Vue实战——外卖商家页面 页面骨架开发

QQ 1285575001
Wechat M010527
技术交流 QQ群599020441
纪年科技aming
- bar组件 header 导航区

- 包含 三个区块
- route 来切换

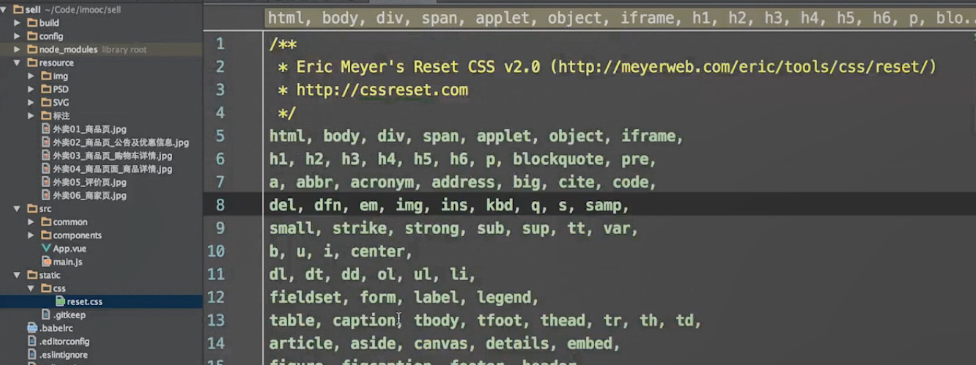
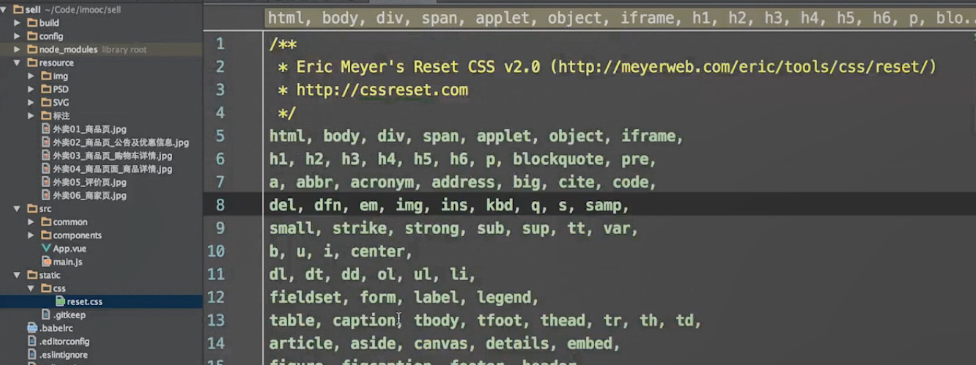
- css reset


QQ 1285575001
Wechat M010527
技术交流 QQ群599020441
纪年科技aming



![07b1b9f7437b4d89996e773fec94d0c7.png][] 目录 一、前言 1、什么是腾讯云 Cloud Studio 2、本文实验介绍
<p>当然,我可以为您写一个外卖平台的前端页面的示例。请注意,这仅是一个简单的示例,您可以根据您的需求进行修改和完善。</p> <p>如果您使用的是 HTML、
城市选择页面路由配置 创建一个city-router的分支,用于城市列表的功能实现 路由配置,修改router/index.js的内容
详情页面动态路由及banner布局 创建一个detail-banner的分支,在router/index.js下添加这个路由,然后在pages文件新建detail文
> 加速度 > > > 转眼又到端午放假,趁着这期间再整理一篇,这个小项目不大,但是时间拖的比较久,期间浪费了不少时间,加快速度,争取早点结束掉。 0. 其它 [
![在这里插入图片描述][20200106213838336.png] -------------------- QQ 1285575001 Wechat M01052
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
![在这里插入图片描述][20200106213838336.png] -------------------- QQ 1285575001 Wechat M01052
目录 一 使用技术栈 二 创建项目 三 准备资源文件 四 安装axios 五 代码 六 测试 七 源码参考 -------------------- 一 使
还没有评论,来说两句吧...