你不知道的CSS(三)
在前面两篇文章《你不知道的CSS(一)》和《你不知道的CSS(二)》中大致介绍了一些CSS方面比较隐晦的但又很实用的技巧。相信这些技巧会为大家在项目实践中带来一定的帮助,本文作为《你不知道的CSS》系列的第三篇文章,将继续在CSS技巧方面进行探讨,不同于前两篇的是,本文将着重介绍CSS中伪类和伪元素在项目中的应用场景。伪类相信大家最熟悉也是用的最多的莫过于:hover, :active, :focus之类的,因为这些在平常的项目中太常用了(然而我目前依然见过还有用js去添加.hover类来变化背景色的同学?)。而伪元素如:before, :after相信大家也用的烂熟了。 当然对于比较常见的伪类(元素)不在本文的讨论范围类,本文主要介绍一些生僻的但是又非常实用的伪类(元素)。
CSS的世界已经变天了,抛开过去,拥抱变化吧~
伪类和伪元素的区别
伪类和伪元素是一个比较容易混淆的概念,这不仅仅是从名称上,而且在写法上也是相似的(目前因为兼容性的问题,它们的写法是一致的)。这就更容易混淆了?。但还是希望大家在书写的过程中养成习惯,至于兼容性交给postcss等转换工具去实现。
规范
css3 明确规定了伪类用一个冒号:来表示,而伪元素则用两个冒号::来表示。
区别
- 伪类更多的定义的是状态,如
:hover,或者说是一个可以使用CSS进行修饰的特定的特殊元素,如:first-child - 伪类使用一个冒号:
常见伪类:
:hover
:active
:focus
:visited
:link
:lang
:first-child
:last-child
:not伪元素简单来说就是不存在于DOM文档树中的虚拟的元素,它们和
HTML元素一样,但是你又无法使用JavaScript去获取,如:before- 伪元素使用两个冒号
:: 常见伪元素:
::before
::after
::first-letter
::first-line
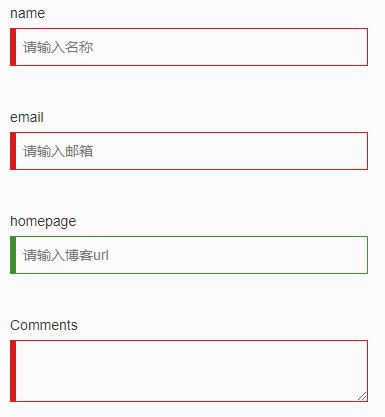
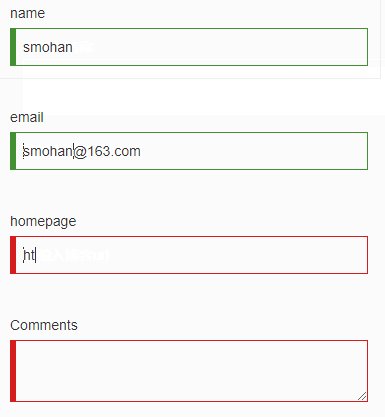
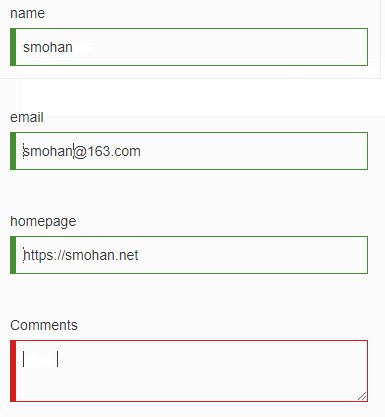
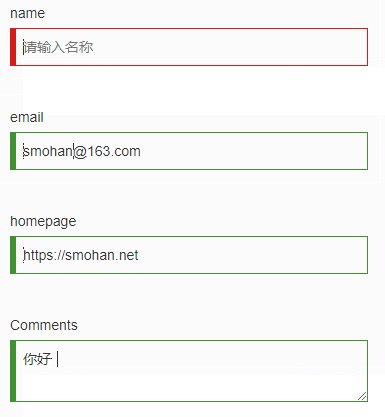
用:valid和:invalid来做表单即时校验
html5丰富了表单元素,提供了类似required,email,tel等表单元素属性。同样的,我们可以利用:valid和:invalid来做针对html5表单属性的校验。
:required伪类指定具有required属性的表单元素:valid伪类指定一个通过匹配正确的所要求的表单元素:invalid伪类指定一个不匹配指定要求的表单元素
有没有最开始学angular的感觉?,快点直戳demo感受下吧.valid {
border-color: #429032;
box-shadow: inset 5px 0 0 #429032;
}
.invalid {
border-color: #D61D1D;
box-shadow: inset 5px 0 0 #D61D1D;
}
.required {
border-color: #056B9B;
box-shadow: inset 5px 0 0 #056B9B;
}
input, textarea {
&:valid {@extend .valid;
}
&:invalid {@extend .invalid;
}
&:required {@extend .required;
}
}
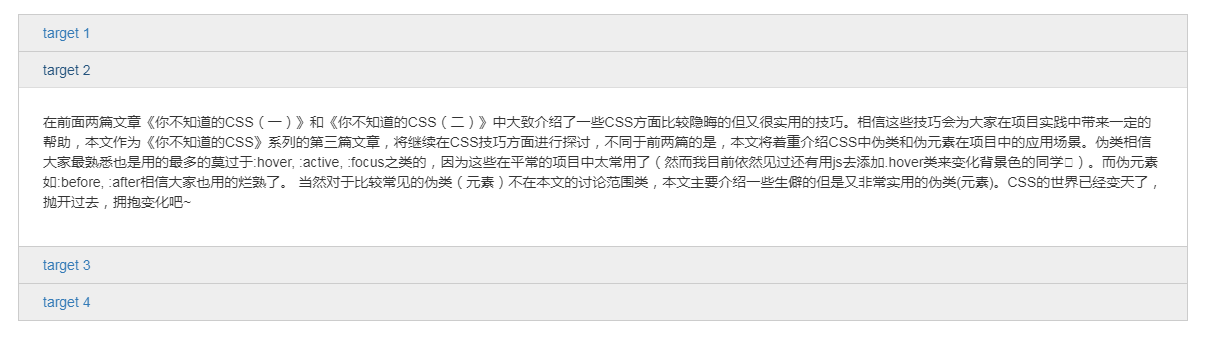
用:target来实现折叠面板
:target是文档的内部链接,即 URL 后面跟有锚名称 #,指向文档内某个具体的元素。
利用 :target 的特性可以实现以前只能使用JavaScript实现的显示隐藏或者Collapse 折叠面板。
.collapse {>.collapse-body {display: none; &:target {display: block;}}}

用:not来排除其他选择器
:not表示的是一个非/不是的概念。我在项目mo-css上用到过很多次,尤其是在表单类中,我用它来设置表单元素在readonly 和 disabled状态之外的hover等状态,以便于当元素在readonly 和 disabled时,元素不具有hover状态。
@mixin buttonStyle ($border, $background, $color, $hoverBorder, $hoverBackground, $hoverColor) {color: $color;border-color: $border;background-color: $background; &:not(.readonly):not([readonly]):not(.disabled):not([disabled]) {&:hover, &:active {color: $hoverColor;border-color: $hoverBorder;background-color: $hoverBackground;}}}
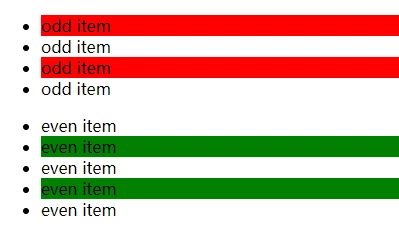
用:nth-child(even/odd)来实现隔行变色
:nth-child等伪类的参数大多是一个数值或者数学表达式2n+1,而even作为参数用来表示偶数,odd作为参数用来表示奇数的类似于别骂的特性往往被忽略。
ul {&.odd {>li:nth-child(odd) {background: red;}}&.even {>li:nth-child(even) {background: green;}}}

用::selection来美化选中文本
就像你用鼠标选中这段话看到的那样,::selection用来设置选中文本的样式,从而改变浏览器一成不变的文本选中色(蓝色)。
::selection{color: #fff;background-color: #6bc30d;}

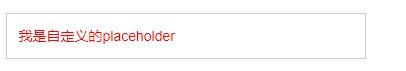
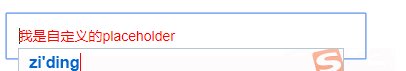
用::placeholder来美化占位符
::placeholder用来修饰input/textarea等表单元素placeholder属性的样式。
<input type="text" placeholder="我是自定义的placeholder" />

@mixin placeholder {&::-webkit-input-placeholder {@content}&::-moz-placeholder {@content}&:-ms-input-placeholder {@content}}input, textarea {@include placeholder {color: #f00;}}//css input::-webkit-input-placeholder{color: #f00;}input::-moz-placeholder{color: #f00;}input:-ms-input-placeholder{color: #f00;}
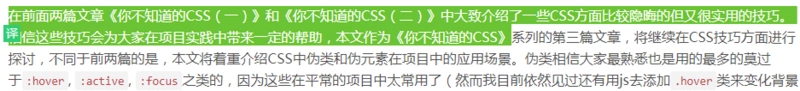
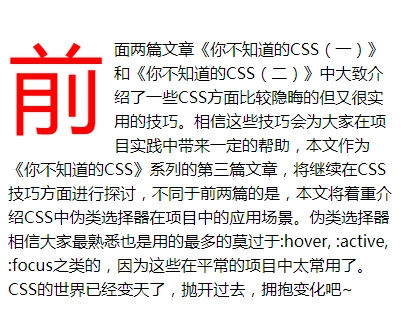
用::first-letter来实现段落首字下沉
首字下沉 : 设置段落的第一行第一字字体变大,并且向下一定的距离,与后面的段落对齐,段落的其它部分保持原样
就像图中展示的那样,之前实现类似效果,我们需要多加一个标签,如:
<p><b>前</b>...</p>
然而,现在只需要一个CSS伪元素就可以实现。
first-letter 伪元素用于向文本的首字母设置特殊样式
p::first-letter{font-size: 6em;line-height: 1;float: left;}
用::first-line来特殊标记段落第一行
就如它的名字一样,这个伪元素代表了段落的第一行,你可以使用任意样式来控制它。
p::first-line{color: red}
小结
CSS的伪类和伪元素还有很多,因为或兼容性或其他原因,文章中介绍的几种伪类/元素用的比较少,这不得不说是一种遗憾。但为了保证项目的健康和可持续化,一定要注意伪类和伪元素的区别,尽可能的在写伪类的时候使用一个冒号:,而在写伪元素的时候用两个冒号::,就像使用autoprefixer来生成浏览器前缀一样,将:和::的转换交给postcss等工具去做。


































还没有评论,来说两句吧...