利用JavaScript完成省市联动效果
利用JavaScript完成省市联动效果
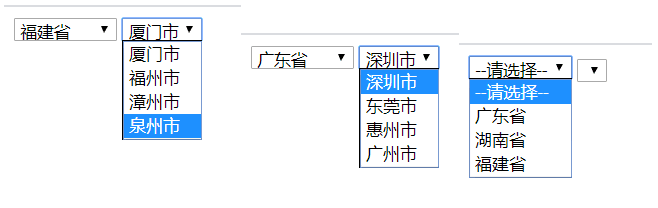
省市联动效果
【HTML中的DOM操作】
一些常用的 HTML DOM 方法:
getElementById(id) - 获取带有指定 id 的节点(元素)
appendChild(node) - 插入新的子节点(元素)
removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
innerHTML - 节点(元素)的文本值
parentNode - 节点(元素)的父节点
childNodes - 节点(元素)的子节点
attributes - 节点(元素)的属性节点
查找节点:
getElementById() 返回带有指定 ID 的元素。
getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表。
增加节点:
createAttribute() 创建属性节点。
createElement() 创建元素节点。
createTextNode() 创建文本节点。
insertBefore() 在指定的子节点前面插入新的子节点。
appendChild() 把新的子节点添加到指定节点。
删除节点:
removeChild() 删除子节点。
replaceChild() 替换子节点。
修改节点:
setAttribute() 修改属性
setAttributeNode() 修改属性节点
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script>/*动态添加 : <p>文本</p> */function dianwo(){var div = document.getElementById("div1");//创建元素节点var p = document.createElement("p"); // <p></p>//创建文本节点var textNode = document.createTextNode("文本内容");// 文本内容//将p 和文本内容关联起来p.appendChild(textNode); // <p>文本</p>//将P添加到目标div中div.appendChild(p);}</script></head><body><input type="button" value="点我,添加P" onclick="dianwo()" /><!--一会动态的往这个Div中添加节点--><div id="div1"></div></body></html>
代码实现
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script>/*准备工作 : 准备数据*/var provinces = [["深圳市","东莞市","惠州市","广州市"],["长沙市","岳阳市","株洲市","湘潭市"],["厦门市","福州市","漳州市","泉州市"]];/*1. 确定事件: onchange2. 函数: selectProvince()3. 函数里面要搞事情了得到当前操作元素得到当前选中的是那一个省份从数组中取出对应的城市信息动态创建城市元素节点添加到城市select中*/function selectProvince(){var province = document.getElementById("province");//得到当前选中的是哪个省份//alert(province.value);var value = province.value;//从数组中取出对应的城市信息var cities = provinces[value];var citySelect = document.getElementById("city");//清空select中的optioncitySelect.options.length = 0;for (var i=0; i < cities.length; i++) {//alert(cities[i]);var cityText = cities[i];//动态创建城市元素节点 <option>东莞市</option>//创建option节点var option1 = document.createElement("option"); // <option></option>//创建城市文本节点var textNode = document.createTextNode(cityText) ;// 东莞市//将option节点和文本内容关联起来option1.appendChild(textNode); //<option>东莞市</option>//添加到城市select中citySelect.appendChild(option1);}}</script></head><body><!--选择省份--><select onchange="selectProvince()" id="province"><option value="-1">--请选择--</option><option value="0">广东省</option><option value="1">湖南省</option><option value="2">福建省</option></select><!--选择城市--><select id="city"></select></body></html>




































还没有评论,来说两句吧...