热文正则表达式的全局匹配模式
首先,要明确一点,所有的正则表达式都有一个`lastIndex`属性,用于记录上一次匹配结束的位置。如果不是全局匹配模式,那`lastIndex`的值始终为0,在匹配过一次后,
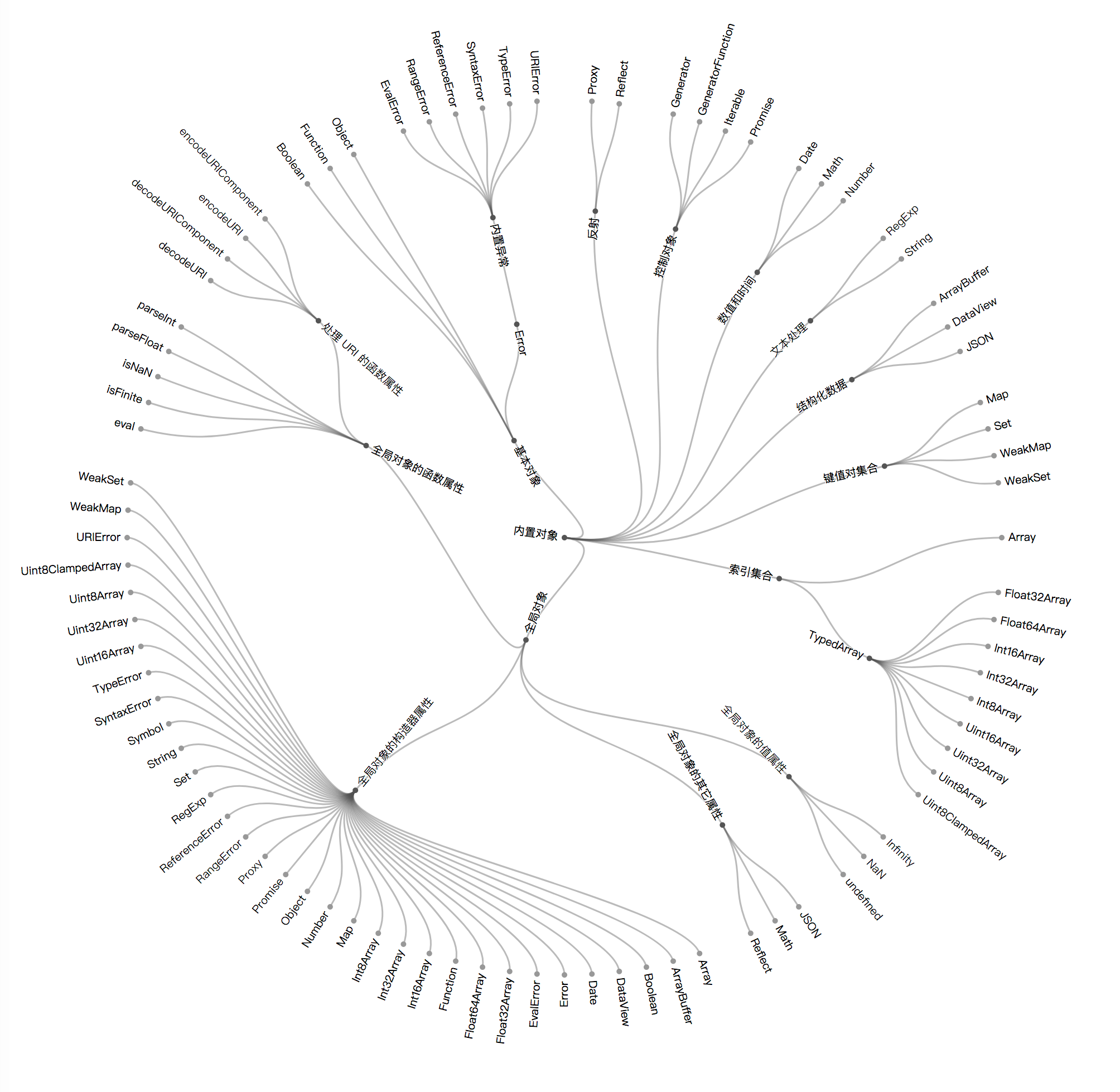
热文JavaScript 内置对象思维导图
![在这里插入图片描述][20190907002333608.png] [20190907002333608.png]: /images/20210704/23675ed2
热文《重构 改善既有代码的设计》(第一章)【重构,第一个示例】
起点 开篇以例子来说明重构的过程 // plays.json { "hamlet": { "name": "Hamlet", "type"
热文高性能Javascript注意点
重绘和重排 当下载完页面后,浏览器会解析文件病穿件两个内部数据结构,一个DOM树,一个渲染树。根据两棵树,浏览器来渲染页面。 当页面的DOM几何属性(改变宽高)改变时
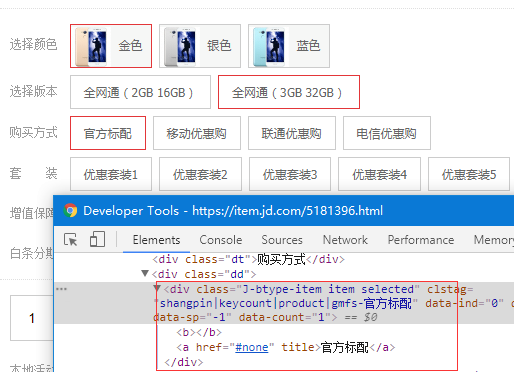
热文INPUT[type=file]的change事件不触发问题
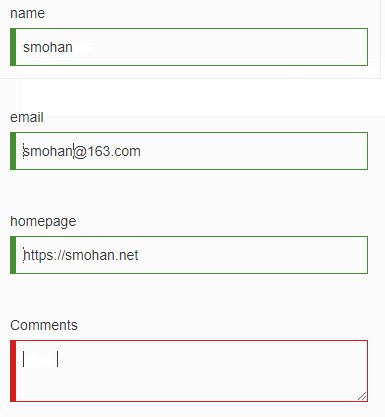
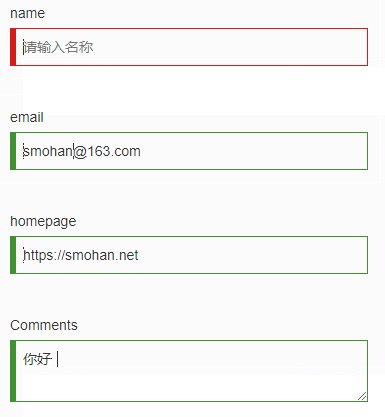
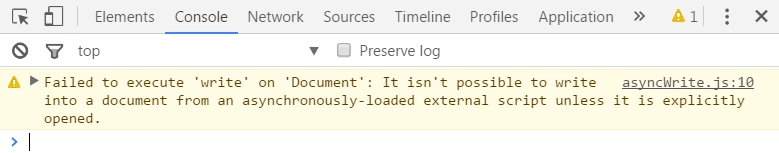
在网页上要操作文件通常会使用`INPUT[type=file]`控件,但这个控件的设计很蛋疼。它不像其它编程语言中文件选择后会触发一个事件,只是让上面的文字改变,而这个改变可能
热文你不知道的CSS(一)
CSS的世界是神奇的。 随着各浏览器WEB标准的日趋统一,CSS在WEB世界中扮演的角色也愈发的重要。甚至于在GitHub上出现了You-Dont-Need-JavaScr
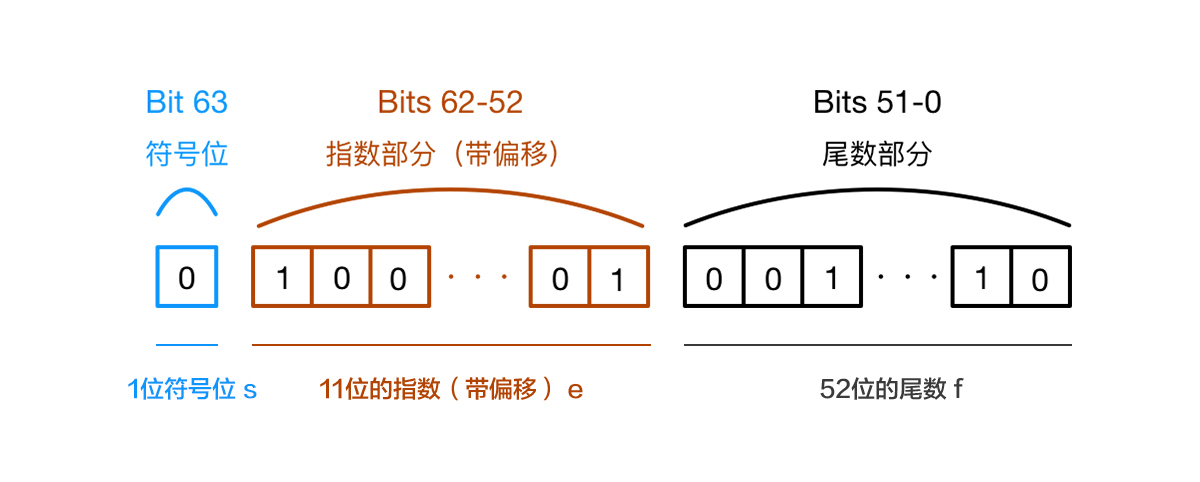
热文Javascript浮点数运算
浮点数 JavaScript中的小数采用的是双精度(64位)表示的,由三部分组成: > 符 + 阶码 + 尾数 在二进制中,`0.1` == `0.000110011
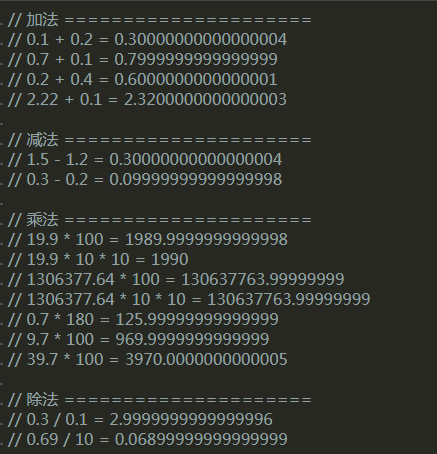
热文JavaScript 浮点数运算的精度问题
问题描述 在 `JavaScript` 中整数和浮点数都属于 `Number` 数据类型,所有数字都是以 `64` 位浮点数形式储存,即便整数也是如此。 所以我们在打印
热文《重构 - 改善既有代码的设计》总结
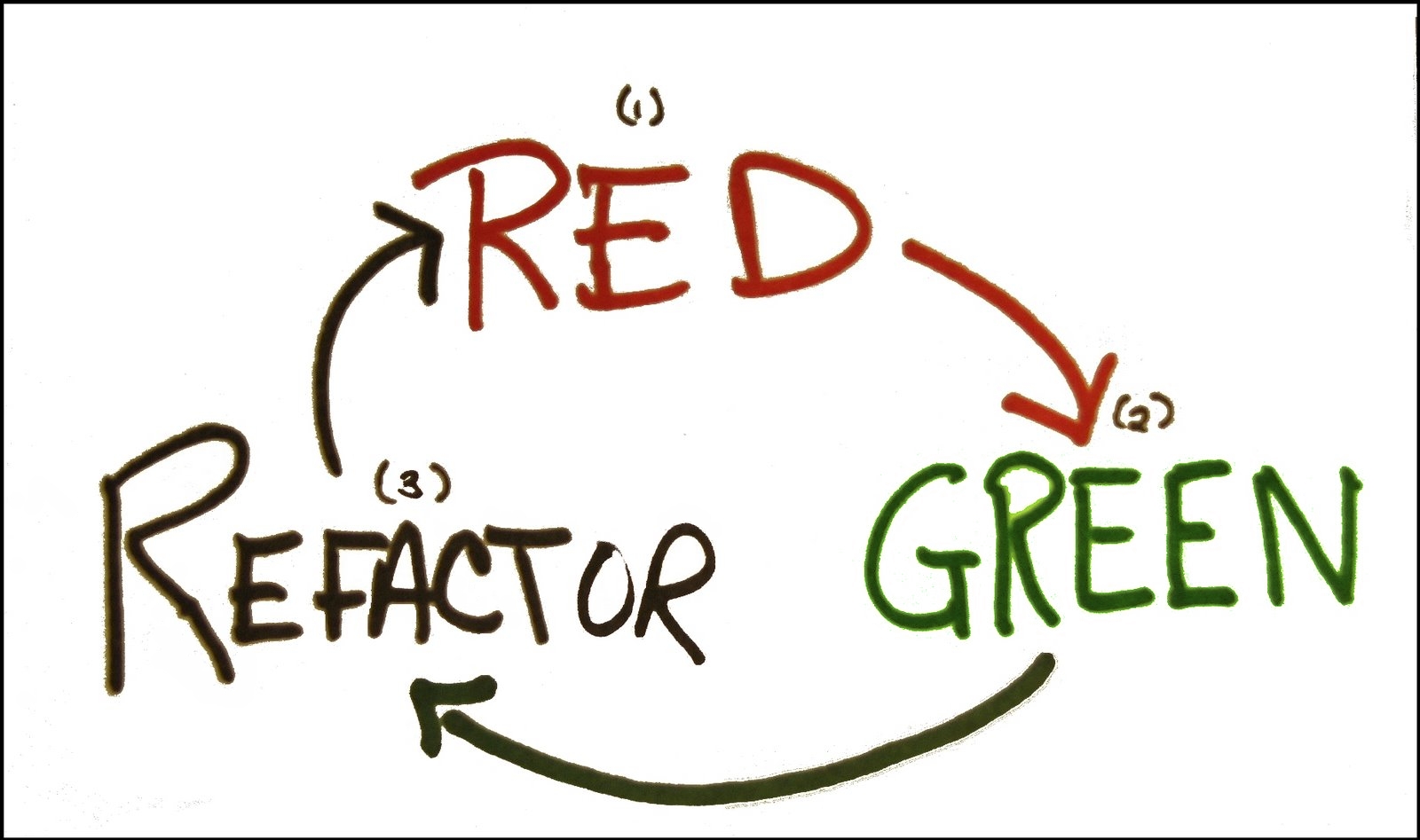
1 重构,第一个示例 重构前,先检查自己是否有一套可靠的测试集。这些测试必须有自我验证能力。TDD 重构技术就是以微小的步伐修改程序。如果犯下错误,很容易便可
热文《重构 改善既有代码的设计》(第五,六章)【介绍重构名录,第一组重构】
介绍重构名录 重构的记录格式 名称(name) 速写(sketch) 动机(motivation) 做法(mechanics) 范例(
热文《重构 改善既有代码的设计》(第四章)【构筑测试体系】
一套测试就是一个强大的bug侦测器,能够大大缩减查找bug所需的时间。 需要确保所有测试都完全自动化,让它们检查自己的测试结果。 撰写测试代码的最好时机是在开始动手编码之前
热文JS魔法堂:Data URI Scheme介绍
一、前言 上周五公司内部的`Any Topic Conf`.上我和同事们分享了这个主题,有同事说这个有用,有同事说这个没啥用,后来还延伸到网站性能的话题上,大家讨论的激烈
热文你不知道的CSS(三)
在前面两篇文章《你不知道的CSS(一)》和《你不知道的CSS(二)》中大致介绍了一些CSS方面比较隐晦的但又很实用的技巧。相信这些技巧会为大家在项目实践中带来一定的帮助,本文作
热文css3 flex 详解,可以实现div内容水平垂直居中
先说一下`flex`一系列属性: 一、`flex-direction`: (元素排列方向) ※ `flex-direction:row` (横向从左到右排列左对齐)
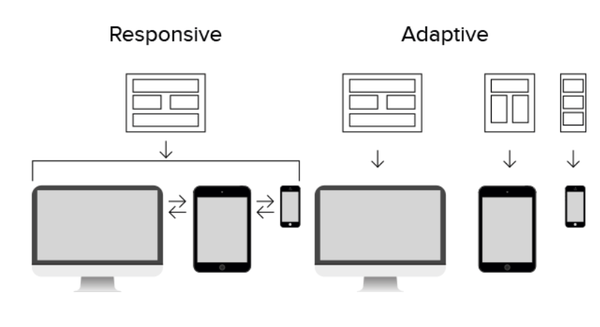
热文响应式和自适应有什么区别?
何为自适应设计?何为响应式设计? 关于自适应设计和响应式设计,设计师的最佳选择是什么? 最近接到的几个页面需求后台都做了自适应布局,这并不是第一次接触到自适应布局和响应式布局
热文原生 js 实现移动端 Touch 滑动反弹
移动端 Touch 滑动反弹 > 什么是Touch滑动?就是类似于PC端的滚动事件,但是在移动端是没有滚动事件的,所以就要用到Touch事件结合js去实现,效果如下:
热文CSS JS放置位置和原因
网站加载的整个完整过程了。 1. 首先浏览器从服务器接收到html代码,然后开始解析html 2. 构建`DOM`树(根据html代码自顶向下进行构建),并且在同时构建渲
热文《软件设计的哲学》(六)【信息隐藏(和泄漏)】
第 5 章 信息隐藏(和泄漏) > Chapter 5 Information Hiding (and Leakage) Chapter 4 argued that m
热文jQuery ajax的traditional参数的作用
一般的,可能有些人在一个参数有多个值的情况下,可能以某个字符分隔的形式传递,比如页面上有多个`checkbox`: $.ajax{ url:"x
热文源生js惯性滚动与回弹效果
在写移动端的`APP`或者页面时,经常会遇到惯性滚动与回弹效果。用插件`iscroll`可以轻松解决这个问题,大多数的移动框架也能轻松解决这个问题,它们内部都封装了这个效果。
热文前端页面重构技巧总结TIP
本文均为项目实战经验,要求兼容至IE8,所以以下内容均为兼容代码,欢迎各位小伙伴批评指教。其实重构页面是一门学问,看似简单,却暗藏很多学问。实际项目中页面的重构有以下几点最基本
热文全面理解document.write()
W3C 标准 WHATWG: `write()` 定义和用法 文档节点的`write()`方法用于写入文档内容,可以传多个参数,写入的字符串会按`HTML`解析。
热文中文正则表达式匹配-正则中文匹配
这篇文章主要讲如何使用正则匹配中文字符,中文正则表达式的匹配规则不像其他正则规则一样容易记住,下面一起看看这个中文正则表达式是怎么样的。 `\w`匹配的仅仅是中文,数字,字母
热文《重构 改善既有代码的设计》(第九章)【重新组织数据】
拆分变量(Split Variable) 字段改名(Rename Field) 以查询取代派生变量(Replace Derived Variable with Query)
热文如何显示整体PDF(不仅仅是一页)PDF.JS?
它显示一页。我想显示所有页面。一个在另一个之下,或者放置一些按钮来更改页面,甚至更好地加载`PDF.JS`的所有标准控件,就像在`Firefox`中一样。如何实现这个? `P
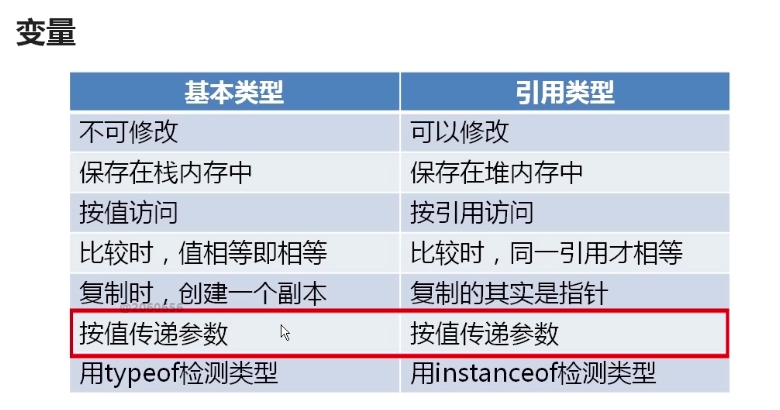
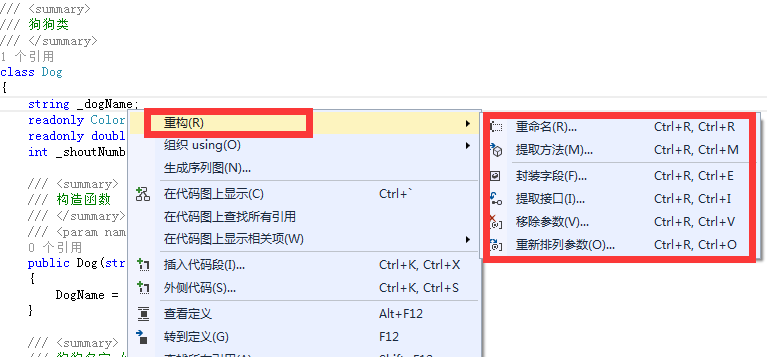
热文.NET - 代码重构技巧
通过面向对象三大特性:封装、继承、多态的学习,可以说我们已经掌握了面向对象的核心。接下来的学习就是如何让我们的代码更优雅、更高效、更易读、更易维护。当然了,这也是从一个普通程序
热文最实用的10个重构小技巧排行榜
LZ最近一直在研究虚拟机源码,可惜目前还只是稍微有一点点头绪,无法与各位分享,庞大的JAVA虚拟机源码果然不是一朝一夕能搞定的,LZ汗颜。 本次我们抛开JAVA虚拟机源码这些