发表评论取消回复
相关阅读
相关 vue的 DatePicker 日期选择器,把选择的日期转化成需要格式传值
vue-element-admin一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成
相关 vue的 DatePicker 日期选择器,把选择的日期转化成需要格式传值
vue-element-admin一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成
相关 vant日期选择器使用
vant日期选择器使用 最近遇到个需求就是日期选择只要月,日,时,分,居然不要年份,我懵了,我不会呀,咋办,经过几近波折,也问了好多同,还是得做呀,终于功夫不负有心人(呜
相关 Element-UI 两个 日期选择器 联动选择日期
Element-UI 两个 日期选择器 联动选择日期 <template> <div> <div class="timesel">
相关 DateTimePicker 日期时间选择器,默认获取当前日期
在vue里面,我们已经用到过单独的TimePicker 时间选择器和DatePicker 日期选择器了,现在需要用到一个可以同时选择年月日时分秒的插件,饿了么的文档里面就有现成
相关 DateTimePicker 日期时间选择器,默认获取当前日期
在vue里面,我们已经用到过单独的TimePicker 时间选择器和DatePicker 日期选择器了,现在需要用到一个可以同时选择年月日时分秒的插件,饿了么的文档里面就有现成
相关 Form-datepicker日期选择器
DatePicker 日期选择器:用于选择或输入日期 1、基本单位由type属性指定。type=date时 type:显示类型,默认date,year/month/date
相关 Iview 时间日期选择器非空验证失败的解决方案
在使用iview的时间日期选择组件时,需要进行非空验证,但是当选择好日期时间后,还是提示不能为空,后来查阅资料通过如下方法解决了; 1.在验证规则内添加 pattern:
相关 iview - 日期选择控件datePicker格式
前言 iview日期选择控件少一天问题 在时间控件中明明选择的是`2019-05-21`,但是当通过vue的调试器查看的时候,竟然是这样的
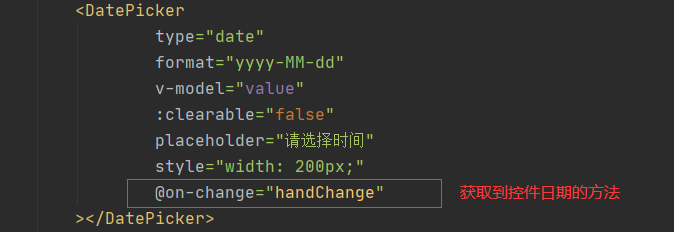
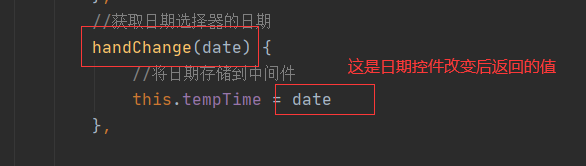
相关 iview日期选择器的日期值获取
iview日期选择框的日期值获取 控件: ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)































还没有评论,来说两句吧...