DOM绑定事件处理器
一 介绍
DOM提供了一种事件绑定机制,它提供的事件绑定方法是addEventListener(event, function, useCapture),该方法三个参数
event:必需。描述事件名称的字符串。注意:不要使用 “on” 前缀。例如,使用 “click” 来取代 “onclick”。
function:必需。描述了事件触发后执行的函数。当事件触发时,事件对象会作为第一个参数传入函数。事件对象的类型取决于特定的事件。例如, “click” 事件属于 MouseEvent(鼠标事件) 对象。
useCapture:可选。布尔值,指定事件是否在捕获或冒泡阶段执行。true - 事件句柄在捕获阶段执行。false- 默认。事件句柄在冒泡阶段执行。
二 代码
<!DOCTYPE html><html><head><meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /><meta http-equiv="Content-Type" content="text/html; charset=GBK" /><title> DOM事件机制 </title></head><body><!-- 将测试的div元素 --><div id="test"><!-- div元素的子元素:按钮 --><input id="testbn" type="button" value="单击我" /></div><hr /><div id="results"> </div><script type="text/javascript">// 事件处理函数var gotClick1 = function(event){// 该事件处理函数简单输出事件的当前对象document.getElementById("results").innerHTML +="事件捕获阶段: " + event.currentTarget + "<br />";}// 事件处理函数function gotClick2(event){// 该事件处理函数简单输出事件的当前对象document.getElementById("results").innerHTML +="事件冒泡阶段:" + event.currentTarget + "<br />";}// 为testbn按钮绑定事件处理函数(捕获阶段)document.getElementById("testbn").addEventListener("click" , gotClick1 , true);// 为test对象绑定事件处理函数(捕获阶段)document.getElementById("test").addEventListener("click" , gotClick1 , true);// 为testbn按钮绑定事件处理函数(冒泡阶段)document.getElementById("testbn").addEventListener("click" , gotClick2 , false);// 为按钮所在的div对象绑定事件处理函数(冒泡阶段)。document.getElementById("test").addEventListener("click" , gotClick2 , false);</script></body></html>
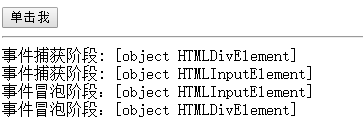
三 运行结果






























还没有评论,来说两句吧...