热文企业级实战——品优购电商系统开发 - 125 . 126 .图片列表 移除
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 52 代码生成器的使用
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文移动电商——Flutter-商品列表数据模型建立
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发 - 136. 拓展属性
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文vue中使用elementui的el-dialog遮罩问题
elementui中的el-dialog有时候会出现以下这种问题,内容在遮罩阴影之下的情况 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shad
热文企业级实战——品优购电商系统开发- 45.条件查询-后端
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 78 .面包屑
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文选择文件的通用组件vue开发
这一周进行了一个选择文件的通用组件的开发,用vue开发的。第一次开发,虽然最后做出来了,但是过程很艰难。不过重在积累。 v-model的使用 `v-mode`只能适用于
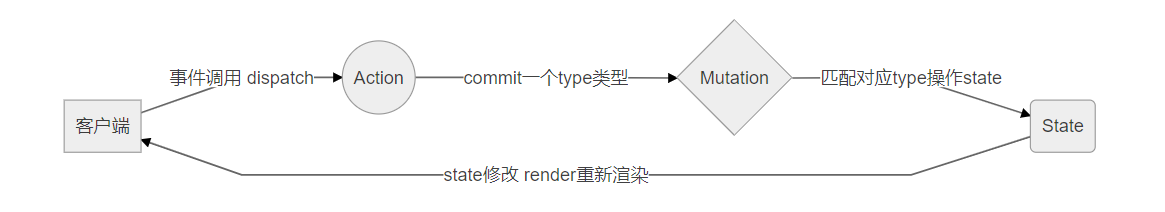
热文vuex 知识点汇总(含工作流程机制)
vuex vuex是一款针对vue的状态管理工具 vue本身自带着store模式,其实就是全局注册一个对象,实现数据共享,适合小型数据量少的项目。 vuex适合复
热文企业级实战——品优购电商系统开发- 72 .修改模板
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 74 .优化模板列表显示
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 71 .新增模板
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发-28.29.30.今日目标前端框架angularjs简介四大特征
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文移动电商——Flutter-火爆专区后台接口调试
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 62.63.64.学习目标 模板管理-需求分析-表结构
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发 - 139 . 140 .141. 保存规格选项
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 66 .认识select2
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文Javascript必会的常用知识点
从网页中输入url后经历的过程 从网页中输入一个URL资源定位器后,到页面展示出来,一共经历了哪些过程。 1) DNS解析,解析成一个IP地址。 2) Tcp三次
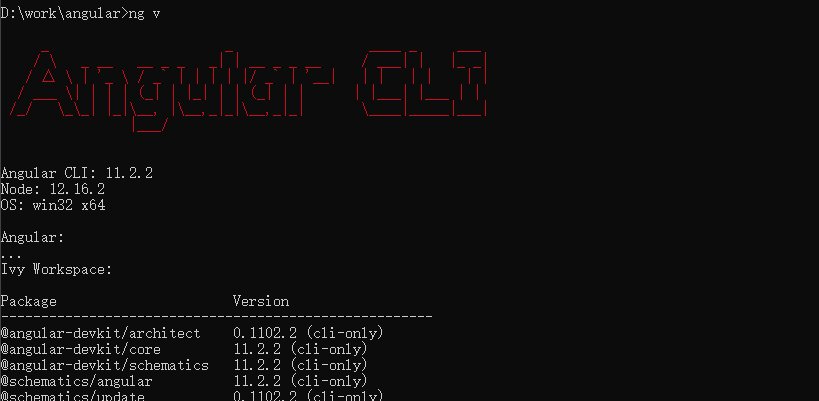
热文angular学习知识点记录
angular知识 最近在接触angular的知识,因为公司即将要使用这个框架,因为之前有vue的基础,所以接触angular起来感觉还是挺熟悉的。 安装angula
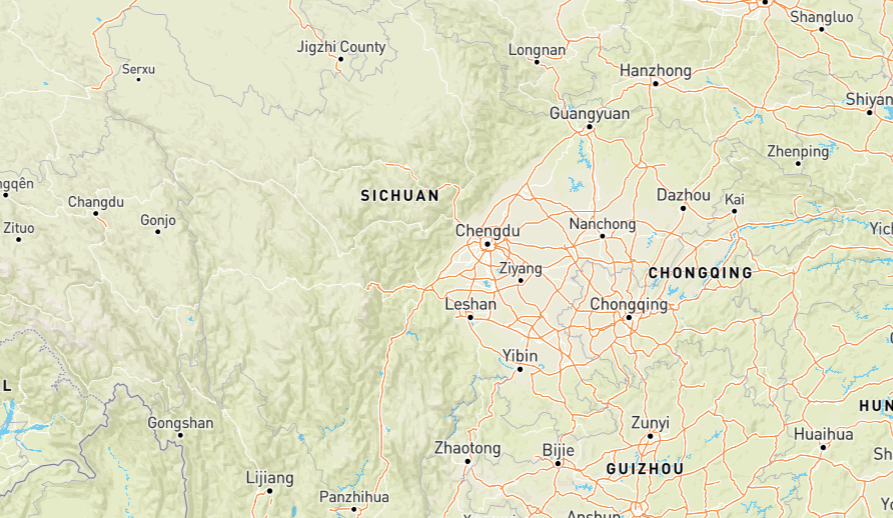
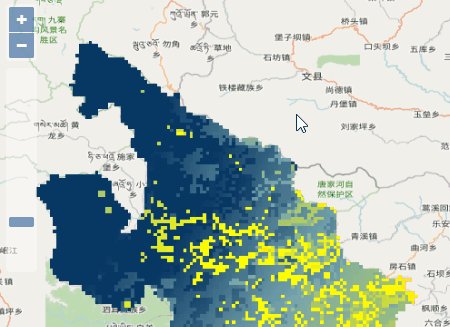
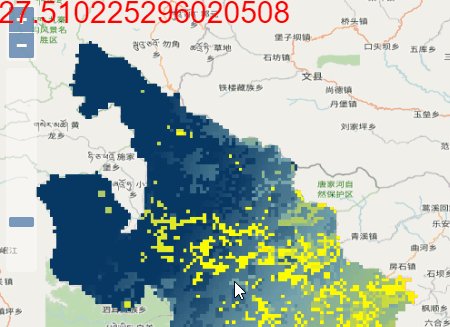
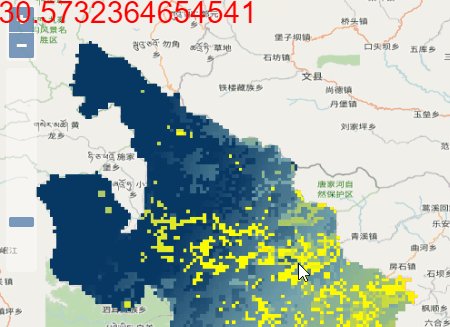
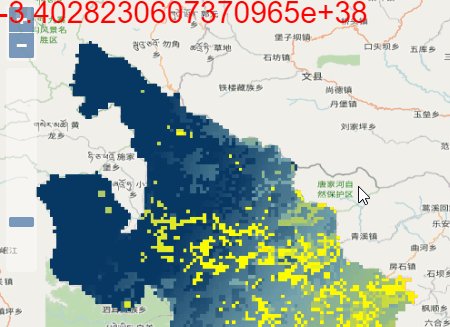
热文vue+openlayer访问geoserver发布的wms栅格影像图,并使用getFeatureInfoUrl()函数点击查询像元值
openlayer官网示例:[https://openlayers.org/en/latest/examples/getfeatureinfo-tile.html][https
热文企业级实战——品优购电商系统开发- 56 .删除规格选项行
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文JS - 使用管道操作符改善代码的可读性
一. 管道操作符 [https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators
热文移动电商——Flutter建立项目和编写入口文件
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
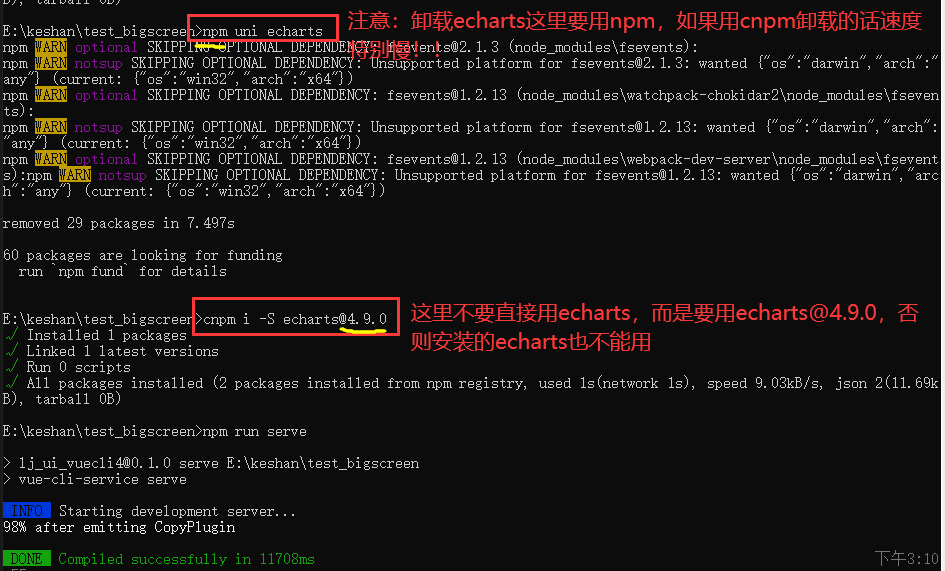
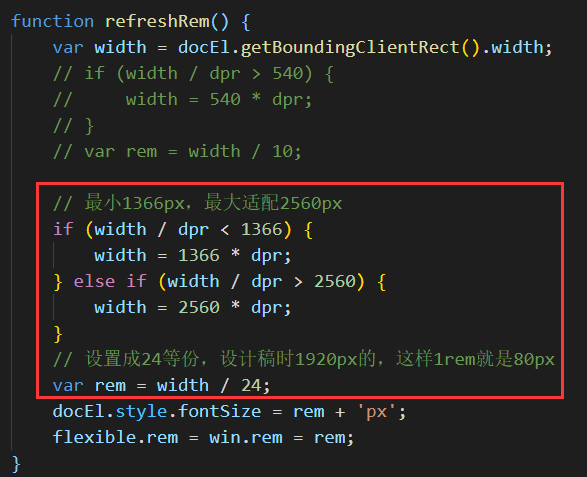
热文vue中使用flexible.js实现屏幕自适应
一、下载flexible.js cnpm i -S lib-flexible 二、main.js中引入 import 'lib-flexible/
热文企业级实战——品优购电商系统开发 - 136 . 137 . 138 . 规格选择-思路分析 列表 前后端
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub