发表评论取消回复
相关阅读
相关 Ajax,js实现省市二级联动
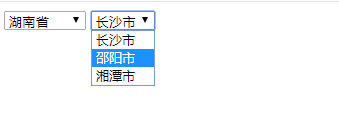
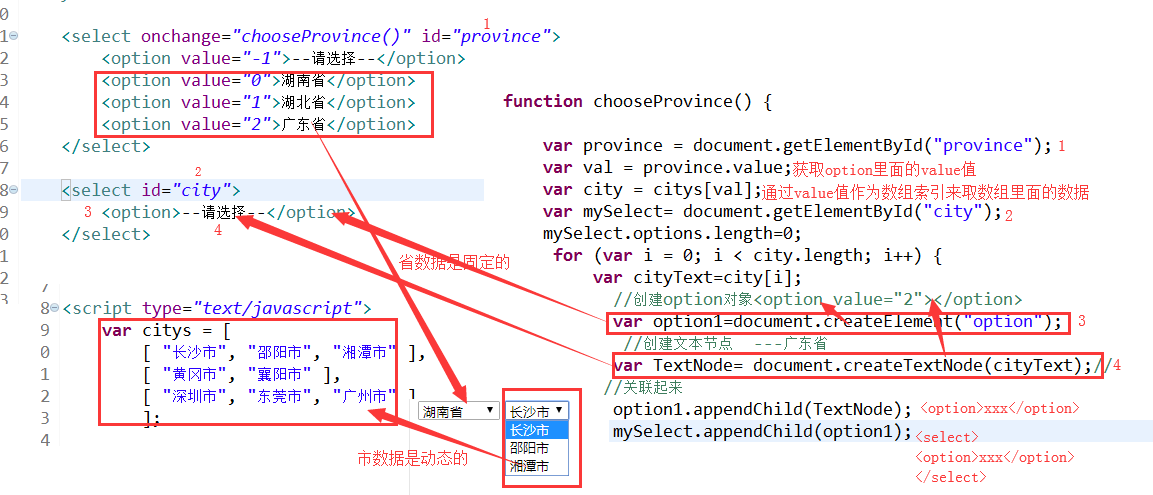
Ajax,js实现省市二级联动 这里不罗嗦,直接放图,分析。 如图实现效果。如下: ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5
相关 JS Select 省市三级联动
省: <select style="width: 100px;" id="pre" onchange="chg(this);"> <option
相关 js页面展示省市联动
1、regions.js var s=["attr_gsdq","attr_gsdq2"]; var opt0 = ["请选择","请选择"];
相关 JS之全国省市二级联动
![20170207165414437][] <script language="javascript" type="text/javascript"> f
相关 JavaScript 省市二级联动
省市二级联动,只需要传入provsCitysMap的map集合,省市的id值即可。 <script type="text/javascript"> var pro
相关 原生js实现省市二级联动
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册页
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)

































还没有评论,来说两句吧...