发表评论取消回复
相关阅读
相关 如何在Vue+ElementUI项目中使用iconfont图标库
如何在Vue+ElementUI项目中使用iconfont图标库 1.简介 2.下载iconfont中的图标 2.1 首先打开iconfont官网
相关 安装Vue/Vue脚手架
0 写在前面 此处安装需要node环境,可以检查一下自己的电脑是否有Node.js。 win+r—>cmd—>`node -v`—>`npm -v` ![在这里插
相关 Vue 创建脚手架项目
查看当前源地址: npm config get registry 切换至淘宝源: npm config set registry=http://registry.npm
相关 【Vue 】安装脚手架创建第一个项目
Y 先做一些准备工作和其他说明,安装vue-cli 的时候有时候也许会报错,这个多半是因为node版本过低,请尽量使用较新版本。 我安装时用的 cnpm 命令,是淘宝的
相关 Vue脚手架安装
Vue脚手架安装 一、安装npm 1. 安装node.js 2. 打开cmd (Windows+R) 3. 输入 npm -v 查看npm版本 4. 输入
相关 [Vue项目][Jayee-Music]Vue-cli脚手架安装
进入你要存放项目的文件夹,在地址栏中输入cmd打开命令提示符(不推荐使用git bash,git bash如果不做处理上下方向键是不能用来选择选项的) 输入 vu
相关 springBoot前后端不分离Vue+elementUI脚手架
新建SpringBoot2.4.4项目. 目录结构如下 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cH
相关 vue elementUi安装脚手架(大全)
一.安装node.js 首先需要安装node环境,可以直接到中文官网[http://nodejs.cn/][http_nodejs.cn]下载安装包。 只是这样安装的 no
相关 vue项目中搭建脚手架
一、安装 1.安装nodejs(自带npm) 2.安装cnpm 命令窗口:npm install -g cnpm \--registry=https://regis
相关 在Vue脚手架项目中安装ElementUI
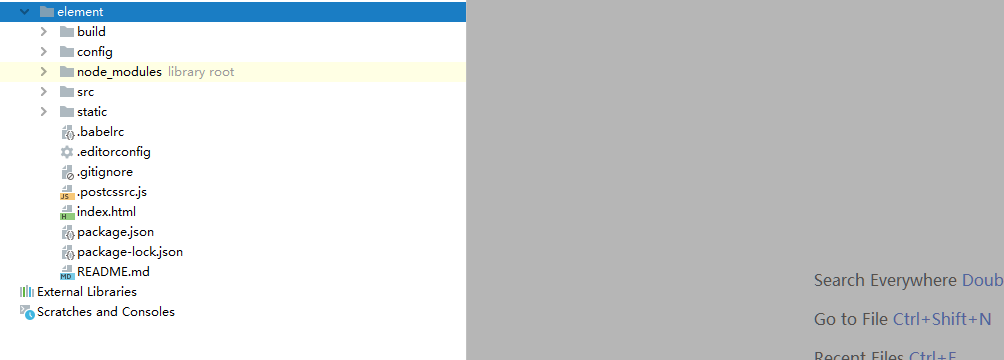
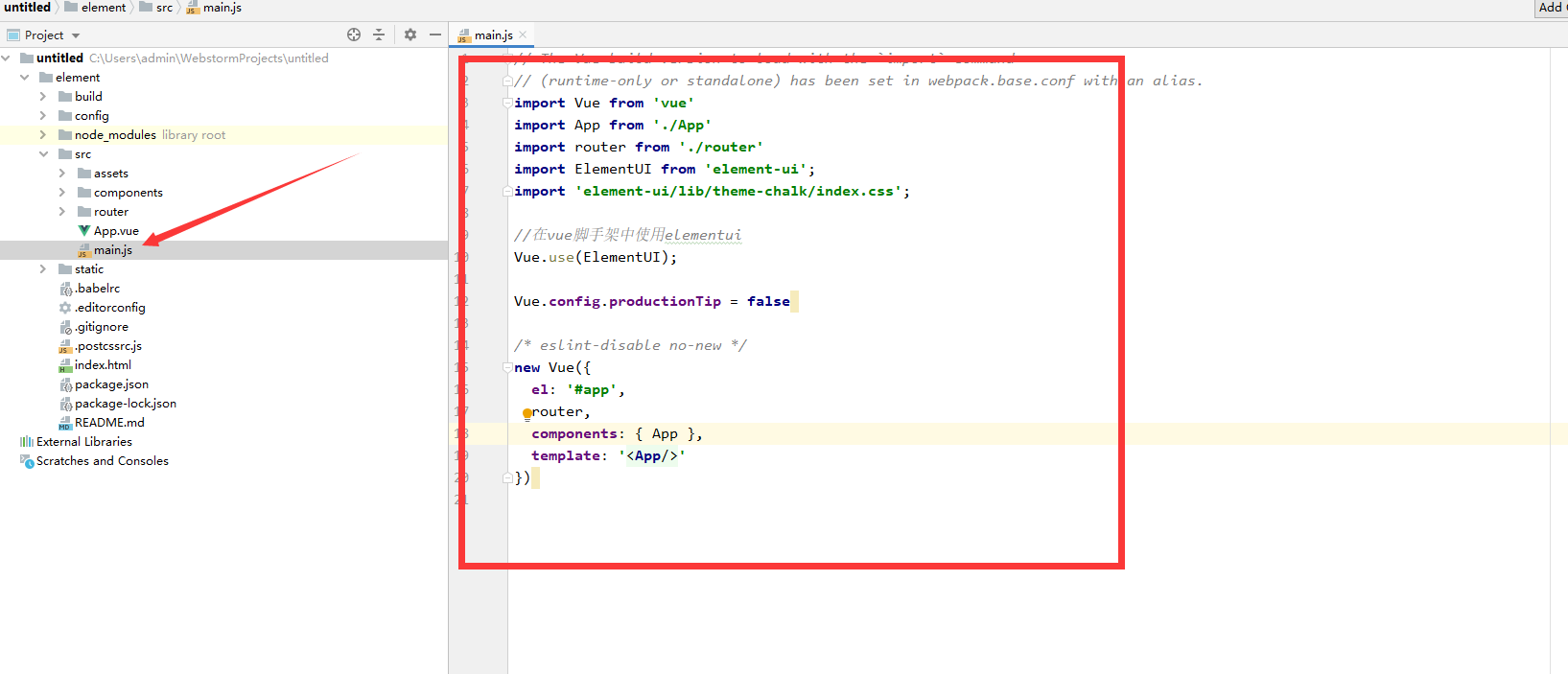
官网:[Element][] -------------------- 提示:这里我使用的Vue是2.0版本 ![在这里插入图片描述][watermark
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)





































还没有评论,来说两句吧...