热文vue axios数据请求的两种请求头,一种是JSON序列化对象,一种是formData,这两种格式的处理方式
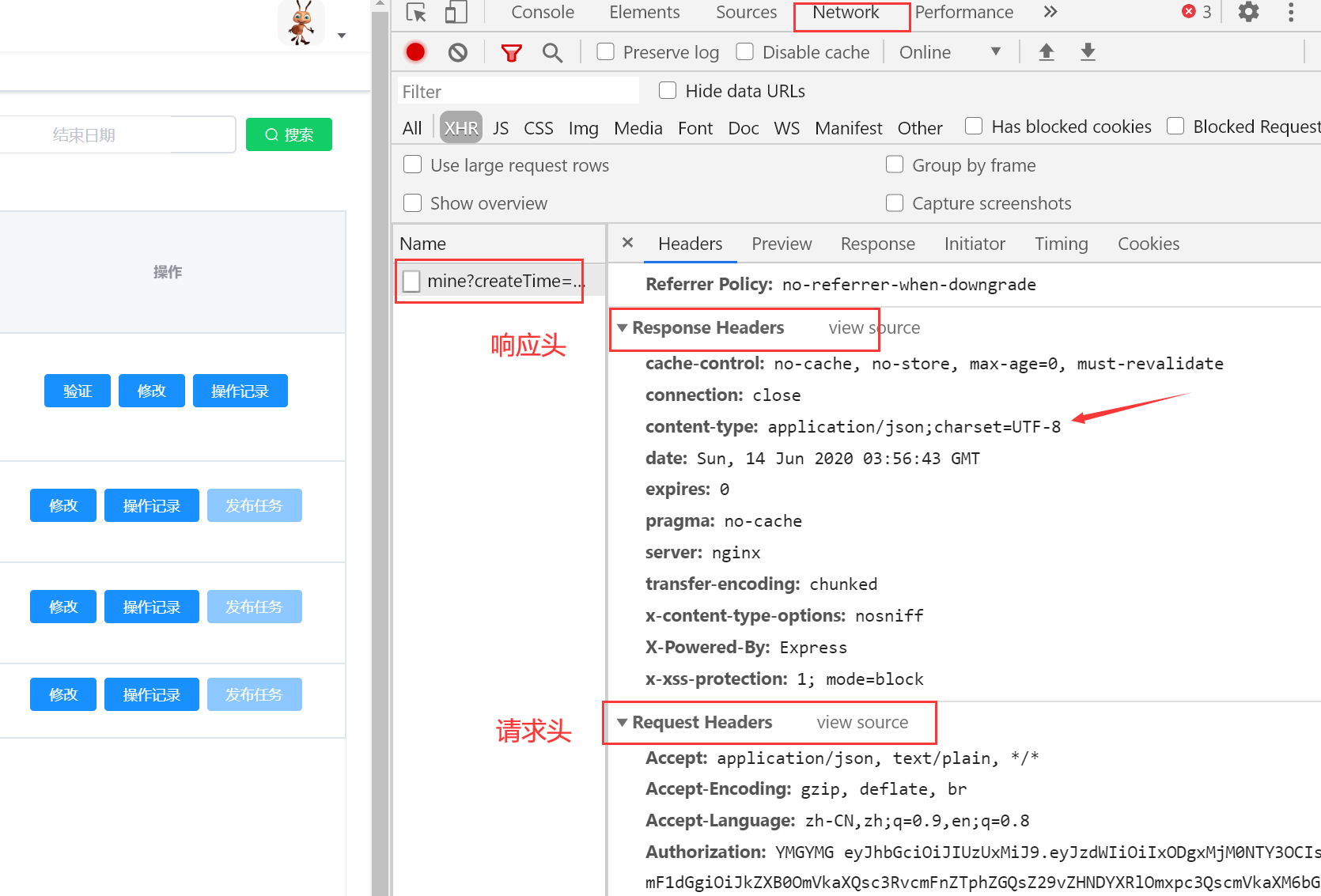
请求头与响应头的查看 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9
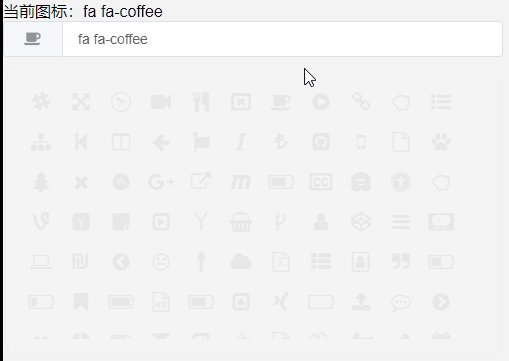
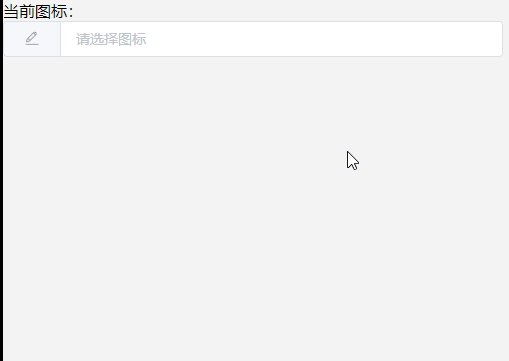
热文Vue中使用e-icon-picker 图标选择组件
> gitee地址:[https://gitee.com/cnovel/e-icon-picker][https_gitee.com_cnovel_e-icon-picker]
热文移动电商——Flutter-Fluro引入和商品详细页建立
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文在el-menu 中增加路由跳转
参考官方文档: ![在这里插入图片描述][20210208143837204.png] 有以下两种方式 ![在这里插入图片描述][20210208143854790
热文企业级实战——品优购电商系统开发-21.22.逆向工程代码生成
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文Vue中的this.$set
当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了 官方解释:向响应式对象中添加一个属性,并确
热文Vue实战——外卖商家页面 页面骨架开发
![在这里插入图片描述][20200106213838336.png] -------------------- QQ 1285575001 Wechat M01052
热文移动电商——Flutter-url_launcher一键拨打店长电话
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
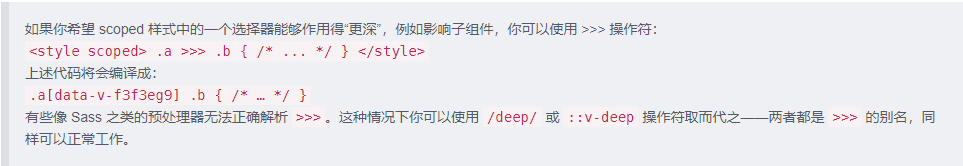
热文Vue 中 scoped 样式穿透
vue引用了第三方组件,如elementUI,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。 办法一: 使用::v-dee
热文企业级实战——品优购电商系统开发-51.控制器继承
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
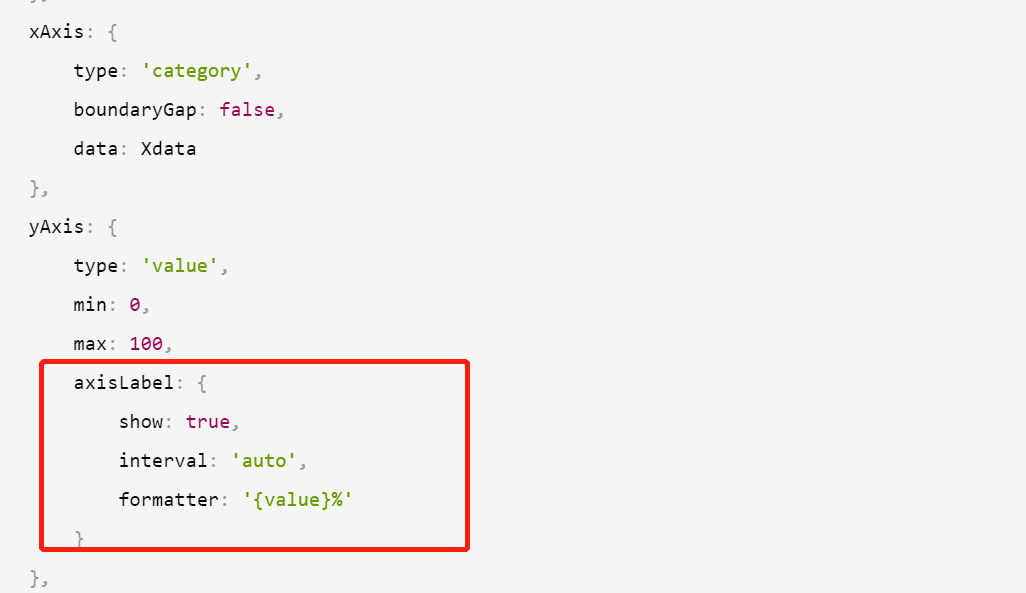
热文echart.js给series,xAxis中的data动态赋值(三种方式)
最近用echart.js比较多,感觉我的js技能又加深了…… 给echart中的x轴或者series动态赋值,是echart的基本操作: 场景: //引入echa
热文企业级实战——品优购电商系统开发- 106 . 107 . 108 .目标 电商概念SPU和SKU 表结构分析
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 53 .需求及表结构分析
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 69 .规格下拉列表
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文element ui 使用知识点记录 form表单校验
element ui 中form表单是非常重要的,表单的验证也是很重要的。 以往我使用的时候,基本都是指定表单规则rules,这个规则会在表单输入时,如果不符合表单验证规则
热文npm和cnpm(windows)安装步骤
一、什么是npm和cnpm npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等) cnpm
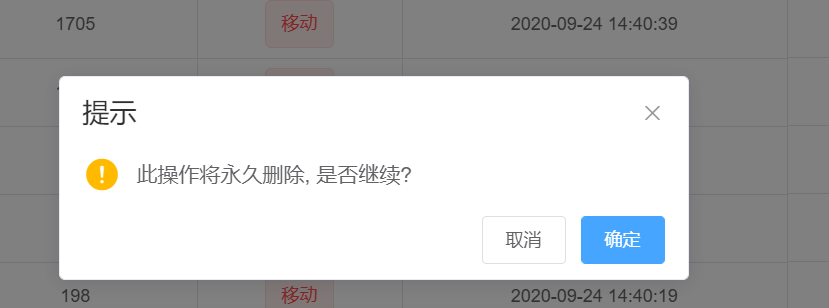
热文vue element-ui 删除时报错 Uncaught (in promise) cancel问题
element-ui 删除弹窗处理 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0
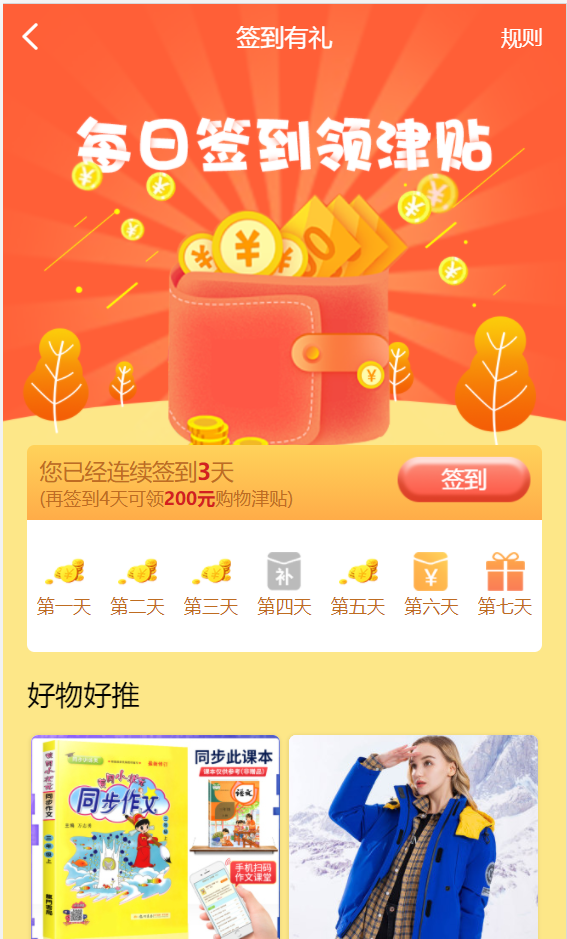
热文uniapp 电商app签到功能实现
签到功能 目前公司所做的电商app要做一个签到送津贴的页面。接口还在开发中,页面已经搭完了。 页面展示如下: ![在这里插入图片描述][watermark_type_
热文企业级实战——品优购电商系统开发-09.服务器准备
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发-50.代码分离
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发-43.删除品牌-后端
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发 - 128 . 129 . 选择商品分类
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 98 .自定义认证类
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发-59.规格-修改规格-保存规格
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文移动电商——Flutter-GridView类别导航制作
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文python——django框架
![在这里插入图片描述][20191229104605837.png] -------------------- QQ 1274510382 Wechat JNZ\_a
热文移动电商——Flutter-商品列表后台接口调试
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 100 . 101 .商家入驻BCrypt密码加密
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub