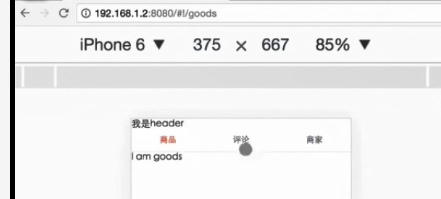
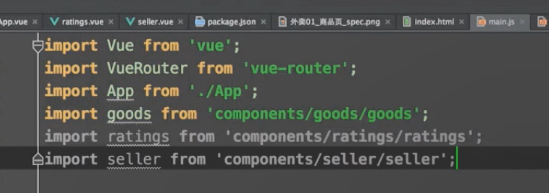
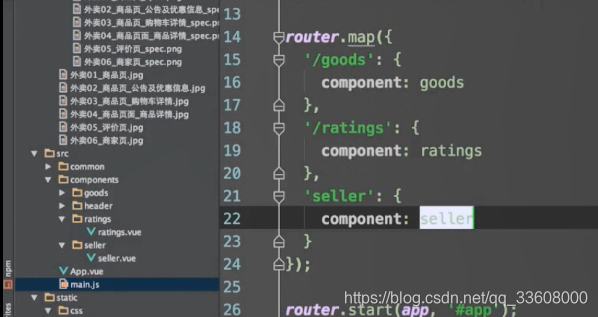
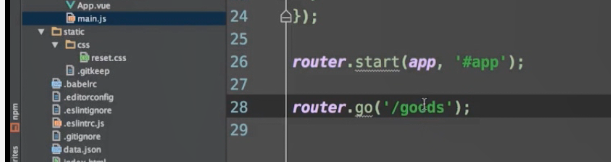
Vue页面骨架——vue-router

QQ 1285575001
Wechat M010527
技术交流 QQ群599020441
纪年科技aming














































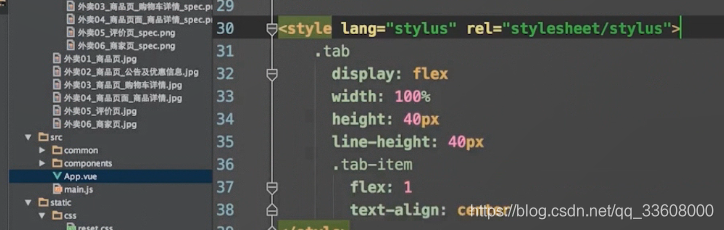
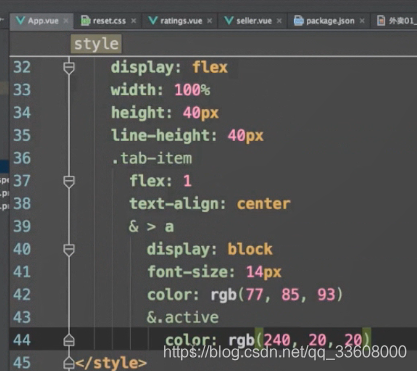
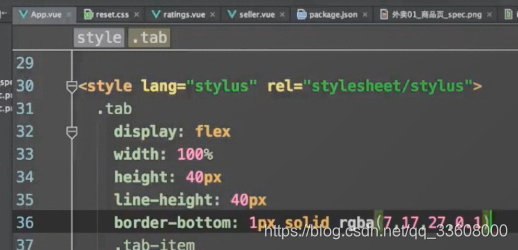
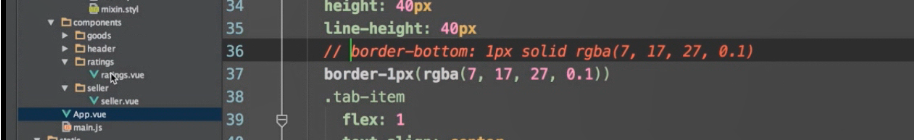
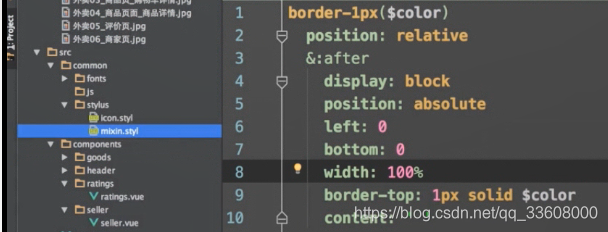
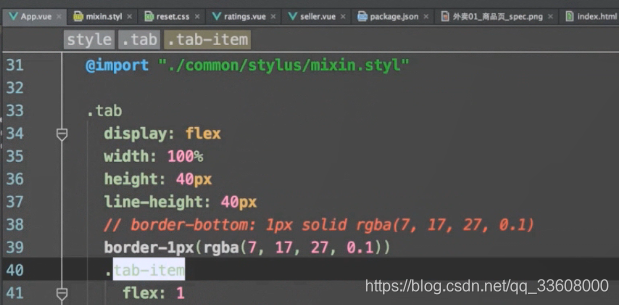
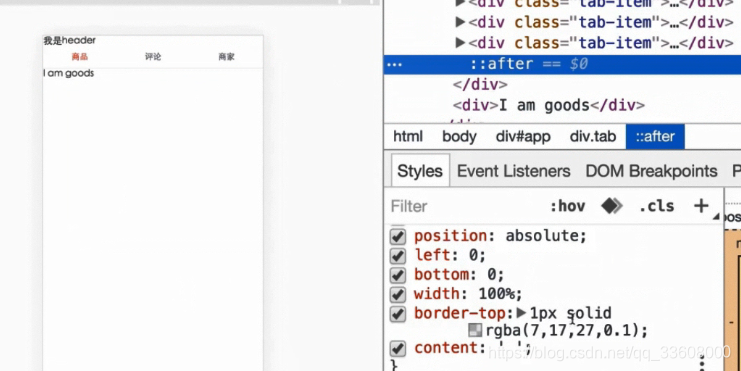
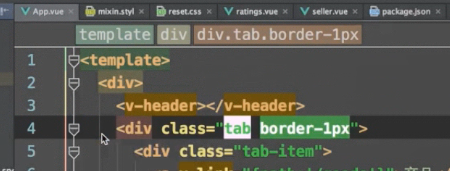
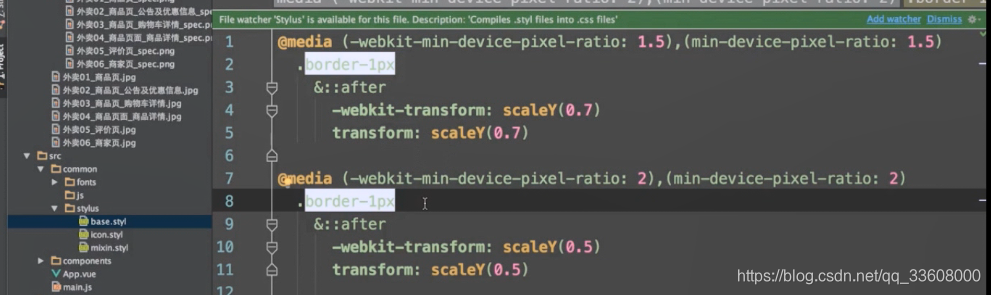
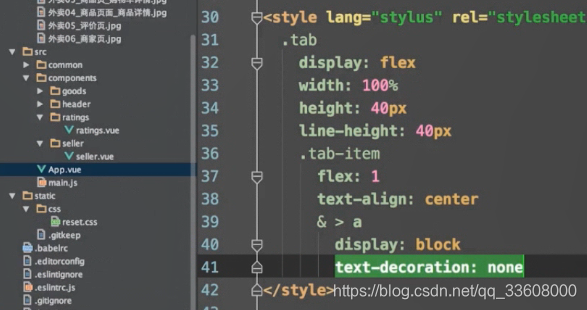
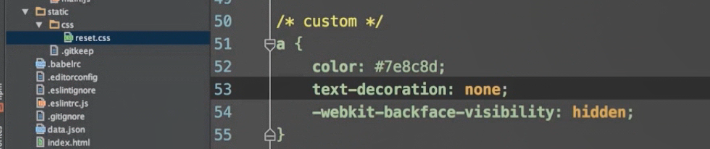
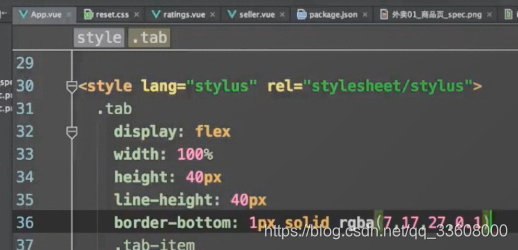
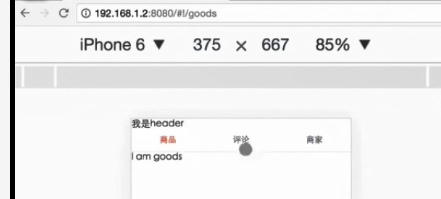
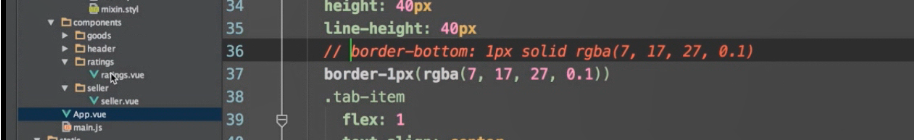
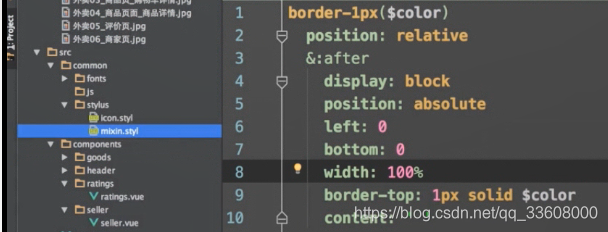
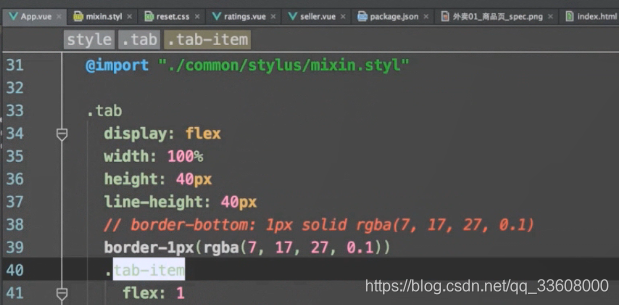
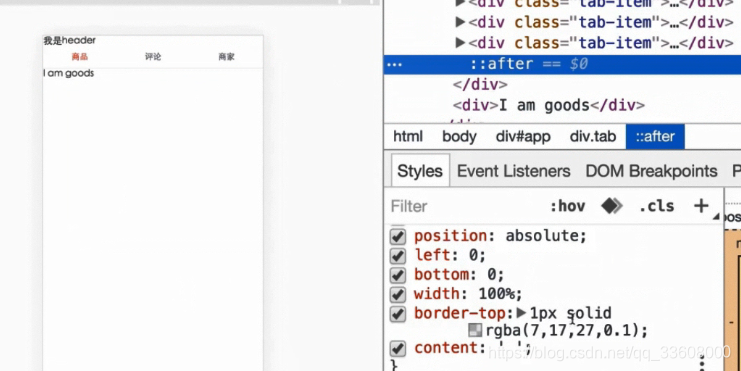
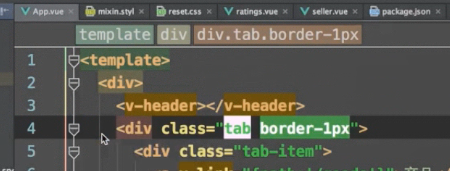
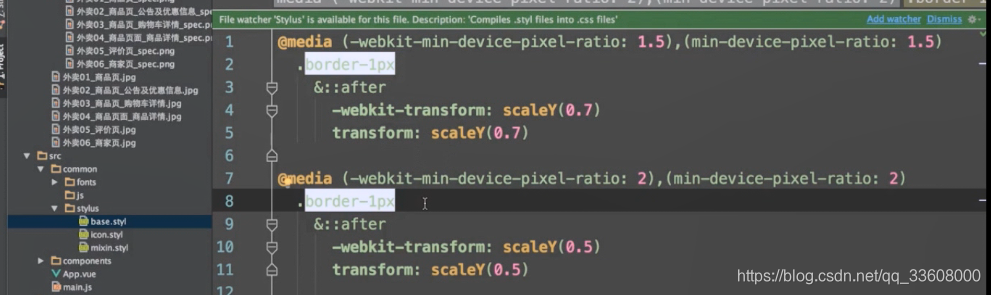
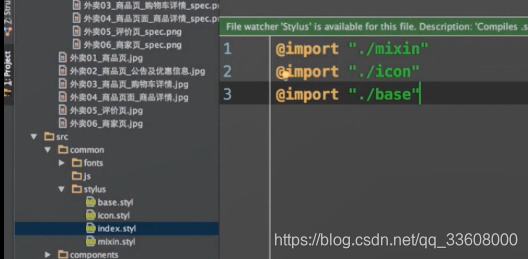
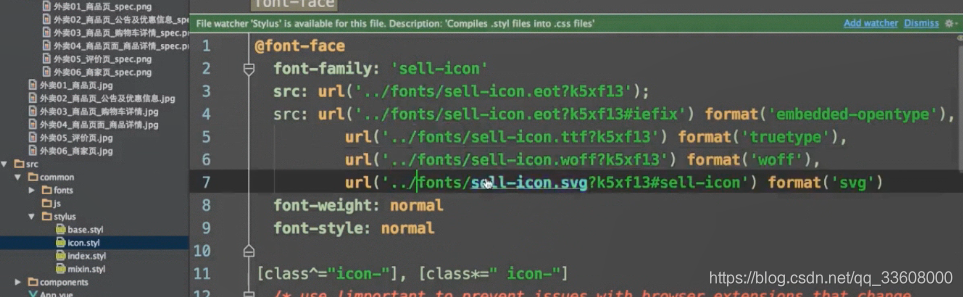
像素border实现

















QQ 1285575001
Wechat M010527
技术交流 QQ群599020441
纪年科技aming














































像素border实现
















饿了么骨架屏][Link 1] [vue-cli3优化配置][vue-cli3] [Link 1]: https://github.com/niuyueyang/...
骨架屏技术讲解以及如何在Vue中实现骨架屏 写在前面 骨架屏是什么 如何实现(原理分析) 一个生动的例子 实现方式(具体实现)
现在的应用开发,基本上都是前后端分离的,前端主流框架有SPA、MPA等,那么解决页面渲染、白屏时间成为首要关注的点 webpack可以按需加载,减小首屏需要加载代码的体积;
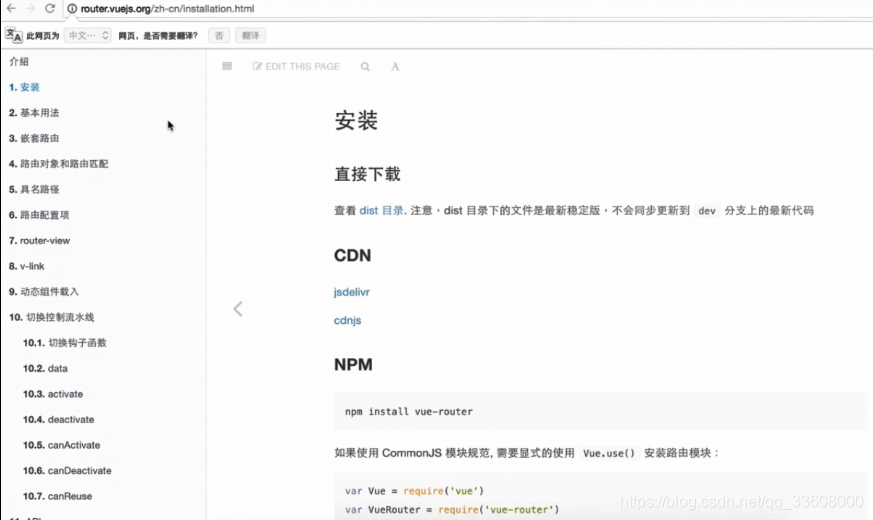
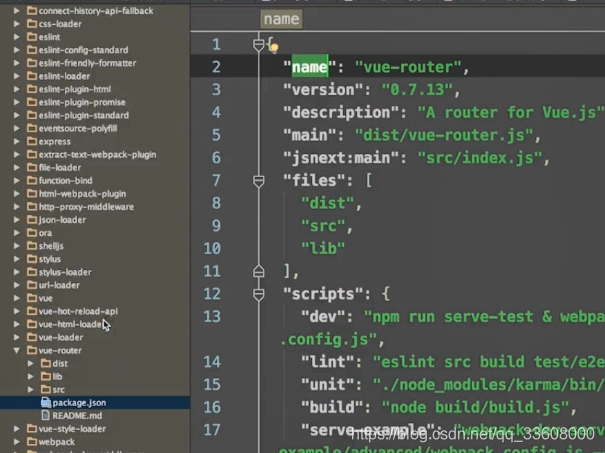
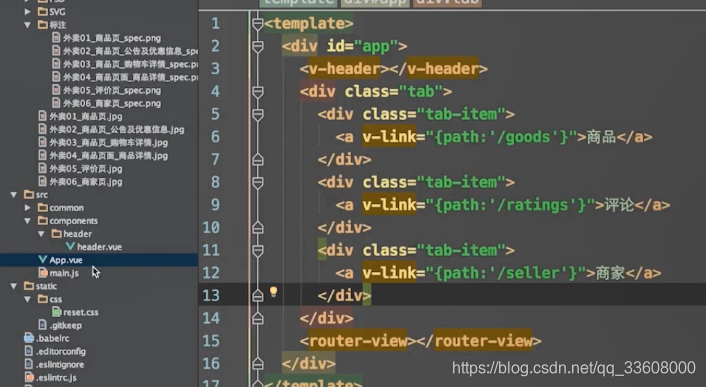
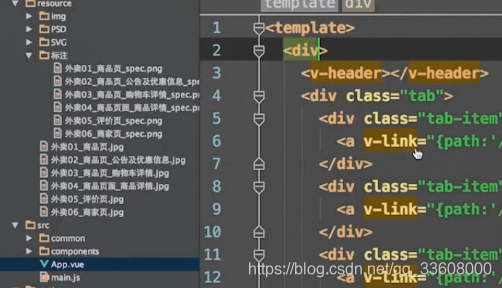
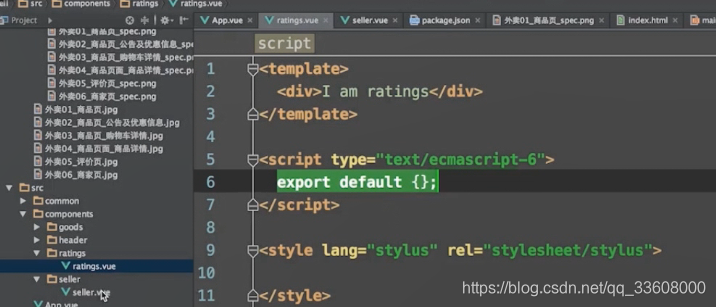
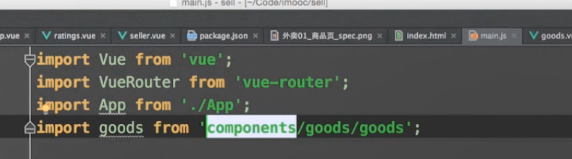
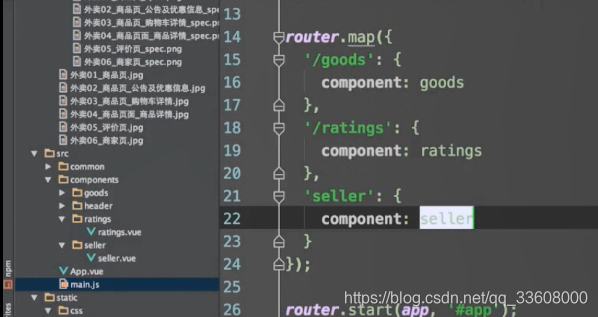
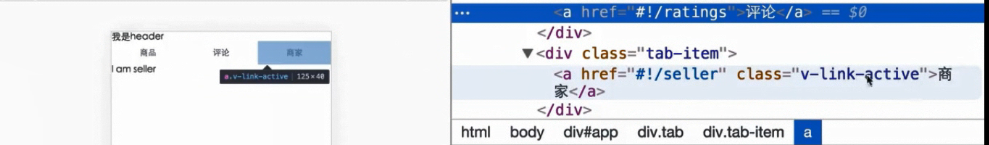
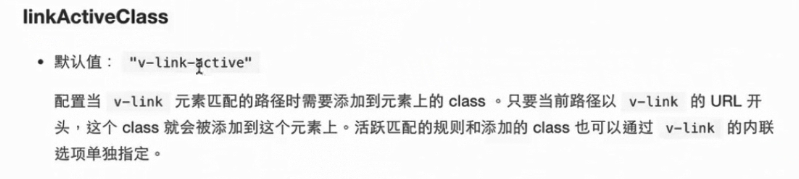
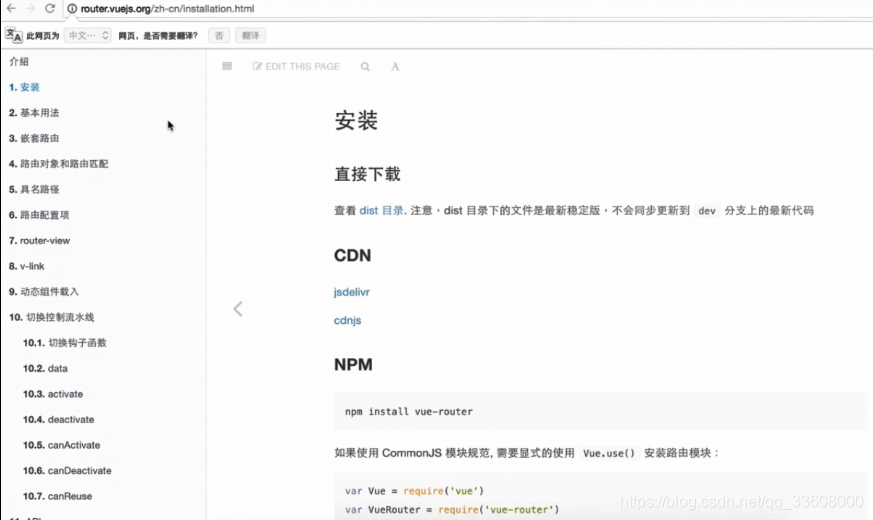
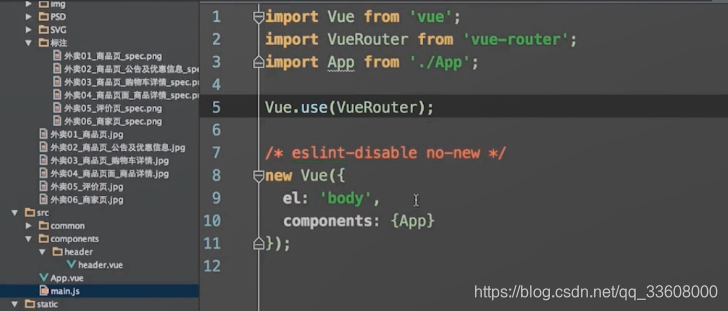
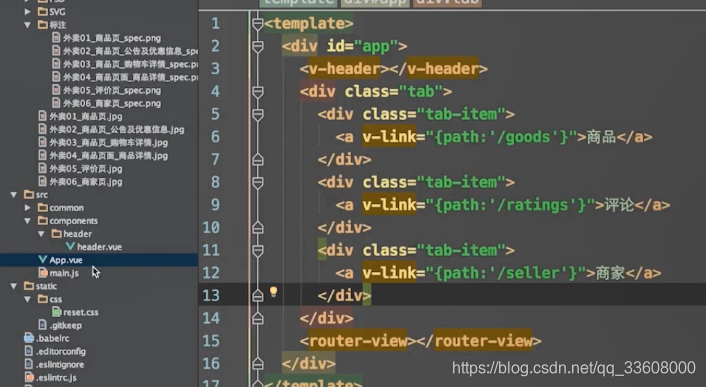
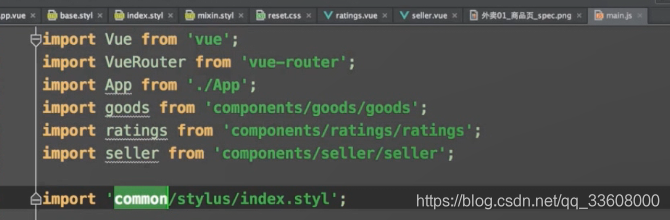
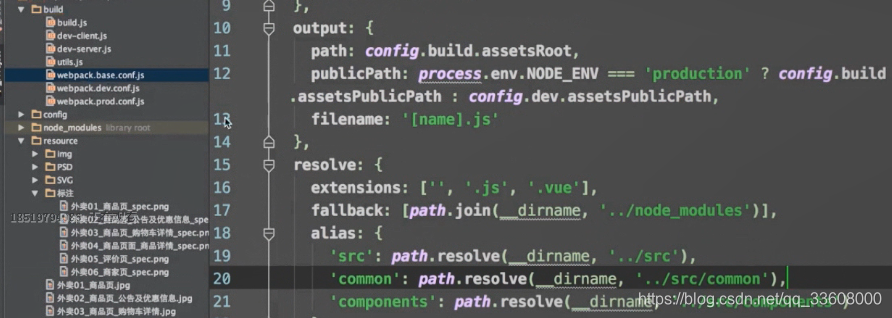
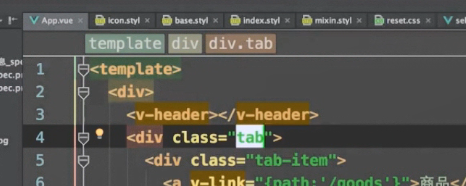
> 人生当自勉,学习需坚持。 定义 Vue Router 是 [Vue.js][] 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
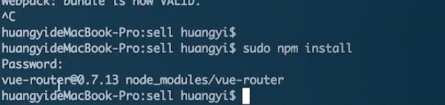
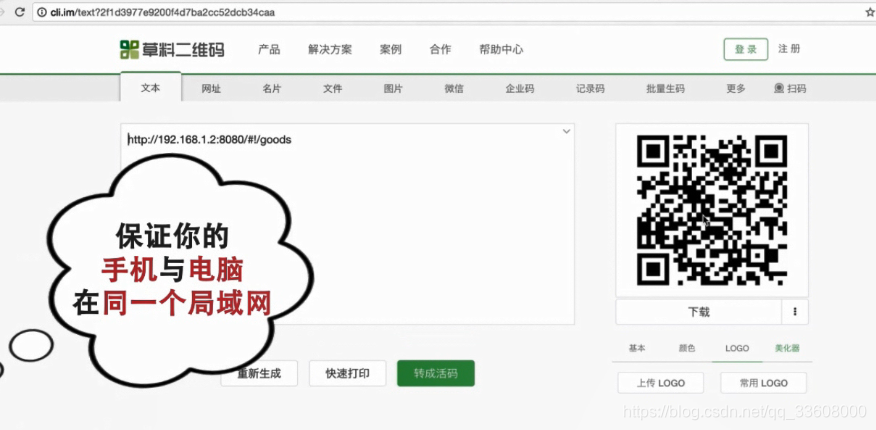
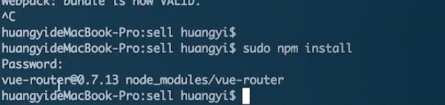
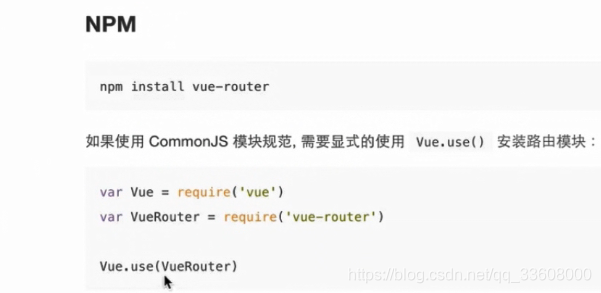
1. vue开发环境搭建 1) node 2) npm / cnpm (npm install -g cnpm --registry=https://r
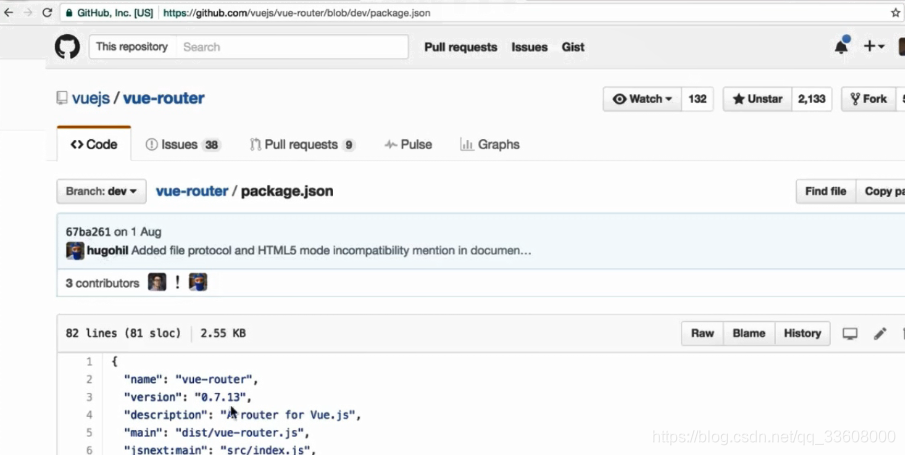
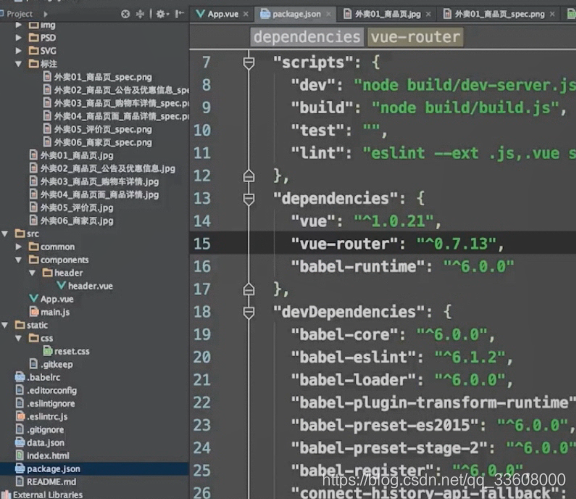
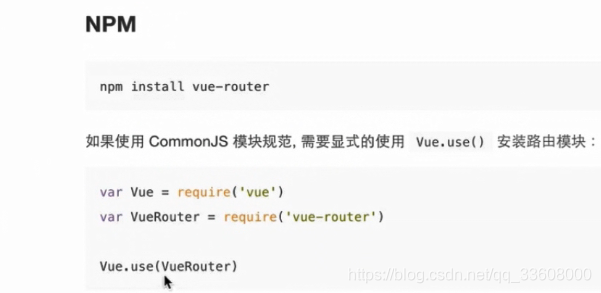
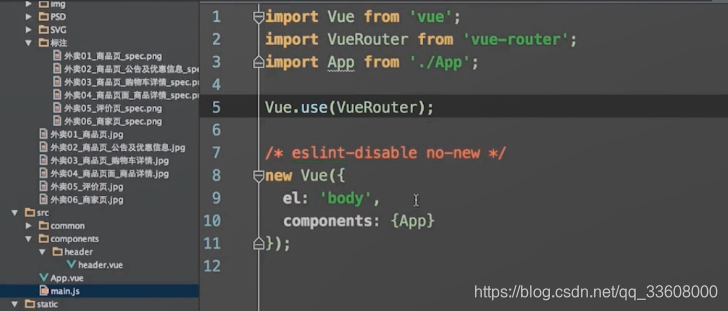
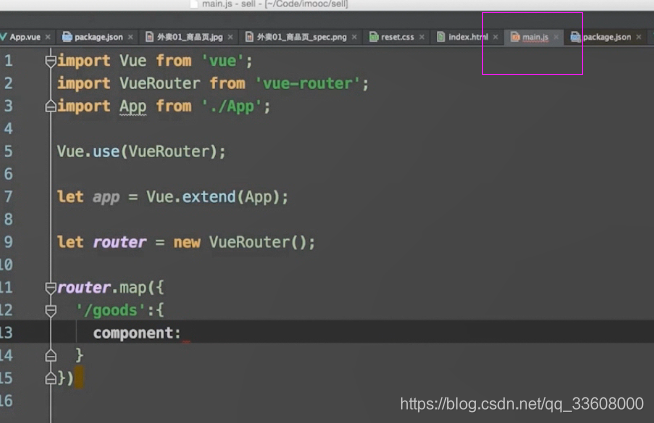
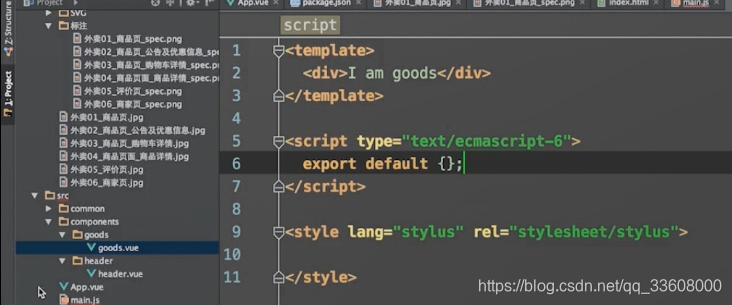
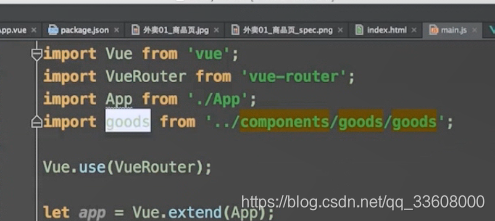
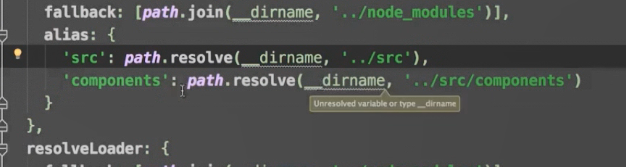
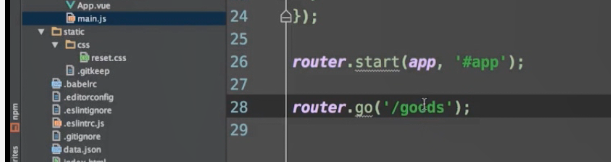
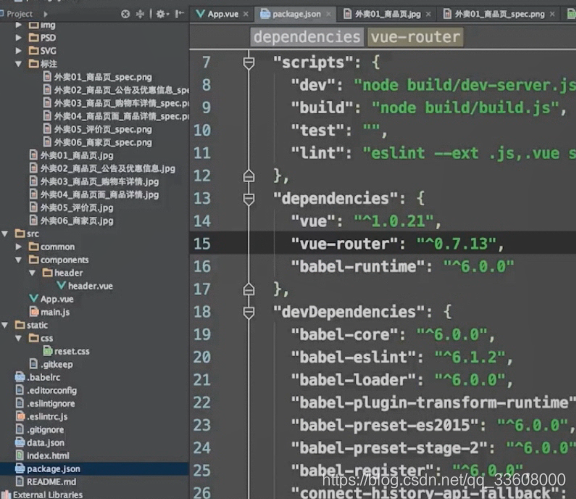
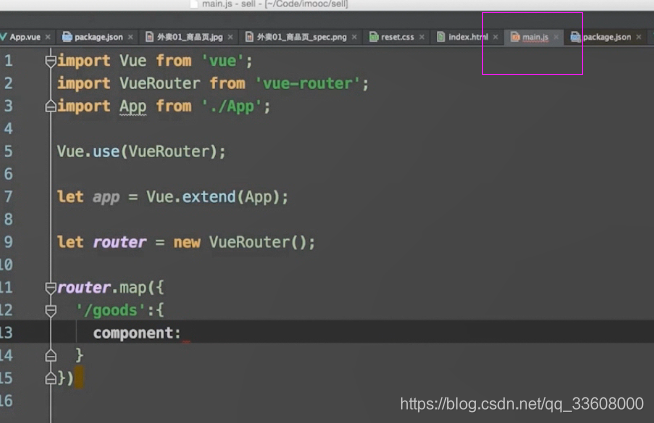
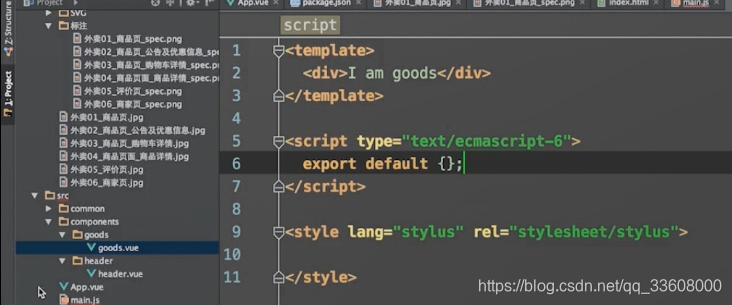
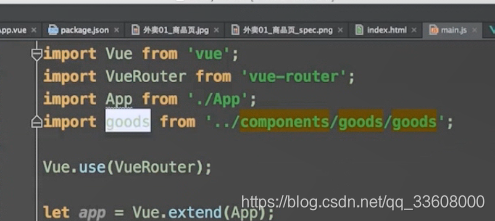
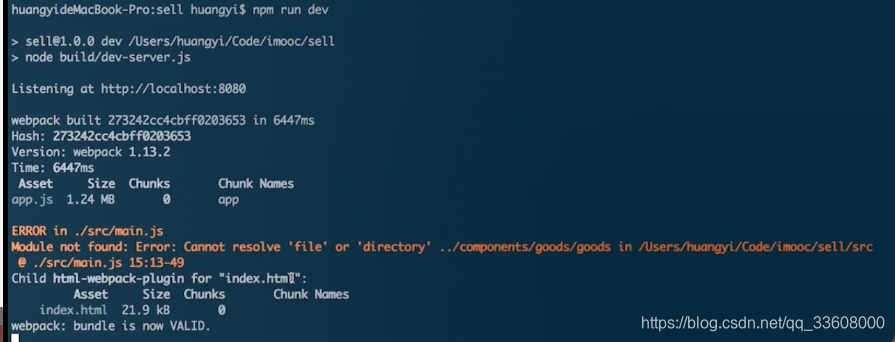
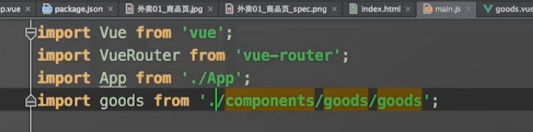
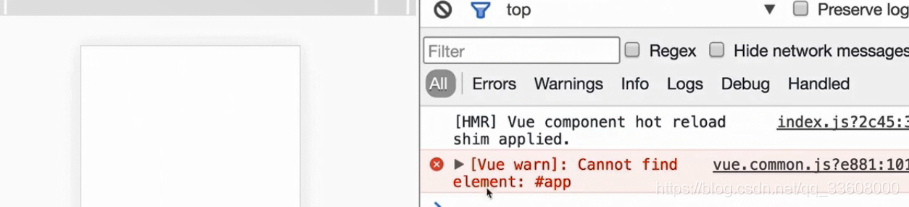
1,vue中使用vueRouter需要通过vue.use(vueRouter),众所周知,这里实际上调用了VueRouter的install方法,对Vue进行了扩展,vueR
骨架屏,就要精准定制才行 组件源码及其完整示例,戳这里????? PC观看示例更佳 [示例戳这里][Link 1] [源码戳这里][Link 2
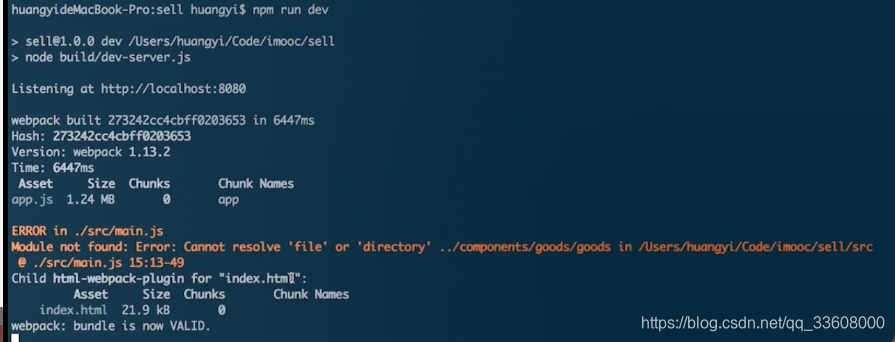
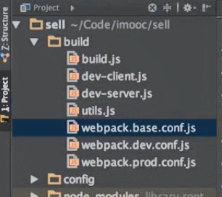
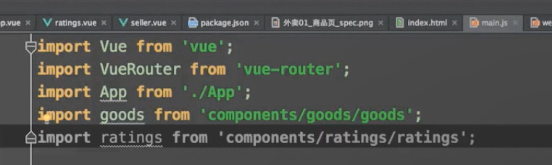
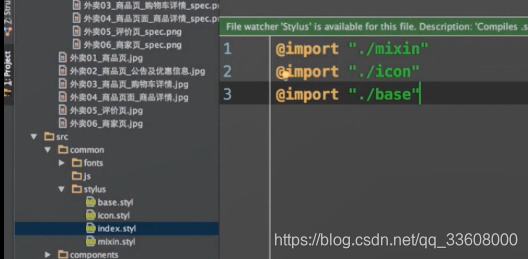
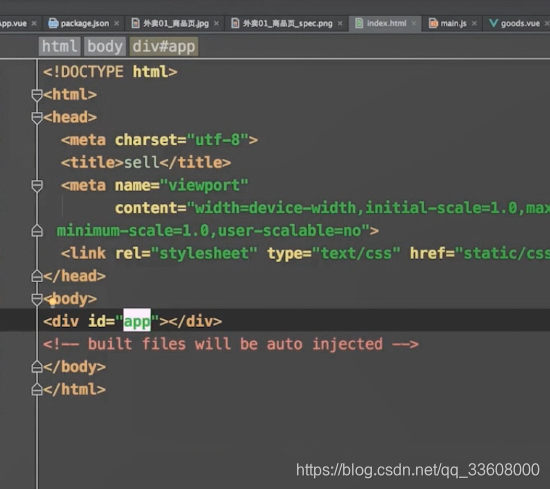
![在这里插入图片描述][20200106213838336.png] -------------------- QQ 1285575001 Wechat M01052
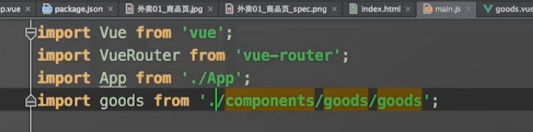
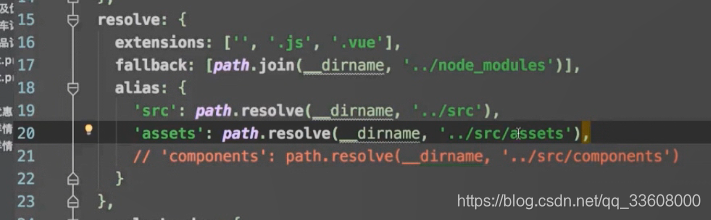
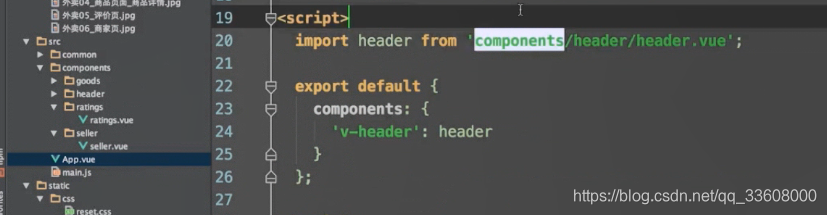
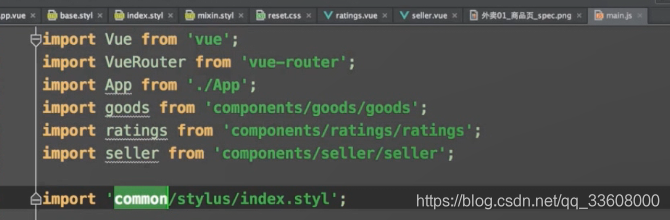
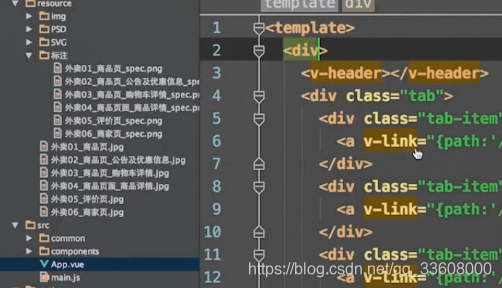
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
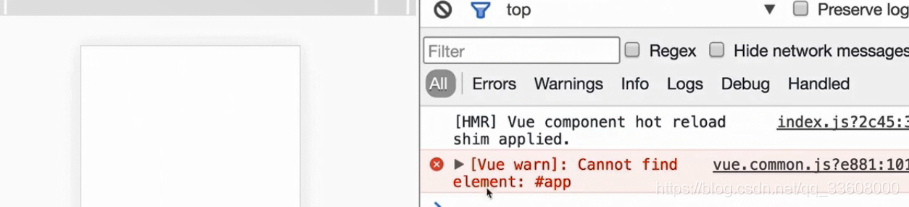
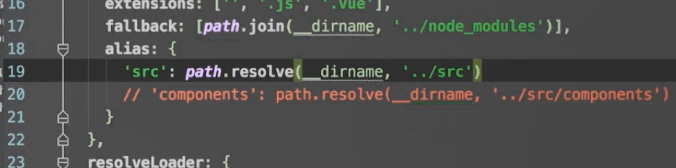
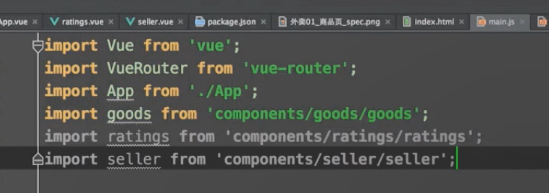
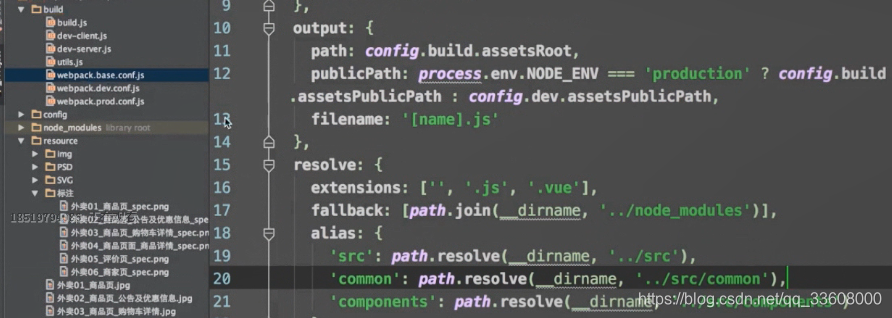
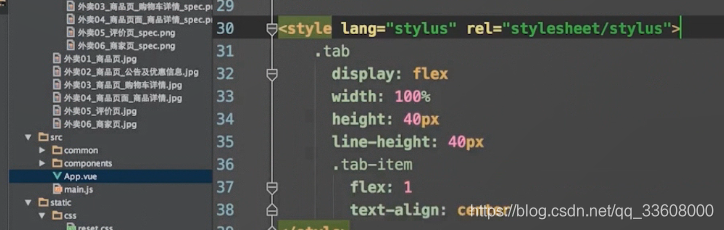
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
还没有评论,来说两句吧...