绑定DOM对象属性来触发事件处理函数
一 介绍
在处理Javascript的监听事件处理函数时,常用到两种方式:
1、通过绑定HTML元素的属性
2、通过绑定DOM对象属性
本篇介绍第2种方式来进行监听事件处理
二 代码
<!DOCTYPE html><html><head><meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /><meta http-equiv="Content-Type" content="text/html; charset=GBK" /><title> JavaScript校验表单 </title></head><body><div><h2>数据校验表单</h2><form method="post"id="register" name="register" action="#">用户名:<input type="text" name="user" /><br />密 码:<input type="password" name="pass" /><br />电 邮:<input type="text" name="email" /><br /><input type="submit" value="提交" /></form></div><script type="text/javascript">// 为字符串增加trim方法,使用正则表达式截取空格String.prototype.trim = function(){return this.replace( /^\s*/, "" ).replace( /\s*$/, "" );}// 负责处理表单submit事件的函数var check = function(){// 访问页面中第一个表单var form = document.forms[0];// 错误字符串var errStr = "";// 当用户名为空if (form.user.value == null|| form.user.value.trim() == ""){errStr += "\n用户名不能为空!";form.user.focus();}// 当密码为空if (form.pass.value == null|| form.pass.value.trim() == ""){errStr += "\n密码不能为空!";form.pass.focus();}// 当电子邮件为空if (form.email.value == null|| form.email.value.trim() == ""){errStr += "\n电子邮件不能为空!";form.email.focus();}// 使用正则表达式校验电子邮件的格式是否正确if(!/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test(form.email.value.trim())){errStr += "\n电子邮件的格式不正确!";form.email.focus();}// 如果错误字符串不为空,表明校验出错if( errStr != "" ){// 弹出出错信息alert(errStr);// 返回false,用于阻止表单提交return false;}}// 为第一个表单的onsubmit绑定事件处理器document.forms[0].onsubmit = check;</script></body></html>
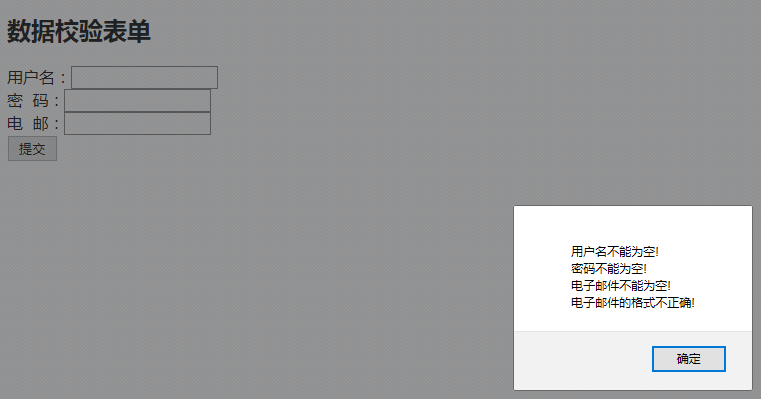
三 运行结果

四 运行说明
当采用DOM对象绑定事件处理函数时,开发者无需修改HTML页面,只需要修改js文件即可,这样更利于团队协作。



































还没有评论,来说两句吧...