实现省市二级联动效果
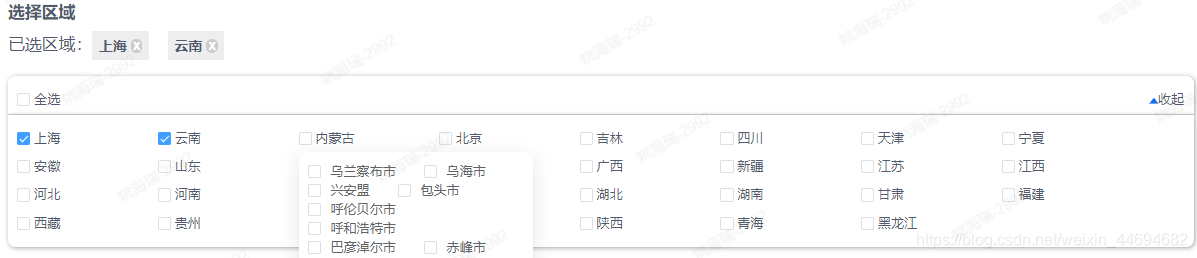
实现效果:
代码:
<template><div class="main_tableau"><div class="page_title">百城精算编辑</div><CFlex type="flex" justify="space-between"><div style="margin-top:15px;"><div class="top_box" style=" font-weight: bold;">选择区域</div><div class="top_box"><span>已选区域:</span><span class="margin_citys" v-for="(item, index) in city" :key="index" >{{ item }}<span class="margin_citys_delete" @click="citydelete(index)" >x</span ></span ><!-- <span class="margin_c_d" @click="clear">清空</span> --></div></div></CFlex><!-- 多选区域 --><div class="deliverySetting" style="z-index:0px"><div class="content" :style="openShow ? 'max-height:1000px;' : ''" ><div class="content_between"><div style="margin-top:10px"><el-checkbox :indeterminate="indeterminate" v-model="ischeckAll" @change="handleCheckAllChange" ></el-checkbox>全选</div><div style="margin-top:10px"><div class="openShow" @click="openShow = !openShow"><span><img :class="openShow ? 'openShow_transition' : ''" src="@/assets/svg/icon_展开.svg" /><span v-show="!openShow" style="cursor: pointer;">展开</span><span v-show="openShow" style="cursor: pointer;">收起</span></span></div></div></div><div><CFlex class="project_info_content"><div class="project_info_content_dataa " ><CollapseTransition><div v-show="openShow" class="project_info_content_dataa" style="width:100%;padding:10px;overflow:visible" ><div class="table-body" v-for="(partition, partitionIndex) in distributorsInfo" :key="partitionIndex" ><div class="selection" style="z-index:0px"><el-checkbox :indeterminate="partition.indeterminate" v-model="partition.selected" @change=" handleCheckedCountryAllChange( partitionIndex, partition, $event ) " :key="partitionIndex" ></el-checkbox><span @click="isopenshow(partitionIndex)">{{ partition.value }}</span></div><div class="width265" v-if="partition.actived" style="z-index:1000px" ><el-checkbox v-for="children in partition.children" :key="children.value" v-model="children.selected" @change=" handleCheckedCountryChange( partitionIndex, children, $event ) " :label="children" >{{ children.value }}</el-checkbox ></div></div></div></CollapseTransition></div></CFlex></div></div></div><!-- Table 栏 --><div style="margin-top:20px;"><div class="top_box" style=" font-weight: bold;">选择药品</div><div class="top_box" style=" font-weight: bold;"><div class="search"><div class="search_content"><Form :model="formItem" :label-width="85" inline><FormItem label="疾病种类:" style="margin-bottom:0px;"><Input v-model.trim="searchData.virustype" /></FormItem><FormItem label="药品名称:" style="margin-bottom:0px;"><Input v-model.trim="searchData.drugstype" /></FormItem></Form></div><div class="search_btns"><CButton type="default" @click.native="reset">重置</CButton><CButton type="primary" @click.native="searchUserData()" style="margin-left: 8px;width:0px;height:0px" >查找</CButton ></div></div></div></div><Table class="table" ref="selection" :columns="columns4" :data="data1" @on-selection-change="handleSelectAll" @on-select-cancel="cancel" @on-select="change" ></Table><div class="page_bottom"><Page :total="count" @on-change="onchangePage" :page-size="pageSize" :current="page"></Page></div><div class="vw_bottom"><CButton @click.native="remove" style="padding-right:10px;">取消</CButton><CButton type="primary" @click.native="Submit">保存</CButton></div></div></template><script> import Api from "../../api/isip/hundredcitiesactuarial"; import ChinaAddressV4Data from "@/datas/china_address_other"; import CollapseTransition from "@/components/transition/collapse-transition"; // import api from '../schedulePlan/actuarialModel/api'; export default { name: "edithundredcity", components: { CollapseTransition, }, data() { return { city: [], projectid: this.$route.query.projectId, versionId: "v01", //省 province: "", //市 citys: "", // actuaryCityInfos: [], // 多选 // sonIdlist: [], // sonId:'', openShow: true, distributorsInfo: "", ischeckAll: false, indeterminate: false, // 多选数据回收 overalldata: [], // 展开与隐藏 Provinces: ChinaAddressV4Data, // table 数据 searchData: { virustype: "", drugstype: "", }, page: 1, pageSize: 10, count: 0, //总条数 columns4: [ { type: "selection", width: 60, align: "center", }, { title: "商品名", key: "drugN", align: "center", }, { title: "通用名", key: "drugName", align: "center", }, { title: "厂商", key: "drugProductor", align: "center", }, { title: "疾病种类", key: "cancerType", align: "center", }, { title: "适应症限制", key: "indication", align: "center", }, { title: "选药优先级", key: "chooseDrugPri", align: "center", }, ], data1: [], ids: [], idss: [], }; }, mounted() { this.getCitys(); this.querylist(); this.getActuaryDrugSalesInfos(); }, methods: { querylist() { let data = { cancerType: this.searchData.virustype, drugName: this.searchData.drugstype, pageSize: this.pageSize, page: this.page, }; new Promise((resolve, reject) => { Api.getChoosedDrugInfos(data) .then((response) => { this.data1 = response.result.records.map((item) => { item._checked = (this.ids && this.ids.includes(item.id)) || false; return item; }); this.count = response.result.total; }) .catch((error) => { reject(error); }); }); }, citydelete(index) { this.city.splice(index, 1); }, // clear() { // console.log("清除"); // }, reset() { (this.searchData.virustype = ""), (this.searchData.drugstype = ""), this.querylist(); }, //查找 searchUserData() { let data = { cancerType: this.searchData.virustype, drugName: this.searchData.drugstype, pageSize: this.pageSize, page: this.page, }; console.log(this.ids); new Promise((resolve, reject) => { Api.getChoosedDrugInfos(data) .then((response) => { this.data1 = response.result.records.map((item) => { item._checked = (this.ids && this.ids.includes(item.id)) || false; return item; }); }) .catch((error) => { reject(error); }); }); }, // 全选反选 handleSelectAll(status) { status.forEach((item)=>{ this.ids.push(item.id) }) // this.ids = status }, //勾选 change(item) { item.forEach((data) => { this.idss.push(data.id); }); for (let i = 0; i < this.idss.length; i++) { if (this.ids.indexOf(this.idss[i]) == -1) { this.ids.push(this.idss[i]); } } }, //取消勾选 cancel(item, row) { let index = this.ids.indexOf(row.id); this.ids.splice(index, 1); }, onchangePage(page) { this.page = page; this.querylist(); }, remove() { this.$router.push({ path: "/hundredactuarial", }); }, Submit() { this.$Spin.show({ render: (h) => { return h("div", [ h("Icon", { class: "demo-spin-icon-load", props: { type: "ios-loading", size: 18, }, }), h("div", "系统努力运算中,请稍等…"), ]); }, }); setTimeout(() => { this.$Spin.hide(); }, 2000); let arr = []; this.distributorsInfo.map((item) => { item.children.map((cityitem) => { let isd = { }; if (cityitem.selected) { isd.province = item.value; isd.city = cityitem.value; arr.push(isd); } }); }); let data = { actuaryCityInfos: arr, ids: this.ids, }; // if(this.ids=[]){ // this.$Modal.info('药品没选') // } // if(this.actuaryCityInfos = []){ // this.$Modal.info('城市没有选择') // } // if(data = []){ // this.$Modal.info('请选择您的城市和药品') // } new Promise((reslove, resject) => { Api.saveActuaryWord(data) .then((rp) => { this.$router.go(-1); }) .catch((error) => { }); }); }, // 多选 handleCheckAllChange(e) { //一级change事件 this.ischeckAll = e; this.indeterminate = false; for (var i = 0, len = this.distributorsInfo.length; i < len; i++) { //二级全选反选 this.distributorsInfo[i].selected = e; this.distributorsInfo[i].indeterminate = false; //去掉二级不确定状态 for ( var j = 0, len1 = this.distributorsInfo[i].children.length; j < len1; j++ ) { //三级全选反选 this.distributorsInfo[i].children[j].selected = e; } } }, handleCheckedCountryAllChange(index, sonId, e) { console.log("父级", index, sonId, e); //二级change事件 this.distributorsInfo[index].selected = e; //二级勾选后,子级全部勾选或者取消 this.distributorsInfo[index].indeterminate = false; //去掉二级不确定状态 var childrenArray = this.distributorsInfo[index].children; if (childrenArray) for (var i = 0, len = childrenArray.length; i < len; i++) childrenArray[i].selected = e; this.getIsCheckAll(); //省 // if (sonId.selected == true) { // this.distributorsInfo.push(sonId); // } }, handleCheckedCountryChange(topIndex, sonId, e) { console.log("子级", topIndex, sonId, e); //三级change事件 var childrenArray = this.distributorsInfo[topIndex].children; var tickCount = 0, unTickCount = 0, len = childrenArray.length; for (var i = 0; i < len; i++) { if (sonId == childrenArray[i].value) childrenArray[i].selected = e; if (childrenArray[i].selected == true) tickCount++; if (childrenArray[i].selected == false) unTickCount++; } if (tickCount == len) { //三级级全勾选 this.distributorsInfo[topIndex].selected = true; this.distributorsInfo[topIndex].indeterminate = false; } else if (unTickCount == len) { //三级级全不勾选 this.distributorsInfo[topIndex].selected = false; this.distributorsInfo[topIndex].indeterminate = false; } else { this.distributorsInfo[topIndex].selected = false; this.distributorsInfo[topIndex].indeterminate = true; //添加二级不确定状态 } this.getIsCheckAll(); // if (sonId.selected == true){ // this.distributorsInfo.push(sonId); // } }, getIsCheckAll() { var tickCount = 0, unTickCount = 0, indeterminateCount = 0, ArrLength = this.distributorsInfo.length; for (var j = 0; j < ArrLength; j++) { //全选checkbox状态 if (this.distributorsInfo[j].selected == true) tickCount++; if (this.distributorsInfo[j].selected == false) unTickCount++; if (this.distributorsInfo[j].indeterminate == true) indeterminateCount++; } if (tickCount == ArrLength) { //二级全勾选 this.ischeckAll = true; this.indeterminate = false; } else if (unTickCount == ArrLength) { //二级全不勾选 this.ischeckAll = false; if (indeterminateCount > 0) { this.indeterminate = true; } else { this.indeterminate = false; } } else { this.ischeckAll = false; this.indeterminate = true; //添加一级不确定状态 } }, // 展示与隐藏 isopenshow(activedIndex) { this.distributorsInfo.filter(function(value, index, arr) { return activedIndex === index ? (value.actived = !value.actived) : (value.actived = false); }); }, //省市e getCitys() { new Promise((reslove, resject) => { Api.getCitys() .then((rp) => { let arr = []; rp.result.map((item) => { let a = { }; a.actived = false; a.selected = false; a.value = item.city; a.children = []; arr.push(a); item.children.map((item) => { let b = { }; b.selected = false; b.value = item.city; a.children.push(b); }); }); this.distributorsInfo = arr; this.getActuaryDrugSalesInfos(this.distributorsInfo); }) .catch((error) => { }); }); }, //回显数据 getActuaryDrugSalesInfos(arry) { console.log(arry); let data = { }; return new Promise((resolve, resject) => { Api.getActuaryDrugSalesInfos(data) .then((rp) => { console.log(rp); //回显的数据 // this.distributorsInfo = rp.result.actuaryCityInfos let data = rp.result.actuaryCityInfos; data.forEach((item) => { if (this.city.indexOf(item.province) == -1) { this.city.push(item.province); } arry.forEach((it) => { if (item.province == it.value) { it.selected = true; } it.children.forEach((im) => { if (item.city == im.value) { im.selected = true; } }); }); }); }) .catch((error) => { }); }); }, }, }; </script><style lang="less" scoped> @import "hundrecity.less"; .page_title { font-size: 25px; color: #333333; font-weight: 500; } .main_tableau { position: relative; margin-top: 10px; padding: 10px; } /deep/ .cus_btn_primary { width: 150px; height: 50px; } .top_box { font-size: 18px; margin-top: 8px; .margin_citys { padding: 7px; font-size: 15px; font-weight: bold; background: #eeeeee; margin-right: 20px; .margin_citys_delete { background: #ccc; padding: 2px; cursor: pointer; border-radius: 15px; color: #ffffff; display: inline-block; height: 15px; line-height: 10px; } } .margin_c_d { cursor: pointer; color: white; padding: 10px 30px; font-size: 15px; font-weight: bold; background: #156cee; border-radius: 15px; margin-right: 20px; } } </style><style lang="less" scoped> .content { margin-top: 20px; width: 100%; z-index: 0px !important; .content_between { border-top-left-radius: 8px; border-top-right-radius: 8px; padding: 5px 10px; box-shadow: 1px 1px 5px 0 #a0a0a0; border-bottom: 1px solid #ccc; display: flex; justify-content: space-between; } } .project_info_content { box-shadow: 1px 1px 5px 0 #a0a0a0; border-bottom-left-radius: 8px; border-bottom-right-radius: 8px; border-top: none; background: #ffffff; position: relative; transition: max-height 1s; max-height: 500px; .project_info_content_data { display: flex; flex-wrap: wrap; // z-index: 0; // justify-content: space-between; > div { min-width: 150px; } } .project_info_content_dataa{ display: flex; flex-wrap: wrap; > div { min-width: 150px; } } .openShow { position: absolute; bottom: 20px; left: 20px; cursor: pointer; color: #156cee; user-select: none; img { transform: rotate(0deg); transition: transform 0.3s; } } } .openShow_transition { transform: rotate(180deg) !important; } .ivu-checkbox-wrapper { cursor: pointer; font-size: 14px; display: inline-block; padding-top: 10px; margin-right: 70px; } // table .search { display: flex; padding: 10px 0; .search_content { .item_class { width: 250px; padding: 5px; } } .search_item { width: 200px; margin-right: 20px; margin-bottom: 15px; } .search_btns { display: flex; } } /deep/ .cus_btn_primary { width: 60px; height: 35px; } .page_bottom { display: flex; justify-content: flex-end; padding-bottom: 10px; } .table { border-radius: 8px; box-shadow: 0px 5px 20px 0px rgba(0, 0, 0, 0.1); margin-bottom: 20px; } .vw_bottom { position: absolute; bottom: -30px; right: 10px; /* margin-bottom: 10px; */ padding-bottom: 5px; } .chec_box { padding: 10px 0; // padding-right: 50px; // position: relative; } .table-body { position: relative; .selection { padding: 5px 0; cursor: pointer; } .width265 { width: 250px; padding: 10px; border-radius: 10px; z-index: 10 !important; background: #ffffff; box-shadow: 0px 5px 20px 0px rgba(0, 0, 0, 0.1); position: absolute; } } </style><style lang="less" scoped> .demo-spin-icon-load { animation: ani-demo-spin 1s linear infinite; } /deep/ .project_info_content_dataa{ visibility: visible !important; overflow: visible !important; } </style>





























还没有评论,来说两句吧...