vue elementUi安装脚手架(大全)
一.安装node.js
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli 全局安装
# 创建webpack项目 # vue init [vue-cli模板名称] [项目文件夹] vue init webpack my-project
安装依赖:
npm install
三、运行项目
npm run dev
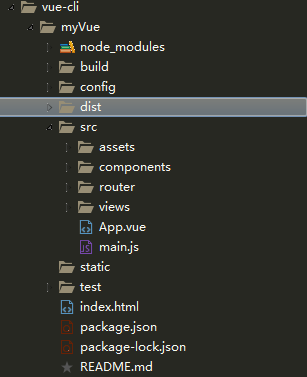
项目结构图

四、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
vue打包需要注意的问题:
当使用 npm run build 打包完成,发现页面空白,其中有一点就是页面资源路径的问题!
注意:
1、记得改一下config下面的index.js中bulid模块导出的路径。因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开肯定是空白的。先看一下默认的路径。
module.exports = {build: {env: require('./prod.env'),index: path.resolve(__dirname, '../dist/index.html'),assetsRoot: path.resolve(__dirname, '../dist'),assetsSubDirectory: 'static',assetsPublicPath: '/',productionSourceMap: true,
assetsPublicPath默认的是 ‘/’ 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./ ’
五、安装element-ui
1.安装命令:cnpm install element-ui —save
2.在main.js中加入如下代码:
import ElementUi from ‘element-ui’ //引入js
import ‘../node_modules/element-ui/lib/theme-chalk/index.css’//引入css
Vue.use(ElementUI)
- 输入命令:npm run dev 运行项目
这样你接可以尽情的使用element ui
注意以下几个坑:
1.是否引入js与css文件
css文件是静态文件地址,安装教程安装地址不会出错
2.检查node的版本,是否node版本过低
3.检查以下你的npm版本 npm版本是否过低
六、安装sass:
安装命令:npm install sass-loader —save;
npm install node-sass --save;或者:npm install stylus-loader css-loader style-loader less-loader --save-dev



































还没有评论,来说两句吧...