vue+elementUI $message
element-ui,$message显示倒计时信息
element-ui,$message显示倒计时信息
element-ui 提供的message组件,文字是写死的,没有提供动态变化的方法。 但是作为一个vue组件,他的message属性是双向绑定的。
下面是实现倒计时显示的例子
var a = this.$message({showClose: false,message: '你已经被管理员禁用,5s后将自动退出',type: "error",duration:5000});//倒计时函数function coutTime(index){setTimeout(function() {if(index == 0){//5s结束后的操作}else{a.message = "你已经被管理员禁用,"+index+"s后将自动退出" ;coutTime(--index) ;}}, 1000);};coutTime(4) ;
Element-UI消息提示组件Message在Vuex中的调用实现
在最近的项目开发中,前端部分使用 Vue 开发,整个页面基于 Element-UI 实现。
由于是单页面多组件应用,使用了 Vuex 做状态管理。
为了页面交互的友好和风格的统一,消息提醒使用 Element-UI 的 Message消息提示, 不使用 window.alert
this.$message({showClose: true,message: '警告哦,这是一条警告消息',type: 'warning'});
然而,系统使用了 Vuex 做状态管理,在 actions 中的方法中,this 并没有 $message 的引用,后续还需研究下相关的对象之间的关系,但是这次从另外一个角度,对这个问题进行了考虑。
通过这个思路,便于我们更灵活的控制js脚本。这里通过 Message消息提示 组件来演示。
我们知道 Vuex 的状态管理是通过数据进行页面管理的,也就是说所有的页面变化其实都是数据的变化引起的。
在 state 中添加属性:
const state = {msg:{type:"success", content:"", count:0},//其他属性...}
新建一个 Msg.vue 的组件:
<template><div id="msg-dependencies" v-if="msgCount == 0"></div></template><script>export default {data(){return {}},computed:{msgCount(){var type = this.$store.state.msg.type;var msg = this.$store.state.msg.content;if(msg !== "") {var param = { "type":type, message:msg };console.log("message param:",param)this.$message(param);}return this.$store.state.msg.count;}}}</script>
组件内的属性 msgCount 是 computed 属性,仅仅是为了跟踪 state 中 msg.count 的变更,并无实际意义。
在 mutations 中定义消息触发方法:
export const showInfoMsg = (state, content) => {console.log("show info msg:", content);state.msg.type = "info";state.msg.content = content;state.msg.count = state.msg.count + 1;}
每次调用都会触发 msg.count 的变更,进行反馈到 Msg.vue 组件中,算是vue为我们提供的一种回调函数。
组件内调用
this.$store.commit("showInfoMsg","删除成功!");
或者actions内执行类似调用
<3>
context.commit("showInfoMsg","删除成功!");
vue element-ui的$notify注意点
2018年02月22日 15:40:58 chiuwingyan 阅读数:5654
我的初衷是把element-ui的$notify通知封装成一个组件,登录成功后调用获取低库存接口,如果获取接口的列表当中库存大于0,则显示这个通知,并且在文本当中提供点击事件。
因此,首先想到的就是使用dangerouslyUseHTMLString属性,可以插入html字符串
export default {methods: {open12() {this.$notify({title: 'HTML 片段',dangerouslyUseHTMLString: true,message: '<strong>这是 <i id="show">HTML</i> 片段</strong>'});}}}
但是,message里面的html字符串其实是脱离了vue,例如不能用@click方法绑定事件,因此,应该用js的操作dom来绑定。
首先,我想到的是在该组件的mounted方法里面获取
document.querySelector('#show');
但是这样获取到的是null,为什么呢?
mounted的时候是该组件模板里面的dom挂载完毕,然而我这个组件里面并没有模板,只在方法里使用了this.$notify,挂载完后这个notify并不在app里面,

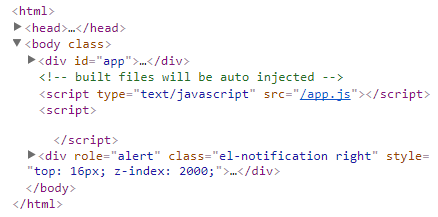
role=“alert”就是该通知框,因此我们不能把它当做普通组件操作。而且,它的挂载时机有可能在该组件的mounted之后,就是mouted方法时只是该组件挂载了,但是里面的这个motify可能还没有,因此就是null。
如果要在里面添加js方法如绑定事件,应该要在html里面添加监听,但是要掌握好时机。
notify应该是偏向于文本展示的通知类,我这里使用notify可能就会有点不妥。





























还没有评论,来说两句吧...