一、element-ui——安装
一、输入命令:
npm i element-ui -S
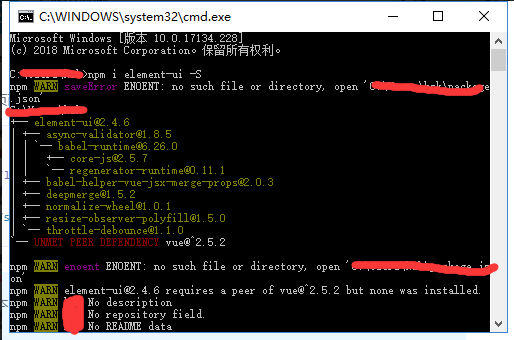
二、安装过程界面

场景 使用el-table进行数据的展示时,某些列不需要展示,但是需要其存在。 比如查询数据时要获取对象的ID属性,在展示时不需要展示ID这一列, 但是在进行编辑时需
前后端分离系统需要分别建设前端和后端系统,前端系统通常使用VUE与一个前端框架开发比较容易实现,有实力的技术团队通常开发自己的前端框架,使用一些开源的前端框架开发效率更高,比如
前言 安装ElementUI组件 -------------------- 代码实现 在项目开发时我们一定要明白,凡是涉及到配置的组件,一定要重启服务
点击上方 前端瓶子君,关注公众号 回复算法,加入前端编程面试算法每日一题群 ![a8ec5f5c0d02028aa70faa00b47a90b8.png][] 1
前言 使用ElementUI已经有一段时间了,在一边上手开发后台管理系统的同事,也记录了一些笔记,一直都没有时间将这些零零散散的笔记总结起来,整理成一个比较系统详细一点的
这是我参与8月更文挑战的第1天,活动详情查看: [8月更文挑战][8] 前言 使用ElementUI已经有一段时间了,在一边上手开发后台管理系统的同事,也记录了一些笔记
一.安装node.js 首先需要安装node环境,可以直接到中文官网[http://nodejs.cn/][http_nodejs.cn]下载安装包。 只是这样安装的 no
element-ui,$message显示倒计时信息 element-ui,$message显示倒计时信息 element-ui 提供的messa
1、使用Vue Cli创建VUE项目 vue create myvue 2、添加vue-router,element-ui,axios类库 npm install
官网:[Element][] -------------------- 提示:这里我使用的Vue是2.0版本 ![在这里插入图片描述][watermark
还没有评论,来说两句吧...