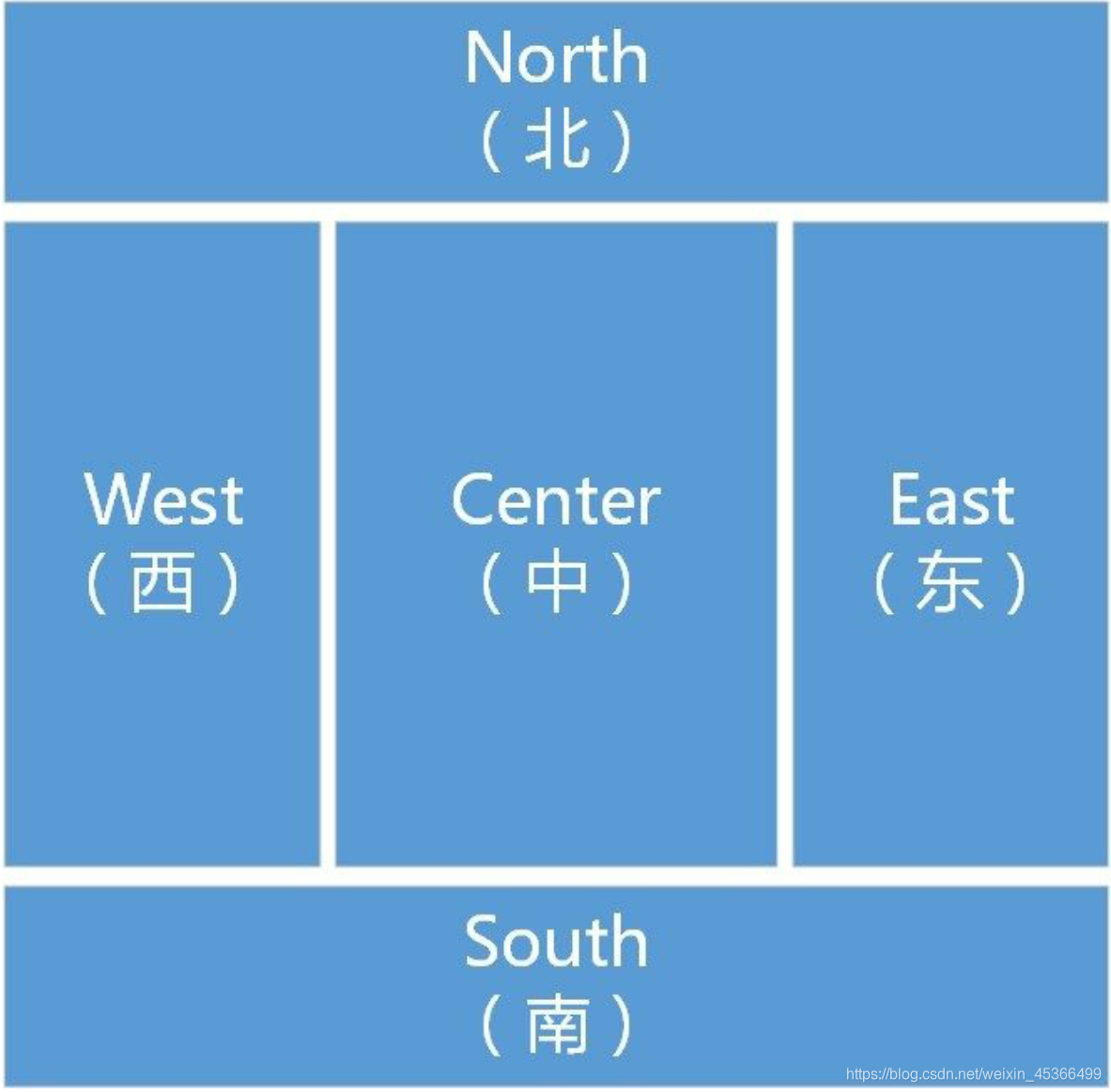
BorderLayout 是JWindow、JFrame和JDialog的默认布局管理器。BorderLayout布局管理器把容器分成5 个区域:North、South、East、West和Center。
BorderLayout主要的构造方法如下:
- BorderLayout(int hgap, int vgap):创建一个BorderLayout对象,指定水平和垂直间隙,hgap参数 是组件之间的水平间隙,vgap参数是组件之间的垂直间隙,单位是像素
- BorderLayout():创建一个BorderLayout对象,组件之间没有间隙。
BorderLayout布局有5个区域,为此BorderLayout中定义了5个约束常量,说明如下:
- BorderLayout.CENTER:中间区域的布局约束(容器中央)。
- BorderLayout.EAST:东区域的布局约束(容器右边)。
- BorderLayout.NORTH:北区域的布局约束(容器顶部)。
- BorderLayout.SOUTH:南区域的布局约束(容器底部)。
- BorderLayout.WEST:西区域的布局约束(容器左边)。
代码如下:
import javax.swing.*;import java.awt.*;/** * @author : 蔡政洁 * @email :caizhengjie888@icloud.com * @date : 2020/2/23 * @time : 10:36 下午 */public class MyFrame extends JFrame {public MyFrame(String title){super(title);// 设置BorderLayout布局setLayout(new BorderLayout(10,10));// 添加按钮到North区getContentPane().add(new Button("North"),BorderLayout.NORTH);// 添加按钮到South区getContentPane().add(new Button("South"),BorderLayout.SOUTH);// 添加按钮到East区getContentPane().add(new Button("East"),BorderLayout.EAST);// 添加按钮到West区getContentPane().add(new Button("West"),BorderLayout.WEST);// 添加按钮到Center区getContentPane().add(new Button("Center"),BorderLayout.CENTER);// 设置窗口大小setSize(350,120);// 设置窗口可见setVisible(true);}}
调用代码:
public class HelloWorld {public static void main(String[] args) {MyFrame myFrame = new MyFrame("dsd");}}
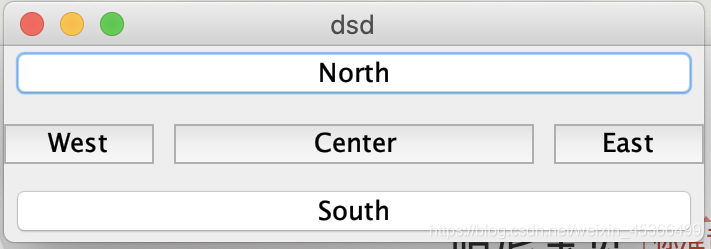
运行结果:
三、GridLayout布局
GridLayout布局以网格形式对组件进行摆放,容器被分成大小相等的矩形,一个矩形中放置一个组 件。
GridLayout布局主要的构造方法如下:
- GridLayout():创建具有默认值的GridLayout对象,即每个组件占据一行一列。
- GridLayout(int rows, int cols):创建具有指定行数和列数的GridLayout对象。
- GridLayout(int rows, int cols, int hgap, int vgap):创建具有指定行数和列数的GridLayout对象,并 指定水平和垂直间隙。
代码如下:
import javax.swing.*;import java.awt.*;/** * @author : 蔡政洁 * @email :caizhengjie888@icloud.com * @date : 2020/2/23 * @time : 10:44 下午 */public class MyFrame extends JFrame {public MyFrame(String title){super(title);// 设置3行3列的GridFrame布局setLayout(new GridLayout(3,3));// 添加按钮到第一行第一列getContentPane().add(new Button("1"));// 添加按钮到第一行第二列getContentPane().add(new Button("2"));// 添加按钮到第一行第三列getContentPane().add(new Button("3"));// 添加按钮到第二行第一列getContentPane().add(new Button("4"));// 添加按钮到第二行第二列getContentPane().add(new Button("5"));// 添加按钮到第二行第三列getContentPane().add(new Button("6"));// 添加按钮到第三行第一列getContentPane().add(new Button("7"));// 添加按钮到第三行第二列getContentPane().add(new Button("8"));// 添加按钮到第三行第三列getContentPane().add(new Button("9"));// 设置窗口大小setSize(400,400);// 设置窗口可见setVisible(true);}}
调用代码:
public class HelloWorld {public static void main(String[] args) {MyFrame myFrame = new MyFrame("aa");}}
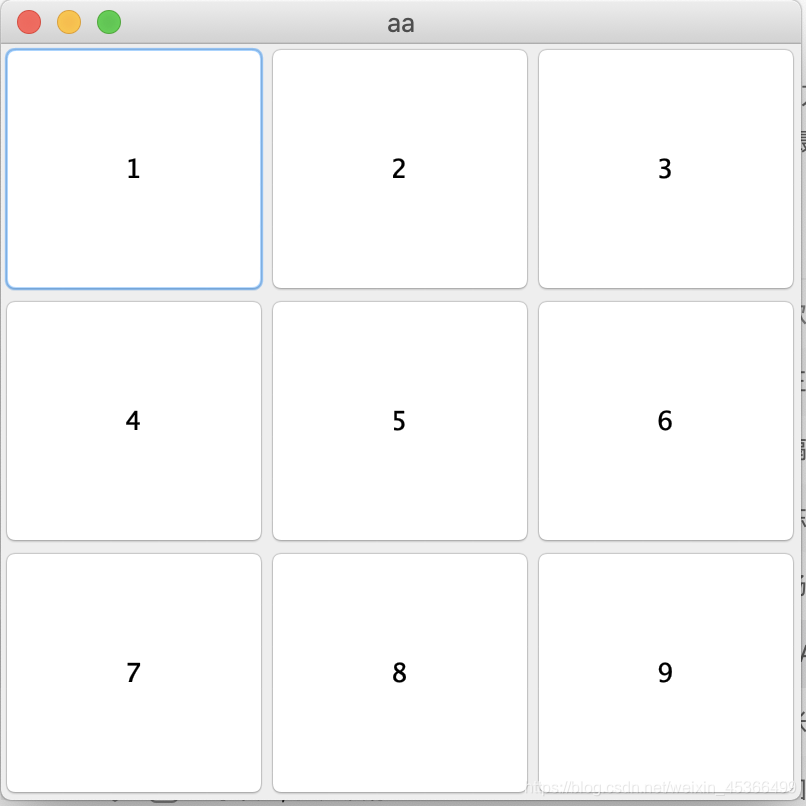
运行结果:
四、不使用布局管理器
容器也可以不设置布局管理器,那么此时的布局是由开发人员自己管理的。
组件有三个与布局有关的方法setLocation()、setSize()和setBounds(),在设置了布局管理的容器中组件 的这几个方法不起作用的,不设置布局管理时它们才起作用的。
这三个方法的说明如下:
- void setLocation(int x, int y):方法是设置组件的位置。
- void setSize(int width, int height):方法是设置组件的大小。
- void setBounds(int x, int y, int width, int height):方法是设置组件的大小和位置。
代码如下:
import javax.swing.*;/** * @author : 蔡政洁 * @email :caizhengjie888@icloud.com * @date : 2020/2/23 * @time : 10:55 下午 */public class MyFrame extends JFrame {public MyFrame(String title){super(title);// 设置窗口大小不变setResizable(false);// 不设置局部管理getContentPane().setLayout(null);// 创建标签JLabel label = new JLabel("label");// 设置标签的位置和大小label.setBounds(89,13,100,30);// 设置标签文本水瓶居中label.setHorizontalAlignment(SwingConstants.CENTER);// 添加标签到内容面板上getContentPane().add(label);// 创建Button1JButton button1 = new JButton("Button1");// 设置Button1的位置和大小button1.setBounds(89,59,100,30);// 添加Button1到内容面板上getContentPane().add(button1);// 创建Button2JButton button2 = new JButton("Button1");// 设置Button1的位置和大小button2.setBounds(89,102,100,30);// 添加Button1到内容面板上getContentPane().add(button2);// 设置窗口大小setSize(400,400);// 设置窗口可见setVisible(true);// 注册事件监听器button1.addActionListener((event) ->{label.setText("Hello world");});// 注册事件监听器button2.addActionListener((event) ->{label.setText("Hello Swing");});}}
调用代码:
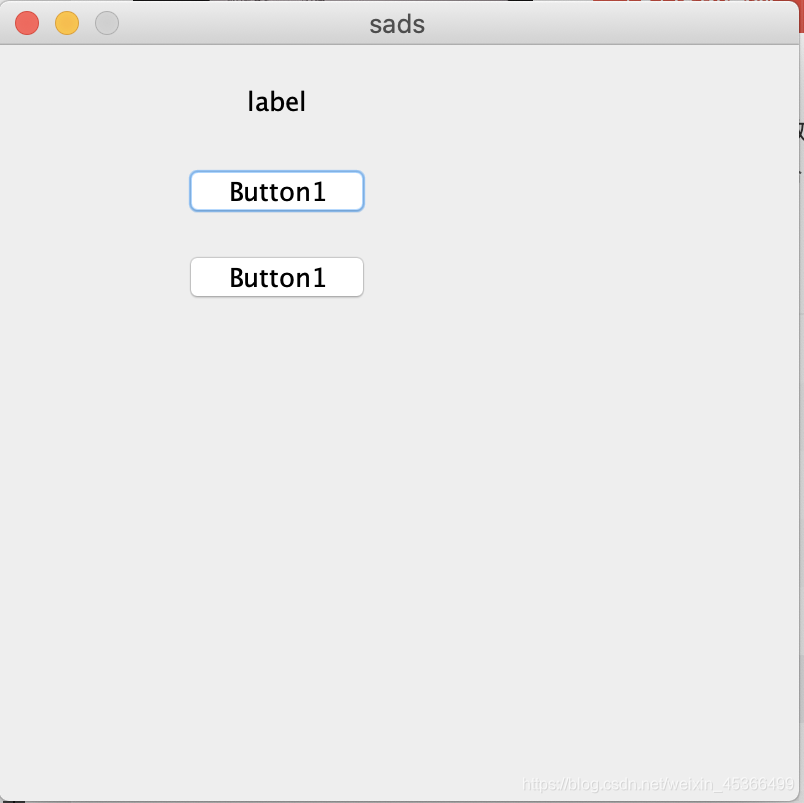
public class HelloWorld {public static void main(String[] args) {MyFrame myFrame = new MyFrame("sads");}}
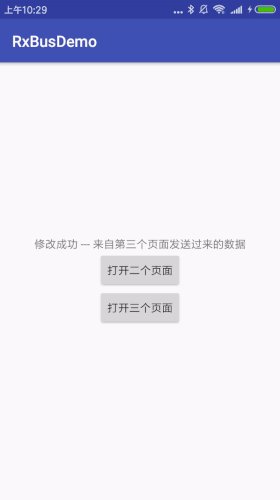
运行结果:
以上内容仅供参考学习,如有侵权请联系我删除!
如果这篇文章对您有帮助,左下角的大拇指就是对博主最大的鼓励。
您的鼓励就是博主最大的动力!



































还没有评论,来说两句吧...