Vue 中安装 element-ui
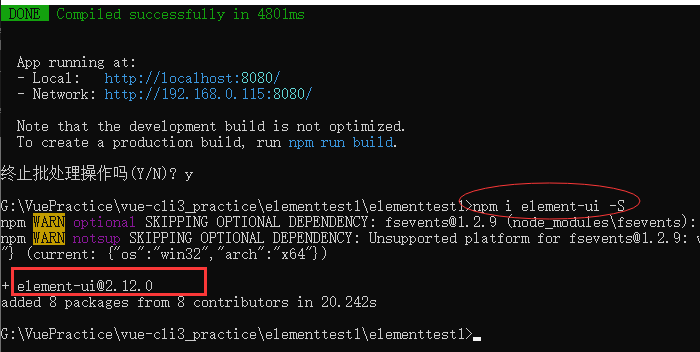
在当前项目下 输入 npm i element-ui -S

然后再次输入运行命令:cnpm run dev (这是vue-cli2.x版的运行命令,如果是cli3.x,则命令为:cnpm run serve)
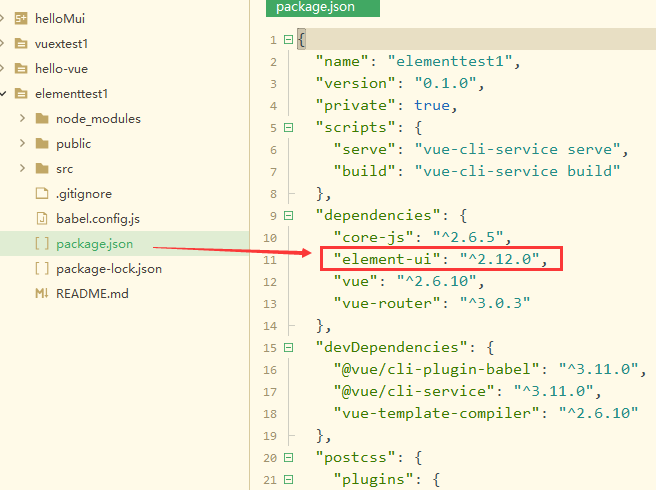
查看配置文件package.json,是否有element-ui组件的版本号 如下图:

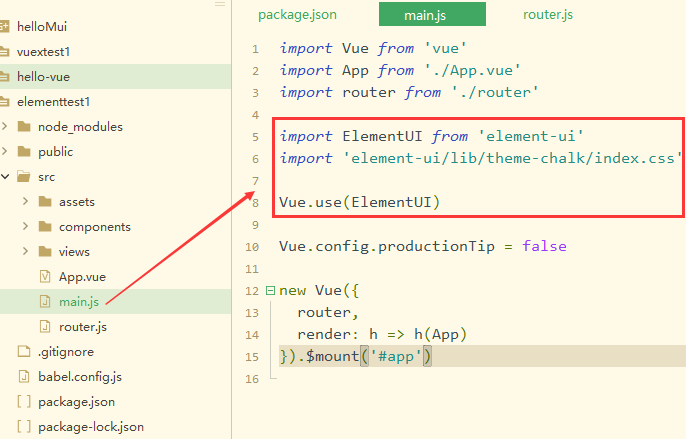
在main.js文件中 引入 element 组件 :
import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)


































还没有评论,来说两句吧...